
Cet article partagera avec vous 30 plug-ins VSCode qui améliorent l'efficacité du développement PHP. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Aujourd'hui, je vais vous présenter quelques plug-ins très utiles que j'utilise tous les jours. Avec eux, notre VSC (VSCode) sera comme une licorne à cinq lasers !
Si vous êtes encore nouveau sur VSC, cliquez sur le bouton en bas à gauche pour installer le plugin.

Le thème le plus ancien de Visual Studio Code !

recherche, analyse et fournit automatiquement la complétion du code. Pour TypeScript et TSX, cela fonctionne.

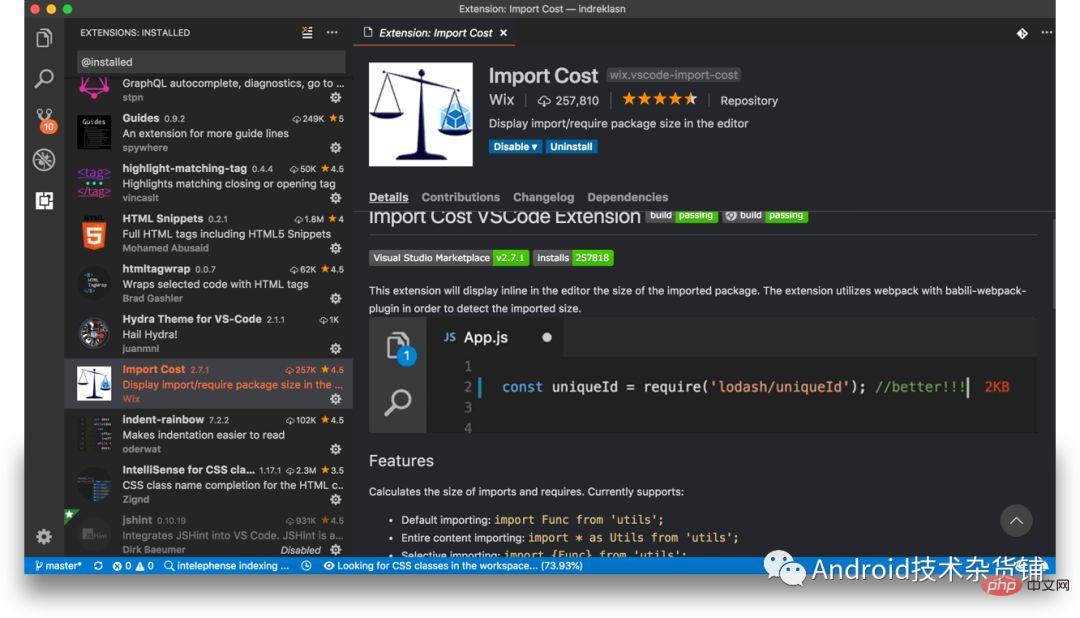
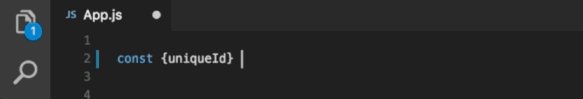
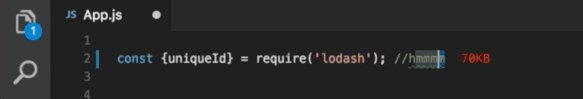
Ce plugin affichera la taille du package importé en fin de ligne. Pour calculer la taille du bundle, le plugin utilise Webpack et babili-webpack-plugin.


Apprentissage recommandé : "tutoriel vscode"
Un simple plugin peut rendre l'alignement plus lisible.

