 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quels sont les avantages de la mise en page flexible HTML5 ?
Quels sont les avantages de la mise en page flexible HTML5 ?
Quels sont les avantages de la mise en page flexible HTML5 ?
La mise en page flexible HTML5 est utilisée pour offrir une flexibilité maximale au modèle de boîte. L'avantage est qu'elle est facile à utiliser et qu'il est facile d'obtenir un certain effet de mise en page selon les règles de flexibilité. N’importe quel conteneur peut être désigné comme disposition Flex.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
La mise en page flexible (Flexible Box ou flexbox) est une méthode de mise en page qui garantit que les éléments ont un comportement approprié lorsque la page doit s'adapter à différentes tailles d'écran et types d'appareils.
Le but de l'introduction du modèle de disposition flexbox est de fournir un moyen plus efficace d'organiser, d'aligner et d'attribuer un espace vide aux sous-éléments d'un conteneur.
Avantages et inconvénients de la mise en page flexible :
L'avantage est qu'il est facile à utiliser et qu'il est facile d'obtenir un certain effet de mise en page selon les règles de flexibilité.
L'inconvénient est le suivant : la compatibilité du navigateur est relativement mauvaise et ne peut être compatible qu'avec ie9 et supérieur.
[Tutoriel recommandé : Tutoriel vidéo CSS]
Contenu de la boîte flexible
Boîte flexible par Il est composé d'un conteneur Flex et d'un article Flex.
Un conteneur flexible est défini comme un conteneur flexible en définissant la valeur de la propriété display sur flex ou inline-flex.
Un conteneur flex contient un ou plusieurs éléments enfants flex.
Remarque : L'extérieur du conteneur flexible et l'intérieur du sous-élément flexible sont rendus normalement. La zone flex définit uniquement la façon dont les éléments enfants flex sont disposés dans le conteneur flex.
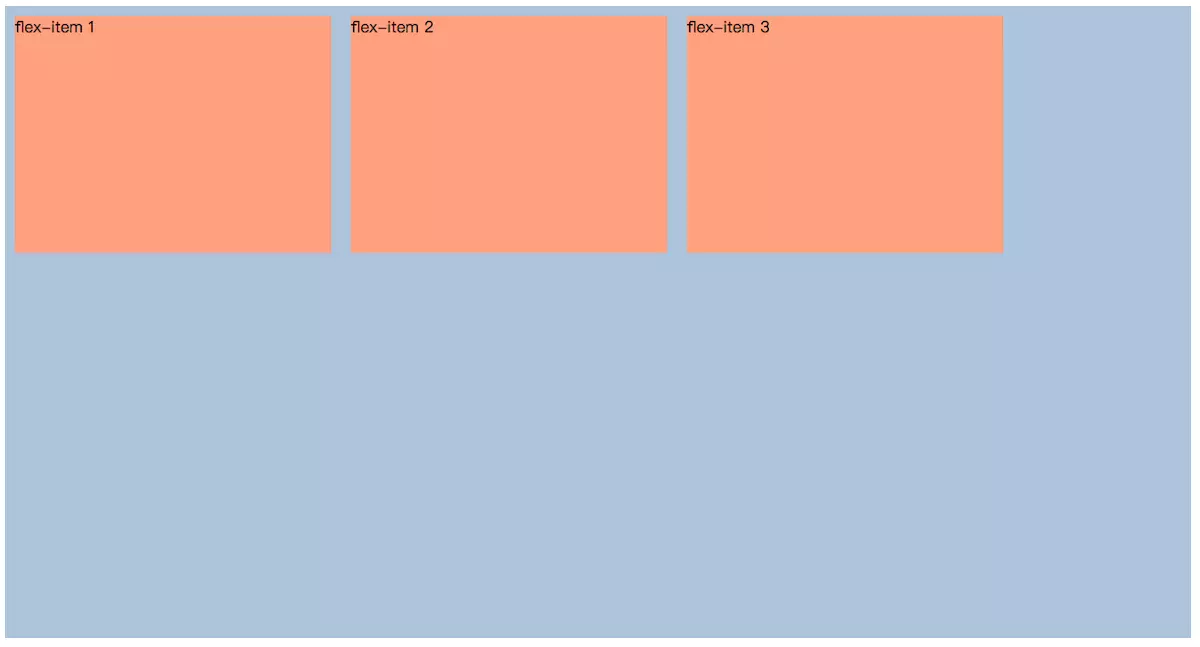
Les éléments enfants flexibles sont généralement affichés dans une rangée dans la flexbox. Par défaut, il n'y a qu'une seule ligne par conteneur.
