
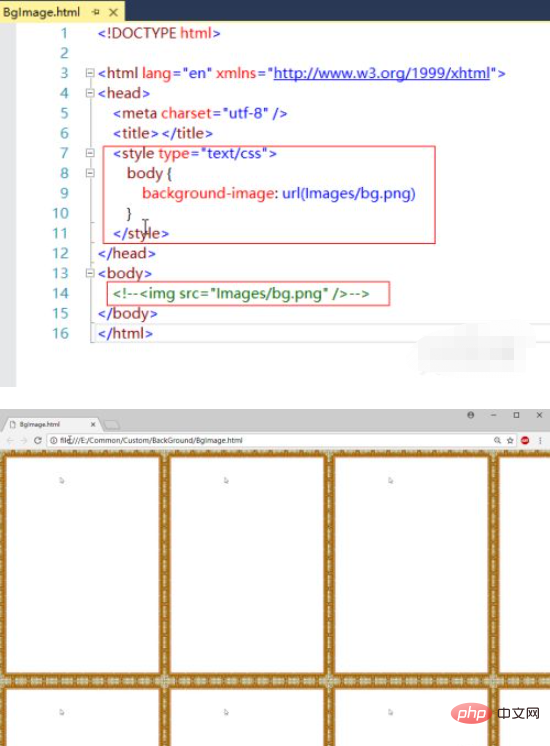
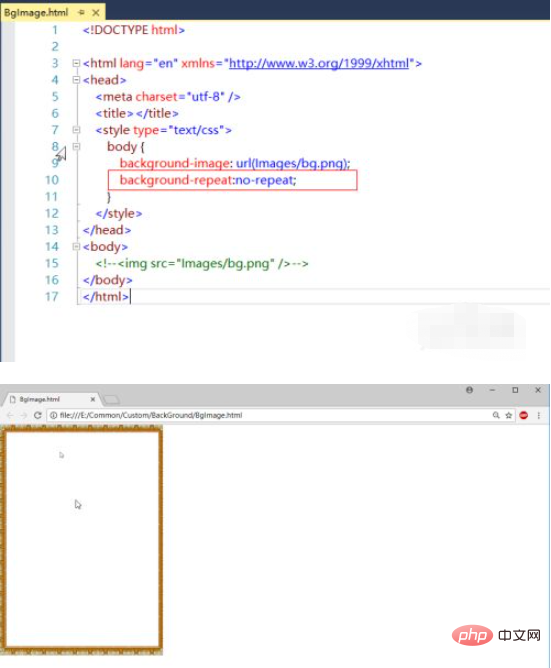
Comment définir l'image d'arrière-plan en plein écran via CSS : 1. Définissez le plein écran via l'attribut [background-size=100%] de CSS 2. Définissez si l'image est répétée via [background- ; répéter].

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur DELL G3.
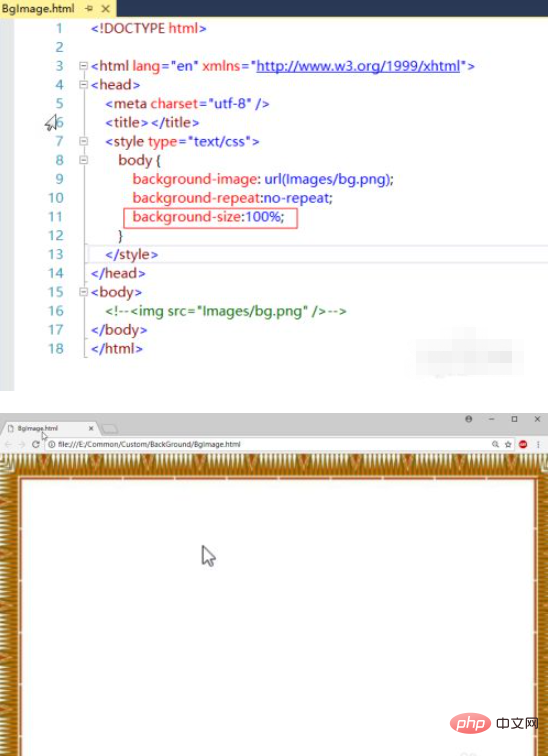
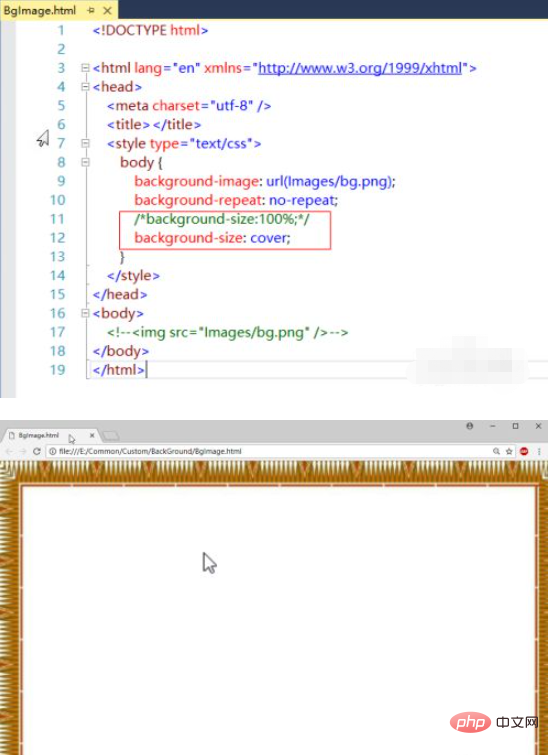
Comment définir l'image d'arrière-plan en plein écran via CSS :
1 Créez une page de test avec la structure de répertoires suivante
BackGround
- - BgImage.html -- Images -- bg.png


 .
.


Tutoriels associés recommandés : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!