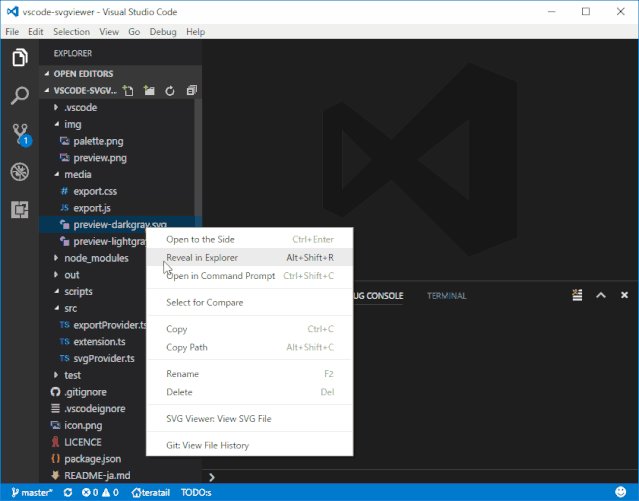
 SVG Viewer
SVG Viewer Plus joli
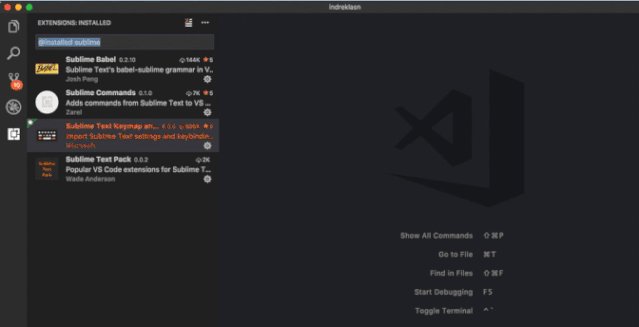
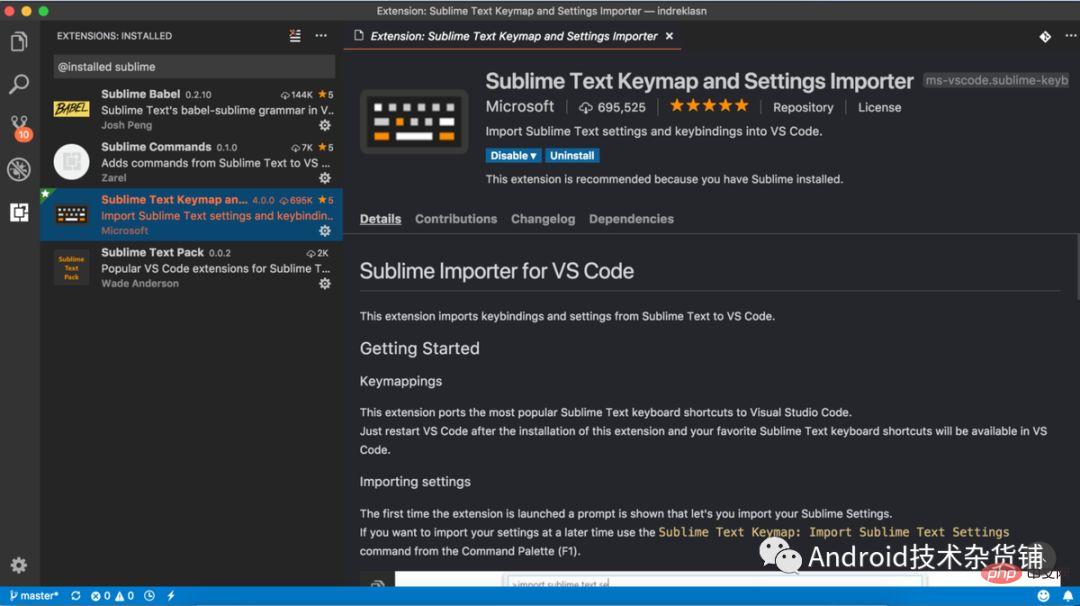
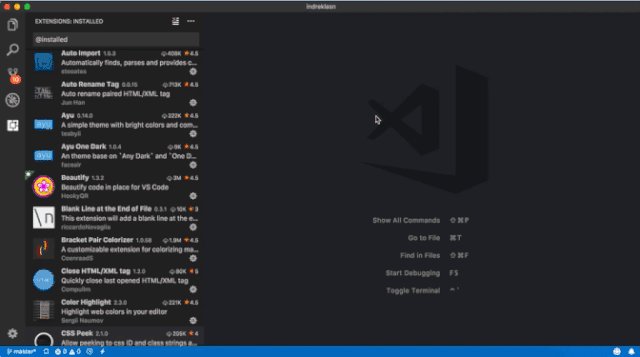
Plus joli Importateur de clavier et de paramètres Sublime Text
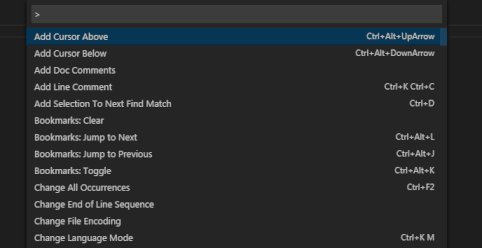
Importateur de clavier et de paramètres Sublime TextCe plug-in modifie les raccourcis clavier du code Visual Studio pour les rendre identiques à celles de Sublime Text 3. Vous pouvez essayer : cmd + P (Mac), ctrl + P (Windows). 
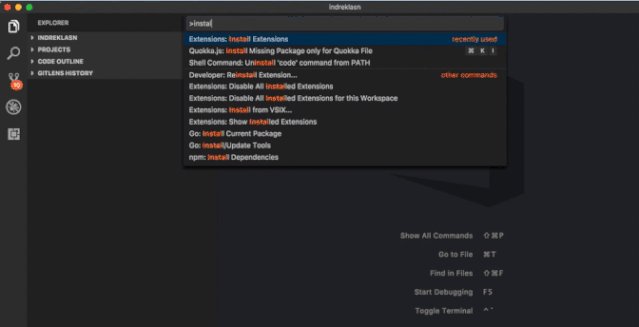
Vous pouvez accéder aux fichiers, et si vous ajoutez le symbole > avant la recherche, vous pouvez même rechercher des actions, telles que l'ouverture du terminal intégré, l'installation plug-ins, etc. 
