
Résumé du développement d'un petit programme

Récemment, le leader m'a confié la tâche de développer seul un petit projet de programme . Publier un petit document de projet de programme. C'est aussi mon premier contact avec les mini programmes, j'ai donc résumé les exigences de la direction pour le sujet et les problèmes que j'ai rencontrés au cours du processus de développement comme suit :
1 Comment créer un projet de mini programme<.>
La description de cette étape dans le document officiel est très claire, et elle est principalement divisée en plusieurs étapes :Les comptes d'abonnement, les comptes de service, les mini-programmes, les applications et les sites Web PC liés à un compte de plateforme ouverte WeChat sont appelés « applications ». Chaque application a son propre AppID et AppSecret, AppID est. appelé l'identifiant unique de l'application, et AppSecret est appelé la clé de l'application.
Le rôle et l'utilisation d'AppID et AppSecret :Si vous souhaitez utiliser les fonctions liées à WeChat pendant le processus de développement, vous devez disposer d'un mot de passe de compte officiellement certifié
application dans le projet de mini programme Les attributs appid et secret doivent être ajoutés aux données .js Lorsqu'ils sont utilisés ensemble, les capacités d'interface du compte officiel peuvent être appelées

Gantt 1
Tutoriel de développement de mini-programmes)
2. Comment obtenir les informations du compte WeChat et les lier à un compte tiers (ce qui se passe lors du démarrage d'un mini-programme)Les mini-programmes fonctionnels doivent généralement obtenir les informations du compte WeChat de l'utilisateur. Initialement, le mini-programme pouvait appeler la fenêtre contextuelle wx.getUserInfo (objet objet) pour l'autorisation WeChat lors de la première entrée. Plus tard, l'interface getUserInfo a été ajustée lorsque cette interface est appelée sans l'autorisation de l'utilisateur. La fenêtre up n'apparaîtra plus et l'utilisateur sera directement saisi du rappel d'échec. Si cette interface est appelée lorsque l'utilisateur a été autorisé, les informations utilisateur peuvent être obtenues avec succès.
Maintenant, le mini programme doit obtenir l'autorisation via l'attribut bindgetuserinfo du composant bouton, combiné avec l'attribut open-type, afin que cliquer sur le bouton renvoie les informations utilisateur obtenues :<button></button>
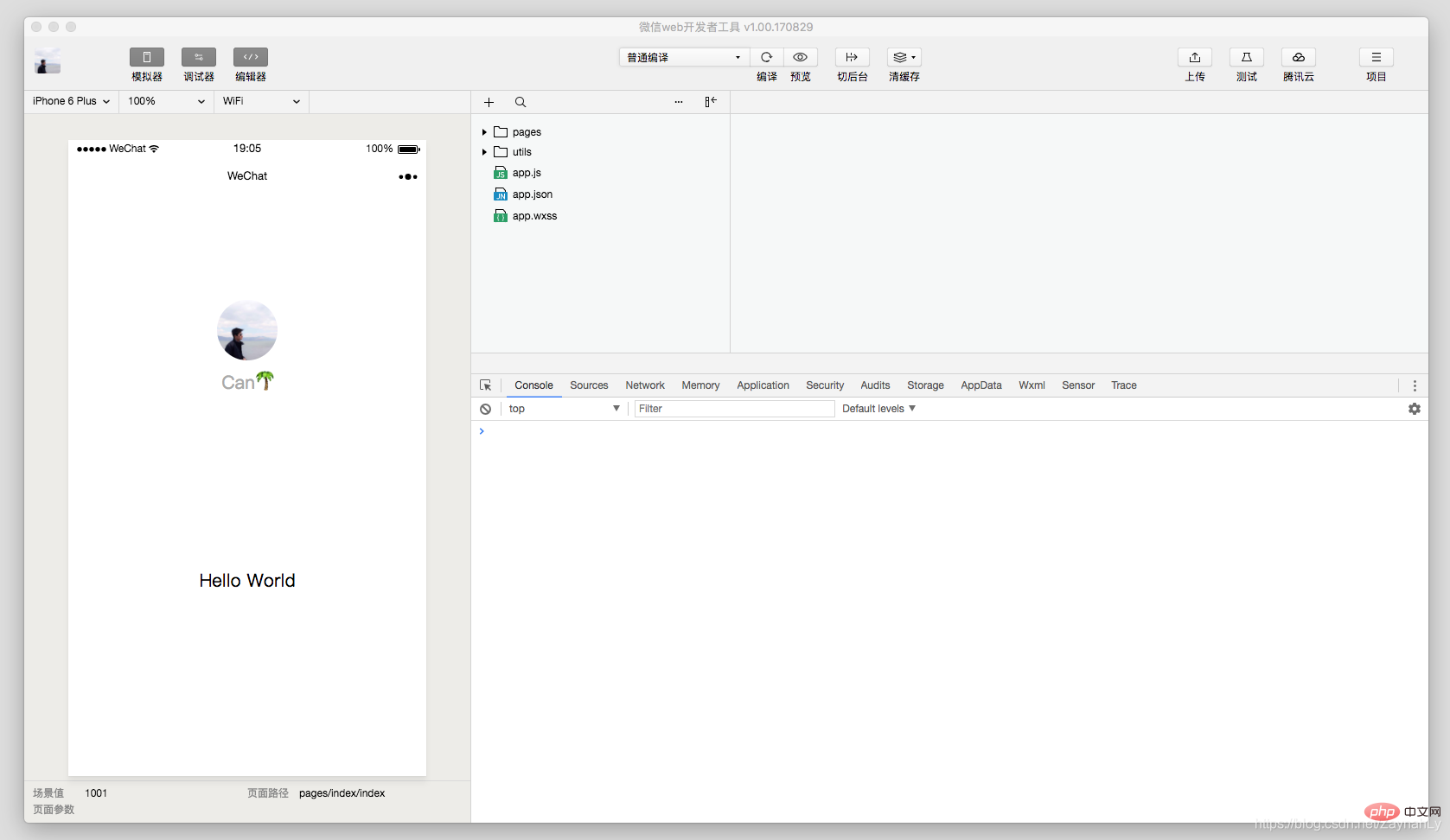
. Ainsi, le client WeChat charge le code de la page d'accueil, et grâce à certains mécanismes au bas du mini programme, la page d'accueil peut être restituée.
. Une fois le mini-programme démarré, le rappel onLaunch (déclenché au démarrage du mini-programme) de l'instance d'application définie dans app.js sera exécuté
Mon mini-programme est exécuté dans la méthode onLaunch de app.js Quelles opérations ont été effectuées :
