
Comment implémenter le fond fixe CSS : créez d'abord un exemple de fichier HTML ; puis définissez les zones CSS et div ; enfin, utilisez l'attribut "position:fixed;" pour corriger le div en bas de la page.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3
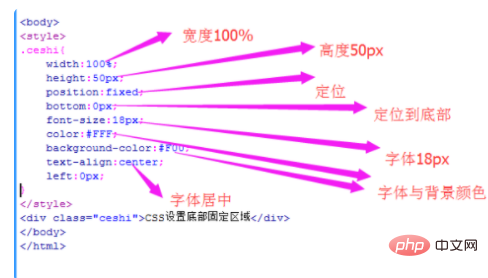
1. Ouvrez un logiciel d'édition pour définir le zone css et div. Correction en bas de page

Ses principaux attributs : position:fixed Le positionnement absolu génère un élément positionné de manière absolue, positionné par rapport à la fenêtre du navigateur. .
2. L'effet obtenu sur la page Web est le suivant :

Extension : Il existe une autre méthode de positionnement : position:absolue lorsque le navigateur glisse ; comme dans l'exemple ci-dessus, il défilera avec la barre de défilement du navigateur ; tandis que position:absolute; ne le fera pas
[Apprentissage recommandé : Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!