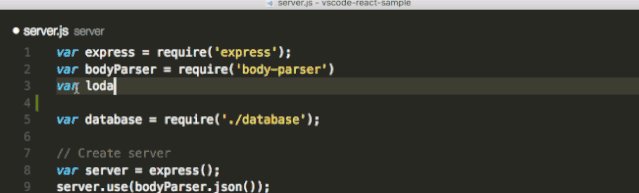
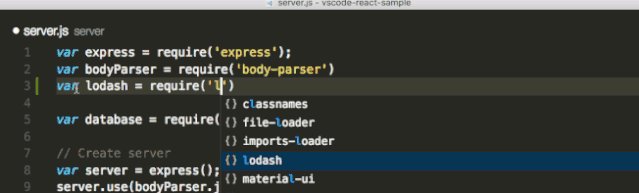
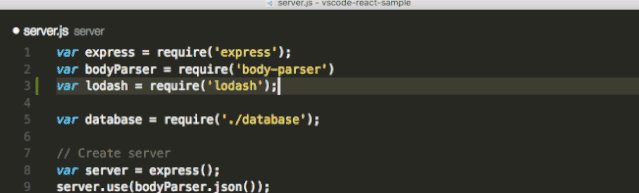
npm Intellisense
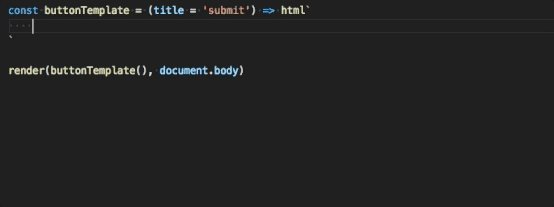
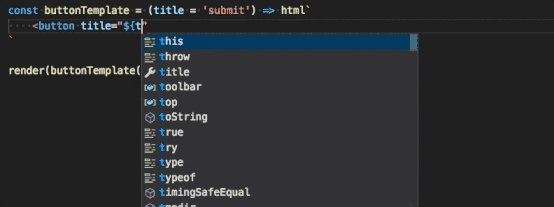
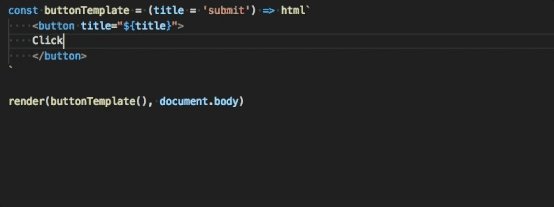
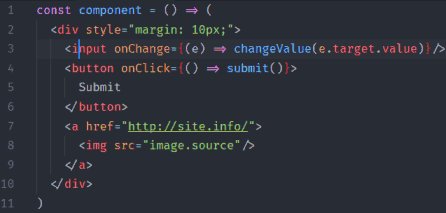
 lit-html
lit-html
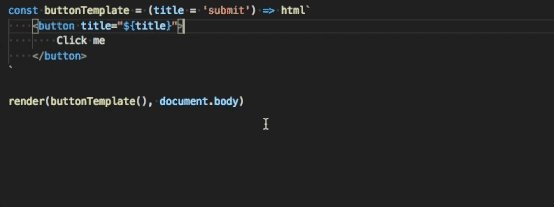
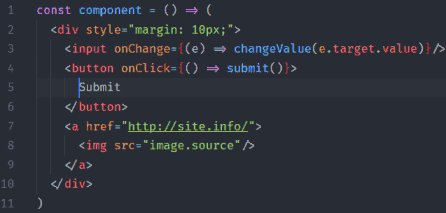
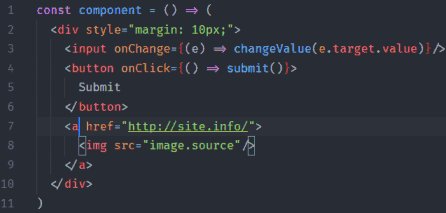
 highlight-matching-tag
highlight-matching-tag
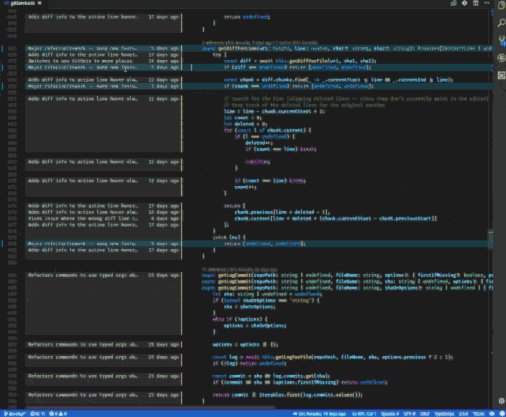
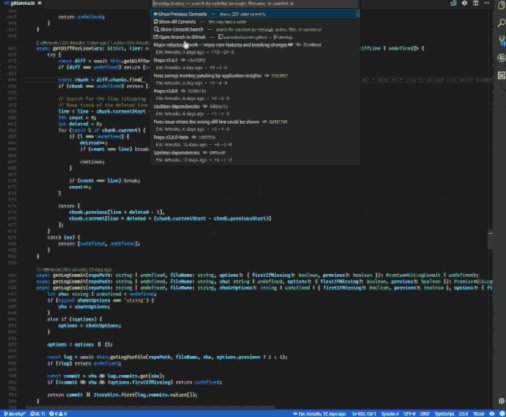
 GitLens
GitLens