Les éléments suivants montrent les sous-éléments flexibles affichés dans une rangée, de gauche à droite :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>FLEX</title>
<style>
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
width: 1200px;
height: 640px;
background-color: lightsteelblue;
}
.flex-container .flex-item {
width: 320px;
height: 240px;
margin: 10px;
background-color:lightsalmon;
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
Attributs communs de la boîte flexible
| 属性 | 描述 |
|---|---|
| flex-direction | 指定弹性容器中子元素排列方式 |
| flex-wrap | 设置弹性盒子的子元素超出父容器时是否换行 |
| flex-flow | flex-direction 和 flex-wrap 的简写 |
| align-items | 设置弹性盒子元素在侧轴(纵轴)方向上的对齐方式 |
| align-content | 修改 flex-wrap 属性的行为,类似 align-items, 但不是设置子元素对齐,而是设置行对齐 |
| justify-content | 设置弹性盒子元素在主轴(横轴)方向上的对齐方式 |
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment implémenter une mise en page flexible et une conception réactive via vue et Element-plus
Jul 18, 2023 am 11:09 AM
Comment implémenter une mise en page flexible et une conception réactive via vue et Element-plus
Jul 18, 2023 am 11:09 AM
Comment mettre en œuvre une mise en page flexible et une conception réactive via vue et Element-plus. Dans le développement Web moderne, la mise en page flexible et la conception réactive sont devenues une tendance. La mise en page flexible permet aux éléments de la page d'ajuster automatiquement leur taille et leur position en fonction des différentes tailles d'écran, tandis que la conception réactive garantit que la page s'affiche bien sur différents appareils et offre une bonne expérience utilisateur. Cet article expliquera comment implémenter une mise en page flexible et une conception réactive via vue et Element-plus. Pour commencer notre travail, nous
 Comment obtenir un effet de défilement horizontal grâce à la mise en page CSS Flex
Sep 27, 2023 pm 02:05 PM
Comment obtenir un effet de défilement horizontal grâce à la mise en page CSS Flex
Sep 27, 2023 pm 02:05 PM
Résumé de la façon d'obtenir un effet de défilement horizontal grâce à la disposition élastique CssFlex : Dans le développement Web, nous devons parfois afficher une série d'éléments dans un conteneur et espérer que ces éléments pourront défiler horizontalement. À ce stade, vous pouvez utiliser la disposition élastique CSSFlex pour obtenir l'effet de défilement horizontal. Nous pouvons facilement obtenir cet effet en ajustant les propriétés du conteneur avec un simple code CSS. Dans cet article, je vais vous présenter comment utiliser CSSFlex pour obtenir un effet de défilement horizontal et fournir des exemples de code spécifiques. CSSFl
 Comment utiliser la mise en page CSS Flex pour implémenter un design réactif
Sep 26, 2023 am 08:07 AM
Comment utiliser la mise en page CSS Flex pour implémenter un design réactif
Sep 26, 2023 am 08:07 AM
Comment utiliser la mise en page élastique CSSFlex pour implémenter une conception réactive À l'ère actuelle de la généralisation des appareils mobiles, la conception réactive est devenue une tâche importante dans le développement front-end. Parmi eux, l’utilisation de la mise en page élastique CSSFlex est devenue l’un des choix les plus populaires pour implémenter une conception réactive. La disposition élastique CSSFlex a une forte évolutivité et adaptabilité, et peut rapidement implémenter des dispositions d'écran de différentes tailles. Cet article explique comment utiliser la disposition élastique CSSFlex pour implémenter une conception réactive et donne des exemples de code spécifiques.
