version wordpress : wordpress : version 4.9.8
version php : v7.2.12
le miroir dockcer est : wordpress:4.9.8
Le code de vérification graphique ne peut pas être chargé
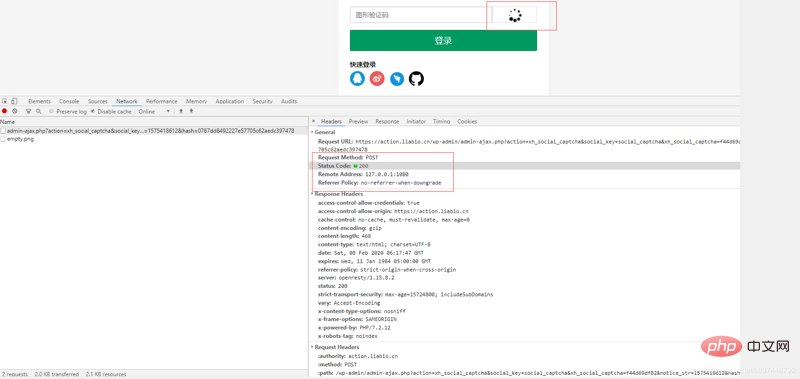
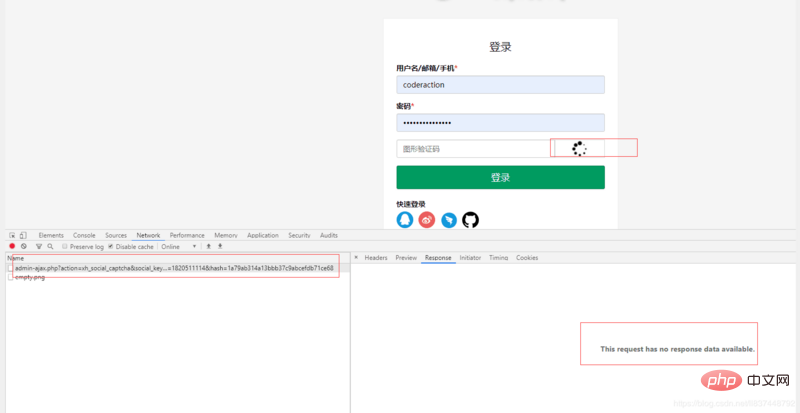
Lorsque j'ai utilisé wordpress pour créer un site Web récemment, je l'ai utiliséwechat-social-loginLorsque le plug-in implémente la fonction de connexion 微信、QQ、钉钉、Github, après avoir activé la fonction de code de vérification graphique, je vois que le code QR graphique ne peut pas être chargé F12 I. voyez que le code d'état est 200, mais il n'y a pas de valeur de retour et une erreur est signalée This request has no response data available


Après avoir ouvert le journal WordPress, j'ai trouvé l'erreur suivante signalée dans le fichier journal debug. Pour savoir comment activer le journal de débogage, veuillez consulter l'article historique Comment activer le mode de débogage WordPress (invite d'erreur) et imprimer le journal sur wp-content dans le répertoire debug.log. 
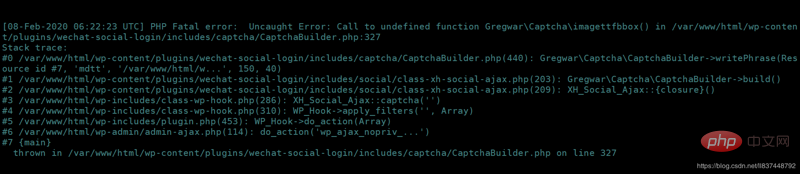
[08-Feb-2020 07:37:42 UTC] PHP Fatal error: Uncaught Error: Call to undefined function Gregwar\Captcha\imagettfbbox() in /var/www/html/wp-content/plugins/wechat-social-login/includes/captcha/CaptchaBuilder.php:327
Stack trace:
#0 /var/www/html/wp-content/plugins/wechat-social-login/includes/captcha/CaptchaBuilder.php(440): Gregwar\Captcha\CaptchaBuilder->writePhrase(Resource id #7, '84sx', '/var/www/html/w...', 150, 40)
#1 /var/www/html/wp-content/plugins/wechat-social-login/includes/social/class-xh-social-ajax.php(203): Gregwar\Captcha\CaptchaBuilder->build()
#2 /var/www/html/wp-content/plugins/wechat-social-login/includes/social/class-xh-social-ajax.php(209): XH_Social_Ajax::{closure}()
#3 /var/www/html/wp-includes/class-wp-hook.php(286): XH_Social_Ajax::captcha('')
#4 /var/www/html/wp-includes/class-wp-hook.php(310): WP_Hook->apply_filters('', Array)
#5 /var/www/html/wp-includes/plugin.php(453): WP_Hook->do_action(Array)
#6 /var/www/html/wp-admin/admin-ajax.php(99): do_action('wp_ajax_xh_soci...')