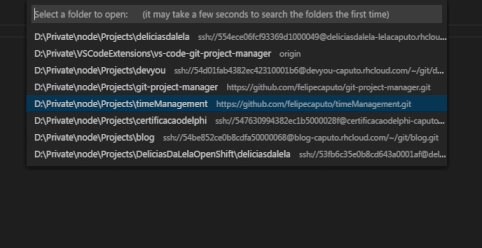
Git Project Manager vous permet de rechercher et d'ouvrir directement un projet géré basé sur Git en un seul clic.

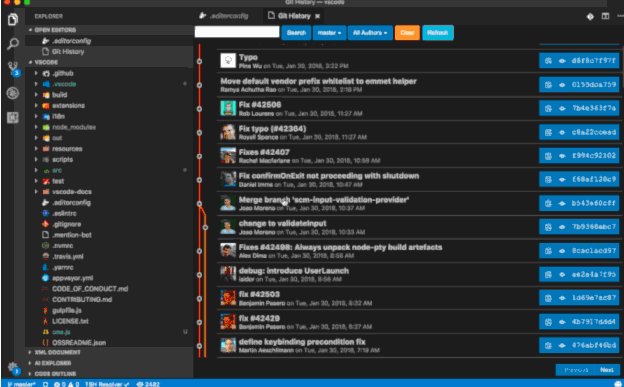
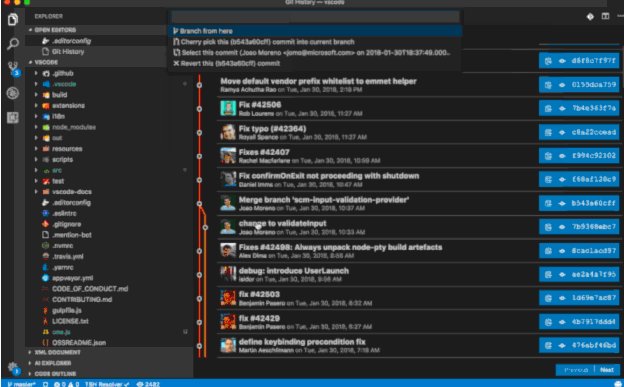
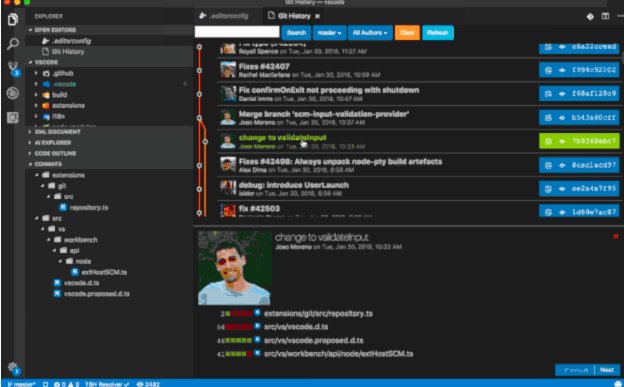
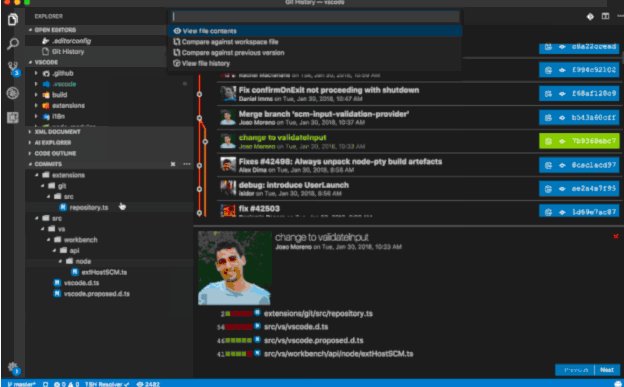
Utilisé pour afficher le journal git ou l'historique git d'un fichier, comparer différentes branches et commits.