 Comment centrer un div en HTML
Apr 05, 2024 am 09:00 AM
Comment centrer un div en HTML
Apr 05, 2024 am 09:00 AM
Il existe deux manières de centrer un div en HTML : Utilisez l'attribut text-align (text-align: center) : pour des mises en page plus simples. Utiliser une mise en page flexible (Flexbox) : fournir un contrôle de mise en page plus flexible. Les étapes comprennent : l'activation de Flexbox (affichage : flex) dans l'élément parent. Définissez le div comme élément Flex (flex : 1). Utilisez les propriétés align-items et justifier-content pour le centrage vertical et horizontal.
 Explication détaillée des méthodes de traitement de l'espacement et des espaces blancs dans la mise en page flexible CSS Flex
Sep 26, 2023 pm 08:22 PM
Explication détaillée des méthodes de traitement de l'espacement et des espaces blancs dans la mise en page flexible CSS Flex
Sep 26, 2023 pm 08:22 PM
Explication détaillée des méthodes de traitement de l'espacement et des espaces dans la mise en page flexible CSSFlex Introduction : La mise en page flexible CSSFlex est une méthode de mise en page très pratique et flexible, qui peut nous aider à créer facilement une mise en page Web réactive. Lorsque vous utilisez la mise en page Flex, vous rencontrez souvent des problèmes de définition de l'espacement et de gestion des espaces. Cet article détaille comment gérer l'espacement et les espaces dans la mise en page Flex et fournit des exemples de code spécifiques. 1. Définir l'espacement Dans la mise en page Flex, nous pouvons définir l'espacement de plusieurs manières. Ceux-ci sont présentés ci-dessous
 Comment implémenter une mise en page à deux colonnes via la mise en page CSS Flex
Sep 26, 2023 am 10:54 AM
Comment implémenter une mise en page à deux colonnes via la mise en page CSS Flex
Sep 26, 2023 am 10:54 AM
Comment implémenter une mise en page à deux colonnes via la mise en page flexible CSSFlex La mise en page flexible CSSFlex est une technologie de mise en page moderne qui peut simplifier le processus de mise en page Web, permettant aux concepteurs et aux développeurs de créer facilement des mises en page flexibles et adaptables à différentes tailles d'écran. Parmi eux, la mise en œuvre d’une mise en page à deux colonnes est l’une des exigences courantes de la mise en page Flex. Dans cet article, nous présenterons comment utiliser la disposition élastique CSSFlex pour implémenter une disposition simple à deux colonnes et fournirons des exemples de code spécifiques. Utiliser des conteneurs et des projets Flex
 Comment utiliser la disposition CSS Flex pour obtenir une disposition de colonnes de même hauteur
Sep 27, 2023 pm 03:17 PM
Comment utiliser la disposition CSS Flex pour obtenir une disposition de colonnes de même hauteur
Sep 27, 2023 pm 03:17 PM
Comment utiliser CSS Flexible Layout pour implémenter une disposition de colonnes de hauteur égale CSS Flexible Box Layout (CSS FlexibleBox Layout), appelé mise en page Flex, est un module utilisé pour la mise en page. La disposition flexible nous permet de mettre en œuvre plus facilement des dispositions de colonnes de même hauteur, afin qu'elles puissent être affichées à des hauteurs égales quelle que soit la hauteur du contenu. Dans cet article, nous expliquerons comment utiliser la disposition CSSFlex pour obtenir une disposition de colonnes de hauteur égale. Vous trouverez ci-dessous des exemples de code spécifiques. Structure HTML : &
 Comment implémenter une disposition de grille irrégulière via la disposition CSS Flex
Sep 28, 2023 pm 09:49 PM
Comment implémenter une disposition de grille irrégulière via la disposition CSS Flex
Sep 28, 2023 pm 09:49 PM
Comment implémenter une disposition de grille irrégulière via la disposition élastique CSSFlex. Dans la conception Web, il est souvent nécessaire d'utiliser la disposition en grille pour obtenir la segmentation et la mise en page des pages. Habituellement, la disposition en grille est régulière et chaque grille a la même taille. Parfois, nous devrons peut-être l'implémenter. une disposition de grille irrégulière. La mise en page élastique CSSFlex est une méthode de mise en page puissante qui peut facilement implémenter diverses mises en page de grille, y compris des mises en page de grille irrégulières. Ci-dessous, nous présenterons comment utiliser la disposition élastique CSSFlex pour obtenir différents





