 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Explication détaillée de plusieurs astuces CSS pour le traitement du contenu textuel long et court (à collectionner)
Explication détaillée de plusieurs astuces CSS pour le traitement du contenu textuel long et court (à collectionner)
Explication détaillée de plusieurs astuces CSS pour le traitement du contenu textuel long et court (à collectionner)
Cet article partagera avec vous quelques astuces CSS pour gérer le contenu court et long. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Lorsque nous utilisons CSS pour créer des mises en page, il est important de prendre en compte le contenu du texte long et court si nous pouvons savoir clairement ce qui doit être fait lorsque la longueur du texte change. , nous pouvons éviter beaucoup d’erreurs inutiles.
Dans de nombreux cas, l'ajout ou la suppression d'un mot peut modifier l'apparence de l'interface utilisateur, ou pire, cela peut briser la conception originale, la rendant inaccessible. À mes débuts dans l’apprentissage du CSS, j’ai sous-estimé le pouvoir de l’ajout ou de la suppression d’un mot. Dans cet article, je présenterai quelques techniques différentes que vous pouvez utiliser immédiatement pour gérer du texte de différentes longueurs en CSS.
Problème
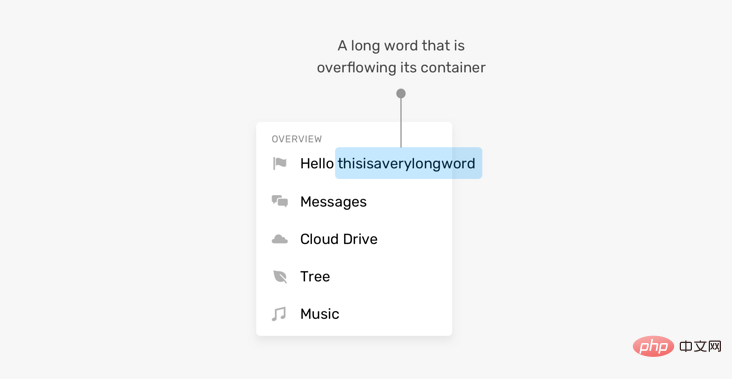
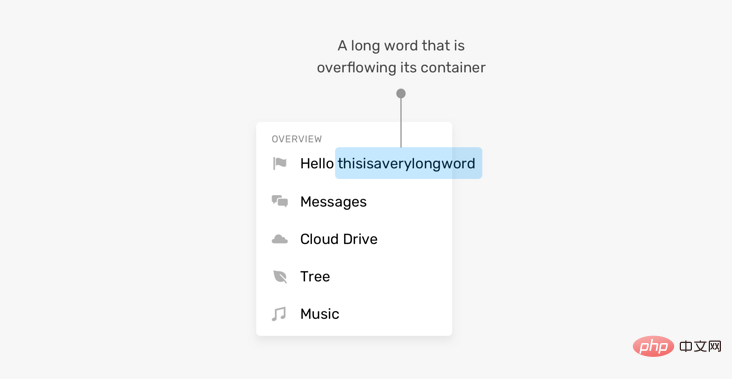
Avant d'aborder les techniques de gestion du contenu textuel, expliquons d'abord le problème, en supposant que nous ayons une navigation verticale.

La longueur du nom peut varier, surtout si vous travaillez sur un site Web multilingue. Dans l’exemple ci-dessus, à mesure que le nom s’allonge, il est renvoyé à la deuxième ligne. Voici quelques questions
Faut-il raccourcir ce texte
Faut-il le remplacer par plusieurs lignes ? Si oui, combien de lignes peuvent être enroulées au maximum ?
Il y a plus de mots que prévu dans ce cas, mais que se passe-t-il lorsqu'un mot est trop long ? Par défaut, il débordera de son conteneur ?

En tant que développeur front-end professionnel, il est important de déterminer quoi faire dans cette situation. Heureusement, il existe certaines propriétés CSS spécialement conçues pour résoudre ce problème.
Au-delà de cela, le problème ne vient pas seulement du contenu long, le contenu court peut également casser l'interface utilisateur, ou du moins lui donner un aspect bizarre. Comme dans l'exemple ci-dessous

le bouton avec le texte ok a une très petite largeur. Je ne dis pas que c'est un problème fatal, mais cela peut rendre les boutons faibles ou difficiles à remarquer.
Que devons-nous faire dans cette situation ? Peut-être définir min-width sur le bouton ? Fournit une largeur sûre quelle que soit la longueur du contenu.
Contenu long
Maintenant que vous avez une idée du problème, examinons les techniques CSS qui fournissent des solutions pour gérer les contenus longs.
overflow-wrap
La propriété CSS overflow-wrap est utilisée pour empêcher qu'une chaîne qui ne peut pas être séparée soit trop longue pour remplir sa boîte d'emballage. le navigateur autorise ces mots à rompre les nouvelles lignes.