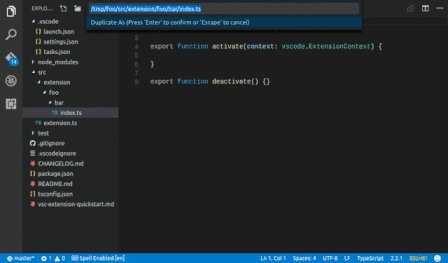
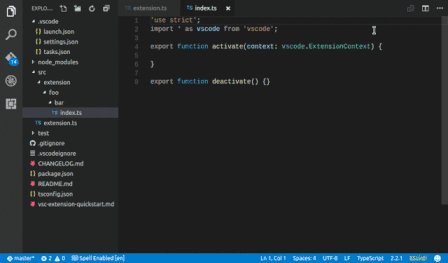
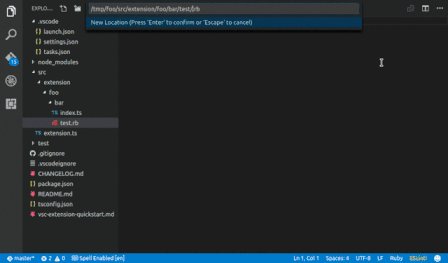
fournit un moyen plus concis de créer, copier, déplacer, renommer, supprimer des fichiers/dossiers de fichiers.

Si votre code comporte de nombreux rappels, cette mise en évidence peut vous aider à mieux comprendre différents codes blocs.

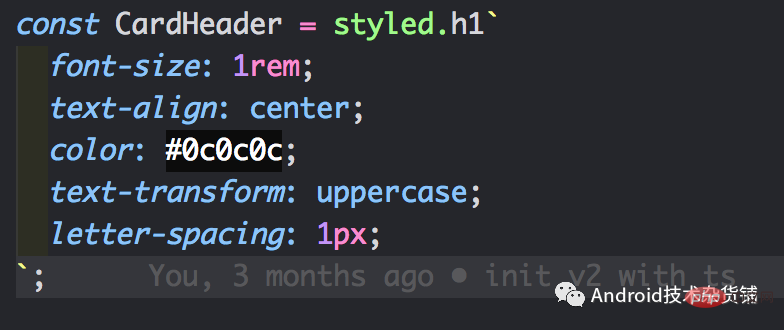
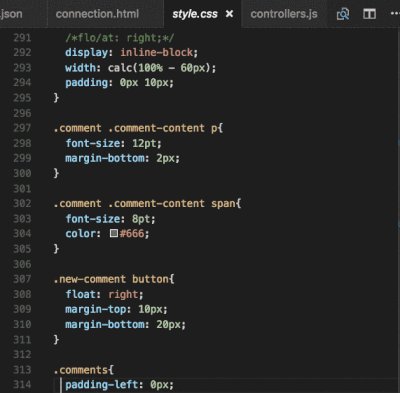
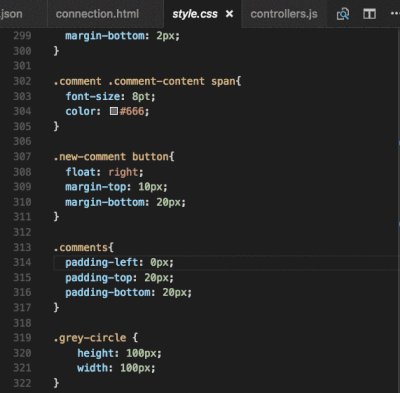
Affichez visuellement la couleur que vous avez définie.

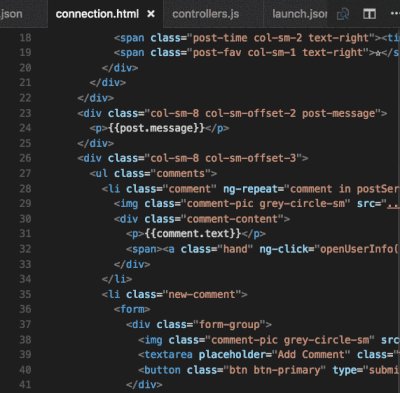
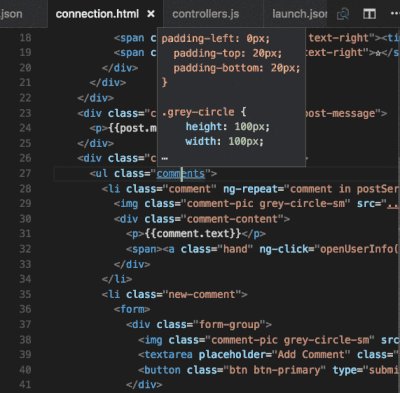
Vous pouvez localiser sa définition en HTML par identifiant CSS ou classe.