#7 {main}
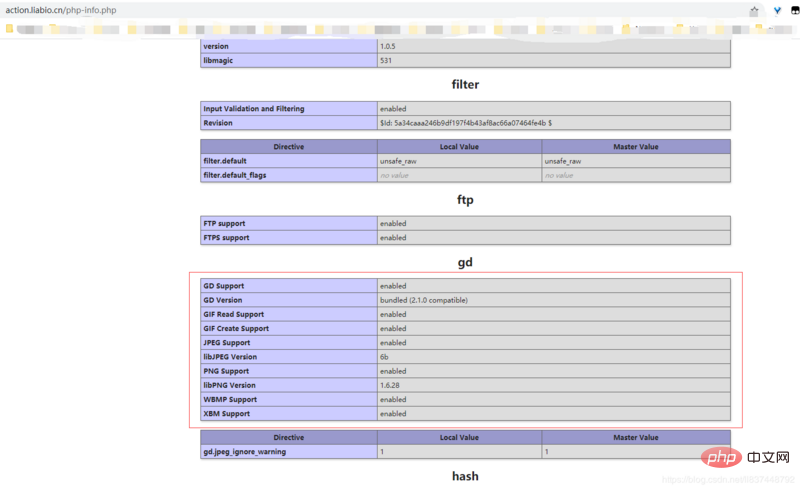
thrown in /var/www/html/wp-content/plugins/wechat-social-login/includes/captcha/CaptchaBuilder.php on line 327Les informations de requête du site Web indiquent : La fonction de code de vérification graphique nécessite l'installation de dépendances telles que gd库 et freetype. Vérifiez les informations détaillées via. phpinfo() : gd扩展没有freetype : 
Afficher la méthode phpinfo()
Créer un nouveau fichier php-info.php dans le répertoire racine du site Web avec le contenu : :
<?php phpinfo();
Après avoir enregistré, accédez-y avec le nom de domaine, tel que https://action.liabio.cn/php-info.php, et vous pourrez le voir.
image de compilation docker
Le fichier Dockerfile est le suivant :
FROM wordpress:4.9.8 RUN echo 'deb http://mirrors.163.com/debian/ stretch main contrib non-free\ndeb http://mirrors.163.com/debian/ stretch-updates main contrib non-free\ndeb http://mirrors.163.com/debian/ stretch-backports main contrib non-free' > /etc/apt/sources.list RUN apt update \ && apt install -y libwebp-dev libjpeg-dev libpng-dev libfreetype6-dev \ && docker-php-source extract \ && cd /usr/src/php/ext/gd \ && docker-php-ext-configure gd --with-webp-dir=/usr/include/webp --with-jpeg-dir=/usr/include --with-png-dir=/usr/include --with-freetype-dir=/usr/include/freetype2 \ && docker-php-ext-install gd \ && php -m | grep gd
Exécutez la commande de compilation suivante :
docker build -t wordpress-freetype:4.9.8 .
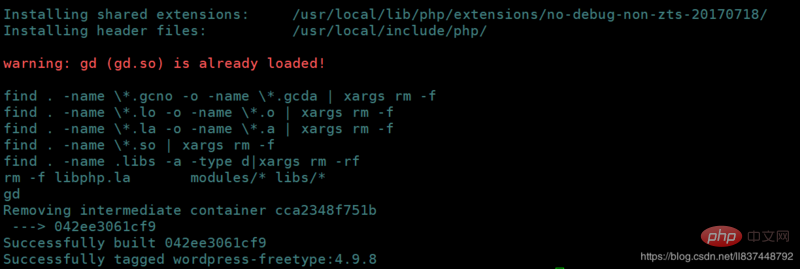
Le résultat est une erreur de compilation.
Docker compile l'image et signale une erreur
OCI runtime create failed: container_linux.go:346: starting container process caused "process_linux.go:319: getting the final child's pid from pipe caused \"EOF\"": unknown
Parce que j'utilise la version 19.03.5 de docker et que j'ai vérifié les informations sur Internet. Le sens général est que j'ai besoin du 18. version de docker à compiler sans erreur.
Effectivement, la version 18 de docker compilée sans erreur : 
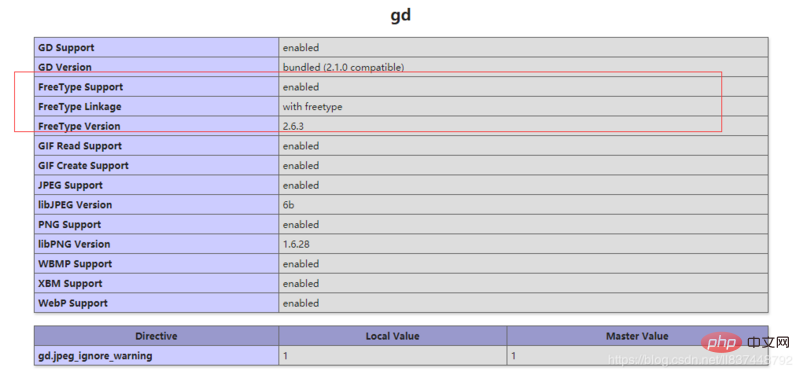
Utiliser la nouvelle image intégrée à freetype
Utiliser la nouvelle image Enfin, vous pouvez voir que freetype est intégré avec succès. 
Vous pouvez voir que le code QR a été affiché avec succès.