2. Si l'utilisateur a été autorisé, appelez wx.getUserInfo() pour obtenir les informations sur l'utilisateur et le surnom de l'avatar, etc., puis effectuez des opérations internes de votre propre mini-programme
3. Si l'utilisateur n'est pas autorisé, accédez à la page de connexion et l'utilisateur le fera. cliquez sur le bouton pour autoriser la fenêtre contextuelle pour obtenir des informations sur l'utilisateur 
// app.js onShow: function () {
var that = this
// 展示本地存储能力
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
that.globalData.userInfo = res.userInfo // 由于 getUserInfo 是网络请求,可能会在 Page.Résumé des documents de développement du mini-programme 之后才返回
// 所以此处加入 callback 以防止这种情况
if (that.userInfoReadyCallback) {
that.userInfoReadyCallback(res)
}
// 执行项目内部操作
that.onLogin()
}
})
}else{
// 没有授权,跳转授权登录页
wx.redirectTo({
url: '/pages/login/login',
})
}
}
})
},<!--login.wxml --><button>允许获取公开信息</button>
// login.jsonGetUserInfo: function (e) {
app.globalData.userInfo = e.detail.userInfo // 返回的用户信息} Si vous devez lier les informations du compte WeChat avec votre propre compte de projet, vous pouvez envoyez les informations du compte WeChat obtenues en tant que paramètre à l'arrière-plan, et l'arrière-plan générera un compte de projet correspondant. 3. Configuration du mini programme : global & page
Si vous devez lier les informations du compte WeChat avec votre propre compte de projet, vous pouvez envoyez les informations du compte WeChat obtenues en tant que paramètre à l'arrière-plan, et l'arrière-plan générera un compte de projet correspondant. 3. Configuration du mini programme : global & page app.json是小程序的全局配置,包括小程序的所有页面路径、界面表现、底部 tab 等,一般包含几个字段:pages、window、tabBar 注: tab栏的图标icon 大小限制为40kb,建议尺寸为 81px * 81px,不支持网络图片,同时tab列表配置最少2个,最多5个。 一个小程序页面由四个文件组成: 每个小程序页面可以使用自己的.json文件来对本页面的窗口表现进行配置。 页面的配置只能设置 app.json 中部分 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。 4. 小程序组件及页面介绍 小程序为开发者提供了一系列基础组件,开发者可以通过组合这些基础组件进行快速开发。 注意:所有组件与属性都是小写,以连字符-连接 小程序组件参考。 小程序注册完成后,加载页面,触发Résumé des documents de développement du mini-programme方法。 页面载入后触发onShow方法,显示页面。 首次显示页面,会触发onReady方法,渲染页面元素和样式,一个页面只会调用一次。 当小程序后台运行或跳转到其他页面时,触发onHide方法。 当小程序有后台进入到前台运行或重新进入页面时,触发onShow方法。 当使用重定向方法wx.redirectTo(OBJECT)或关闭当前页返回上一页wx.navigateBack(),触发onUnload 小程序页面之间有时需要进行数据的传递,个人使用的页面间数据通讯有两种方式: 页面B: 页面B: 5. 如何开发公共代码 开发公共组件,个人使用的是component构造器定义公共组件。 6. 如何使用微信提供的API 为了让开发者可以很方便的调起微信提供的能力,例如获取用户信息、微信支付等等,小程序提供了很多 API 给开发者去使用。 调起本地相册选择图片或使用相机拍照功能(适用于更换头像): 发起网络请求: 更多的 API 能力见 小程序的API。 7. 代码的审核与发布 为了保证小程序的质量,以及符合相关的规范,小程序的发布是需要经过审核的。 在开发者工具中上传了小程序代码之后,登录 小程序管理后台 - 开发管理 - 开发版本 找到提交上传的版本。 在开发版本的列表中,点击 提交审核 按照页面提示,填写相关的信息,即可以将小程序提交审核。 需要注意的是,请开发者严格测试了版本之后,再提交审核, 过多的审核不通过,可能会影响后续的时间。 审核通过之后,管理员的微信中会收到小程序通过审核的通知,此时登录 小程序管理后台 - 开发管理 - 审核版本中可以看到通过审核的版本。 请点击发布,即可发布小程序。 major.minor.patch patch: 修复bug,兼容老版本 相关学习推荐:微信小程序教程全局配置