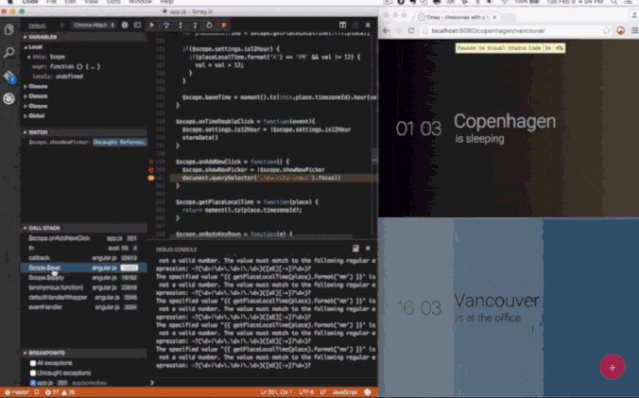
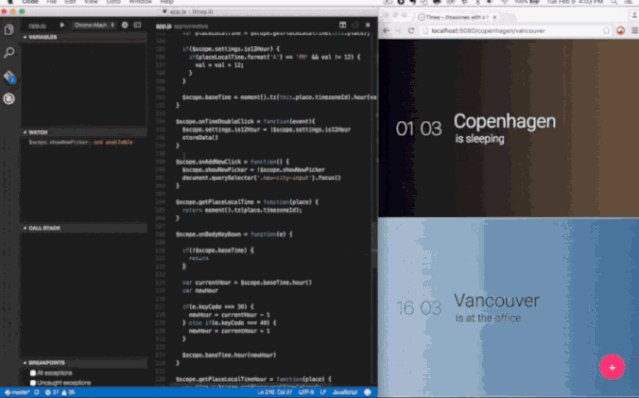
Utilisez Chrome pour déboguer votre code JavaScript ou d'autres plates-formes prenant en charge le protocole Chrome Debugger.

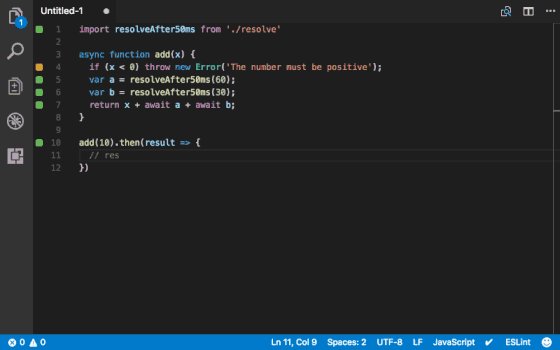
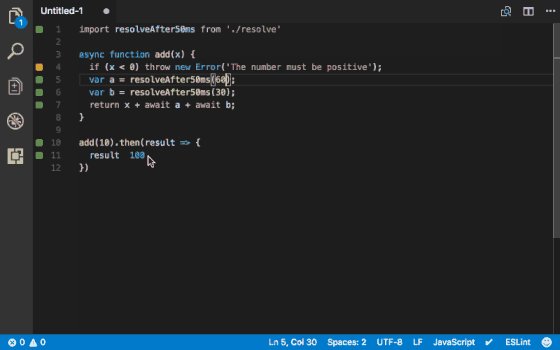
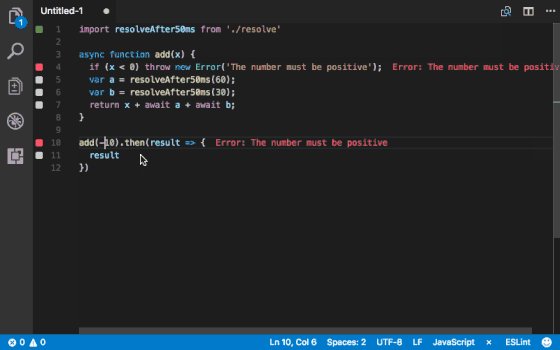
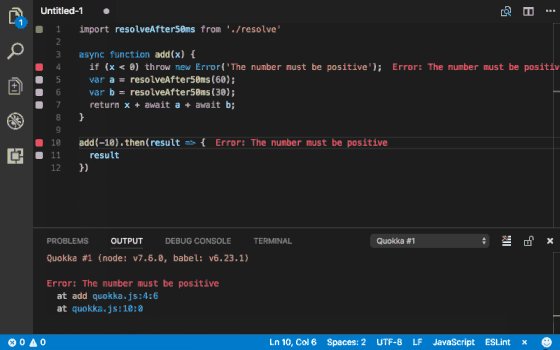
Exécuter du code JavaScript en temps réel (utile pour des démos rapides).