Traits d'union
Propriété CSS hyphens indique au navigateur comment utiliser les traits d'union pour relier les mots lors du retour à la ligne. Vous pouvez empêcher complètement l’utilisation des traits d’union, vous pouvez contrôler quand le navigateur les utilise ou vous pouvez laisser le navigateur décider quand les utiliser.
.element {
hyphens: auto;
}
Traitement de troncature de texte
La troncature signifie ajouter un point à la fin d'une phrase pour indiquer qu'il y a plus de contenu textuel .

n'a pas d'attribut text-truncation ou quoi que ce soit, mais il contient des propriétés CSS mélangées qui font le travail à notre place.
.element {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}Traitement de troncature de texte multiligne
Si vous souhaitez tronquer plusieurs lignes, vous pouvez utiliser l'attribut line-clamp.
.element {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
}Pour que cela fonctionne, display: -webkit-box doit être utilisé. -webkit-line-clampSpécifiez le nombre maximum de lignes pour le travail de troncature.

L'inconvénient de cette technique est qu'elle peut facilement échouer si vous souhaitez ajouter padding à un élément. Lorsque padding est ajouté, une partie de la ligne suivante s'affiche, qui doit être tronquée. Voir l'image ci-dessous :

Défilement horizontal
Parfois, tronquer ou concaténer un mot n'est pas toujours possible. Par exemple, le code JavaScript peut devenir difficile à lire lorsqu'un long mot est remplacé par une nouvelle ligne. Dans ce cas, le défilement horizontal améliorera l’expérience de lecture.

Padding
在某些情况下,大家可能会忘记添加padding,直到我们注意到一个视觉问题。考虑以下问题:

这里有一个复选框列表,其中有一个非常接近它的兄弟项。发生这种情况的原因是网格上没有间距。这是来自Techcrunch网站的一个真实的例子。
短内容
这对大家来说并不常见,但在设计和构建UI时,也是一个要重要考虑的事项。
设置一个最小宽度
回到本文开头向大家展示的一个示例。 我们要如何增强它并使按钮看起来更好?

我们可以通过在按钮上添加min-width来解决此问题,这样一来,它就不会低于该宽度。

现在大家已经对问题及其解决方案有了一定的了解,我们来探索web上的一些用例和示例。
用例和示例
个人资料卡
这是长内容的常见示例。 很难预测名称的长度。 我们应该如何应对呢?
/* 方案1 */
.card__title {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
/* 方案2 */
.card__title {
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
}导航项
在处理多语言布局时,内容长度会发生变化。考虑以下示例

LTR(从左到右)的导航项About比RTL(从右到左)的导航项大。在RTL中,项目看起来太小了。可点击区域太小不利于用户体验。我们能做什么?在这种情况下,最好为导航项设置最小宽度。
.nav__item {
min-width: 50px;
}
文章内容
一个长词或一个链接是很常见的,尤其是在手机上。考虑以下

上面有一个很长的单词,它会上容器溢出导致水平滚动。我们可以通过使用overflow-wrap或hyphens来解决这个问题。
.article-content p {
overflow-wrap: break-word;
}购物车
产品名可以从一个单词到多行不等。在本例中,由于没有在它们之间添加足够的间距,产品名称太接近删除按钮。

这个解决方案可以通过添加padding或margin来实现,这取决于你们的上下文,为了简单起见,这里使用margin解决方案。
.product__name {
margin-right: 1rem;
}Flexbox和长内容
flexbox
和长内容会发生某种行为,从而导致元素溢出其父元素。 考虑以下示例:

html
<p> </p><p> </p><h3 id="Ahmad-Shadeed">Ahmad Shadeed</h3> <button>Follow</button>
css
.user {
display: flex;
align-items: flex-start;
}
.user__name {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}然而,当内容很长时,这就不起作用了。文本将溢出它的父文件。

原因是 flex 项不会收缩到其最小内容大小以下。为了解决这个问题,我们需要在flex项目.user__meta上设置min-width: 0。
.user__meta {
/* other styles */
min-width: 0;
}
总结
我希望智米们已经学会了处理CSS中短内容和长内容的不同技巧。我很喜欢这篇文章,因为它帮助我记住了一些小细节,这对未来的项目会很有帮助。
原文地址:https://isheed.com/article/css-short-long-connt/
作者:shadeed
译文地址:https://segmentfault.com/a/1190000038665888
译者:前端小智
更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-