pages字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。
window字段 —— 定义小程序所有页面的顶部背景颜色,文字颜色定义等。
tabBar字段 —— 定义小程序底部tab栏的表现,以及 tab 切换时显示的对应页面。{
"pages": [
"pages/index/index",
"pages/logs/index"
], // 所有页面路径
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
}, // 界面表现
"tabBar": {
"backgroundColor": "#F7F7FA",
"color": "#757575",
"selectedColor": "#6D8FE8", // 底部栏配置
"list": [ // tab列表
{
"pagePath": "pages/message/index/index", // tab对应页面路径
"text": "消息", // tab文字显示
"iconPath": "images/icon_message.png", // tab默认显示图标
"selectedIconPath": "images/icon_message_blue.png" // tab选中后的图标
},
{
"pagePath": "pages/zone/index/index",
"text": "空间",
"iconPath": "images/icon_friend.png",
"selectedIconPath": "images/icon_friend_blue.png"
}
}
}
页面配置
页面配置一般包括导航栏标题文字内容(navigationBarTitleText),是否开启下拉刷新(enablePullDownRefresh)等等。{
"navigationBarTitleText": "个人中心",
"enablePullDownRefresh": true,
"backgroundTextStyle": "dark"}
组件是视图层的基本组成单元,一个组件通常包括 开始标签 和 结束标签,属性 用来修饰这个组件,内容 在两个标签之内,例如:<view>这是内容</view>
页面的生命周期:

页面之间的通讯
页面A: wx.navigateTo({
url: '../unrelate/unrelate?cname='+cname+'&cid='+cid,
})Résumé des documents de développement du mini-programme: function (options) {
if(options.cname){
this.setData({
cname: options.cname,
cid: options.cid })
}
}
页面A: onJumpToNextLevelPoint: function(e){
let child = e.currentTarget.dataset.child let name = e.currentTarget.dataset.name if(util.isValidArray(child)){
app.globalData.pointChild = child // 全局变量进行赋值
wx.navigateTo({
url: '../knowledge/knowledge?name=' + name,
})
}
} Résumé des documents de développement du mini-programme: function (options) {
if (util.isValidArray(app.globalData.pointChild)) {
this.setData({
progressList: app.globalData.pointChild })
}
}
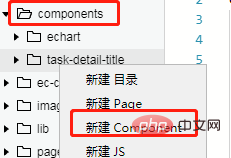
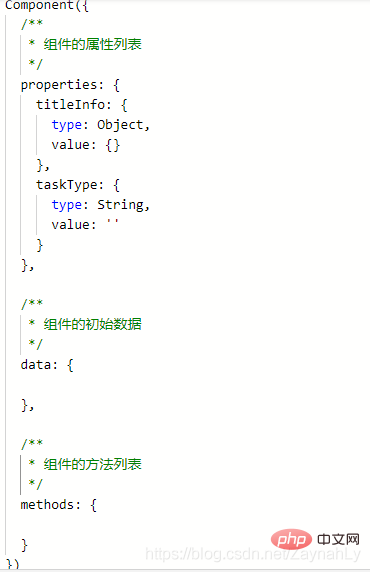
Component构造器可用于定义组件,调用Component构造器时可以指定组件的属性、数据、方法等。
具体开发方式是:

组件的js文件中包含组件属性,组件数据,组件方法等,与vue组件有相似之处。
properties是组件的对外属性,比如引用组件的页面传递给公共组件的值就通过properties来接收。

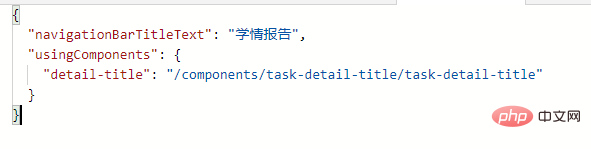
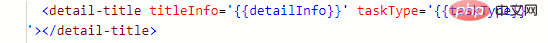
在页面的wxml文件中,使用json定义的公共组件标签,引用公共组件,并传递数据:

调用微信扫一扫功能: wx.scanCode({ //扫描API
success: function (res) {
that.setData({
IMECode: res.result });
// 接下来执行自己的业务逻辑
that.ChkWXZIme(res.result)
}
})wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success(res) {
// tempFilePath可以作为img标签的src属性显示图片
let tempFilePaths = res.tempFilePaths
that.setData({
'userInfo.Avatar': tempFilePaths[0]
})
},
fail() {
that.setData({
chooseImg: false
})
}
}) wx.request({
url: ''
method: 'POST',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
data: {
session: app.globalData.session },
success: function(res){}
})提交审核
发布
附:版本号书写规范
主版本号.次版本号.修补版本号
minor:新增功能,兼容老版本
major:新的架构调整,不兼容老版本
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 commande d'arrêt planifié Linux
commande d'arrêt planifié Linux
 Comment utiliser la fonction dateiff
Comment utiliser la fonction dateiff
 touches de raccourci de remplacement wps
touches de raccourci de remplacement wps
 La différence entre les notes de bas de page et les notes de fin
La différence entre les notes de bas de page et les notes de fin
 utilisation de la paire de sockets
utilisation de la paire de sockets
 Configurer l'environnement d'exécution Java
Configurer l'environnement d'exécution Java
 Site officiel de Binance
Site officiel de Binance
 Comment utiliser le stockage cloud
Comment utiliser le stockage cloud