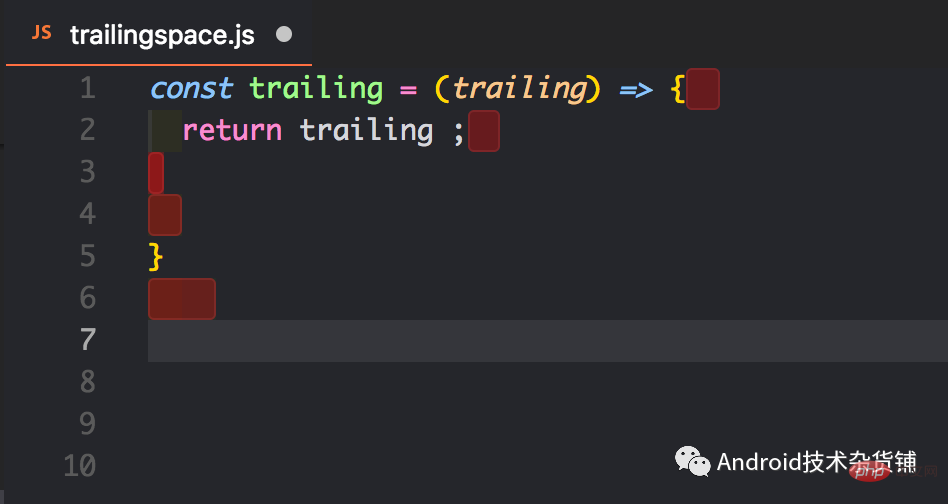
Mettez en surbrillance ces espaces redondants et supprimez-les rapidement.

Chaussures pour enfants pour aider à la programmation TypeScript ! 
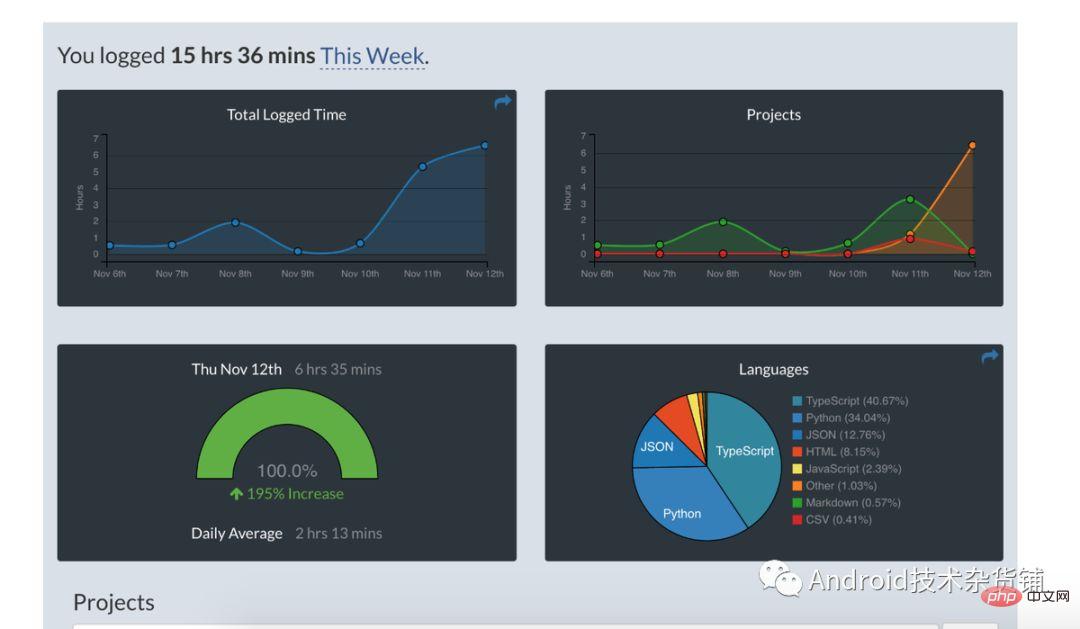
Générez des rapports de données à partir de vos habitudes d'utilisation. 
Outil Vue sous VS Code ! Développé par Pine Wu, il cumule plus de 4 millions de téléchargements ! 
Prend en charge l'exécution immédiate du code dans plusieurs langues. Langages pris en charge : C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script , C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D.


