
En HTML, vous pouvez définir la marge globale de la page en ajoutant des marges à l'aide de l'attribut margin dans l'élément de balise body. Le format de syntaxe spécifique est "body{margin: margin value;}". La balise body contient tout le contenu du document et représente l'intégralité de la page html.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Définir les marges globales de la page HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body{margin: 30px;}
</style>
</head>
<body>
HTML页面主体内容
</body>
</html>Rendu :

Instructions :
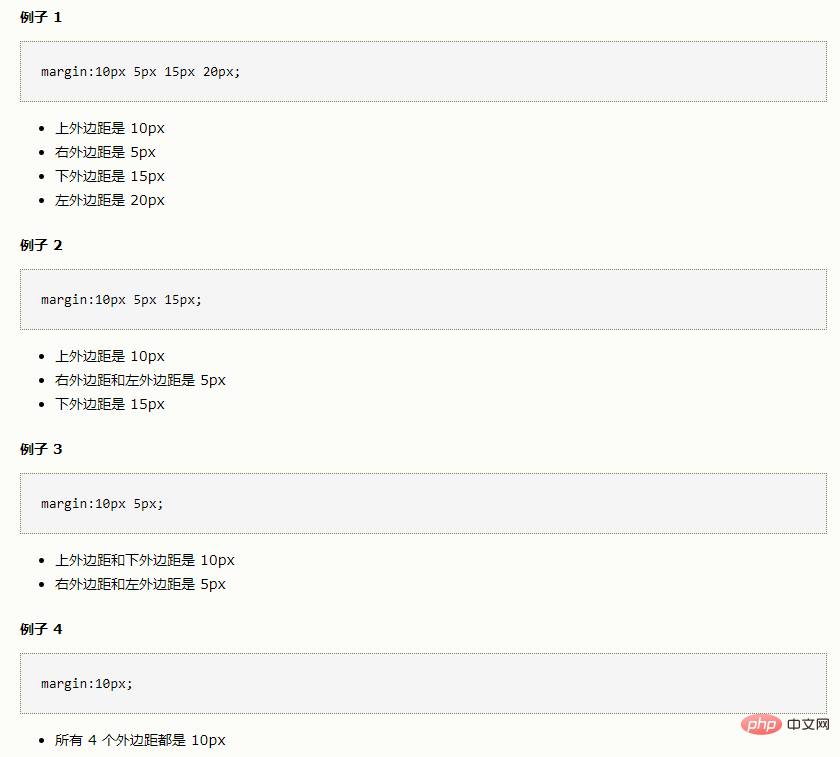
définit le corps du document. L'élément contient tout le contenu du document (tel que le texte, les hyperliens, les images, les tableaux, les listes, etc.). [Tutoriel recommandé : "Tutoriel vidéo HTML"]margin est un attribut abrégé qui peut définir tous les attributs de marge dans une seule instruction. Cet attribut peut avoir de 1 à 4 valeurs. [Tutoriel recommandé : Tutoriel vidéo CSS]

Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!