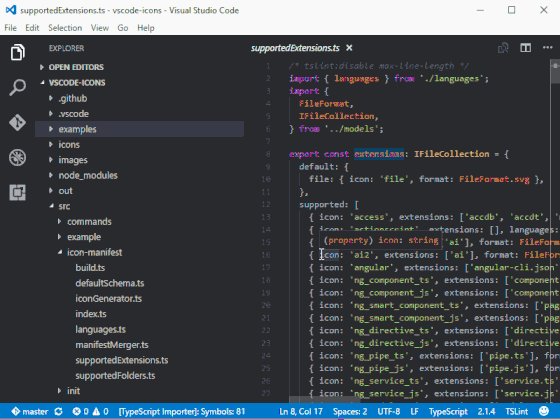
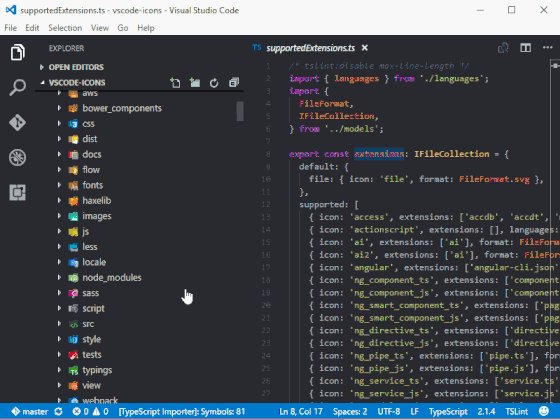
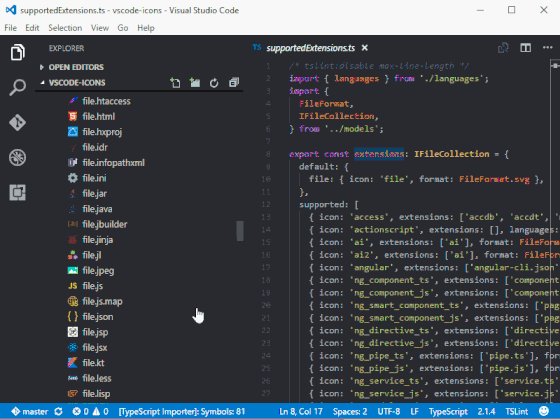
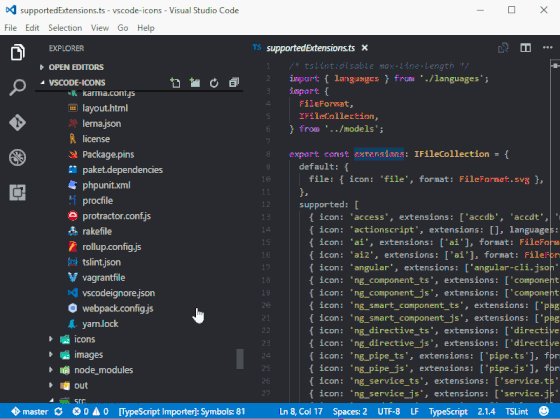
Collection d'icônes.

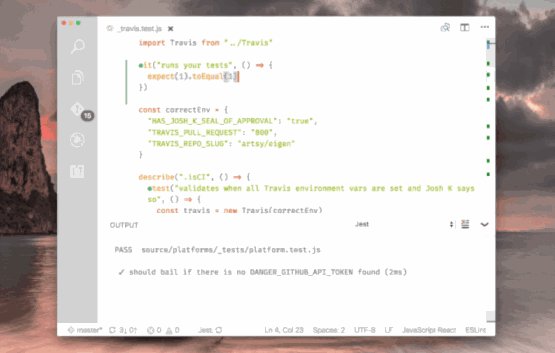
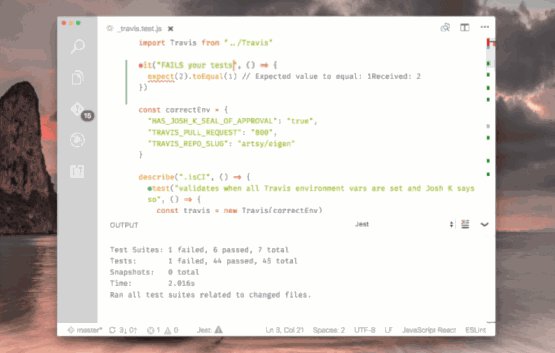
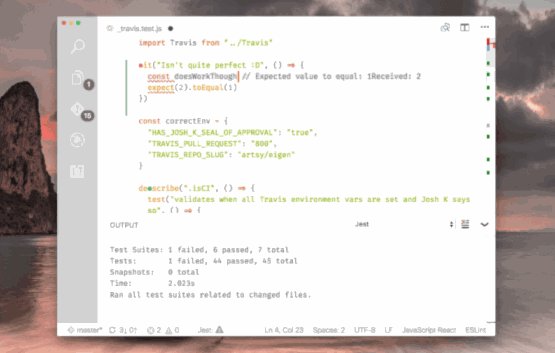
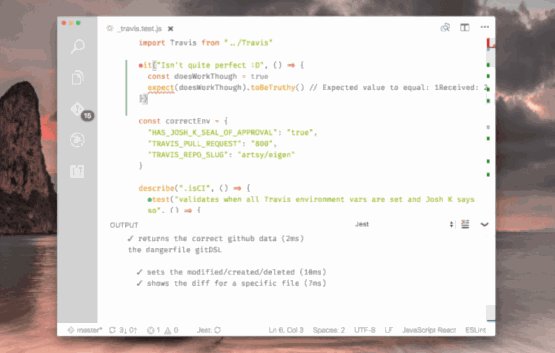
Amusez-vous en utilisant Jest pour Facebook.

Il est très pratique d'utiliser la syntaxe ES6 pour développer des applications React.js.

---FIN---
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio