
Comment annuler le point ul en html : créez d'abord un exemple de fichier HTML ; puis écrivez une balise "ul, li" dans la balise body et enfin ajoutez "style="list-style" dans la balise ul ; :none;"" le code de style suffit.

L'environnement d'exploitation de cet article : système Windows 7, HTML5&&CSS3&&Sublime editor version 3.2.1, ordinateur Dell G3.
Créez un nouveau document txt et modifiez le document en un fichier html de "index.html", comme indiqué dans la figure ci-dessous.

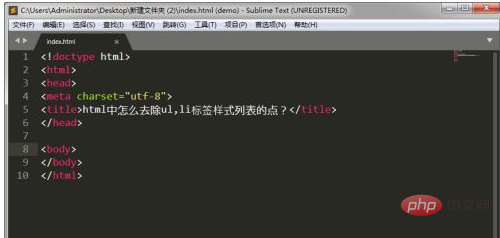
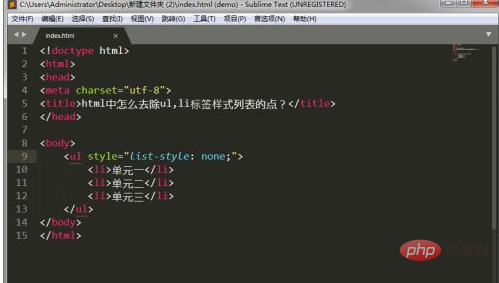
Ouvrez le fichier html avec l'éditeur Sublime, améliorez le code standardisé html5 et modifiez le titre de la page Web, comme indiqué dans la figure ci-dessous.

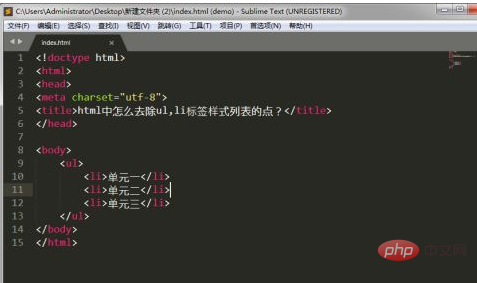
Écrivez une balise "ul, li" dans la balise body. Le code de la balise est tel qu'indiqué ci-dessous.

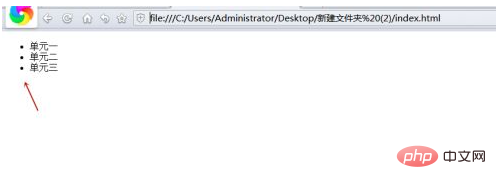
Ouvrez le fichier index.html avec un navigateur et vous constaterez qu'il y a un point plein devant le groupe de balises "ul li" par défaut, comme indiqué dans la figure ci-dessous.

Ajoutez simplement le code de style (style="list-style: none;") dans la balise ul, enregistrez-le et actualisez à nouveau la page.

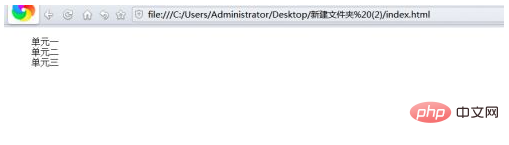
Après avoir actualisé la page, j'ai constaté qu'il manquait les petits points devant les groupes de balises ul et li.
De cette façon, les points de liste de style de balise ul et li sont supprimés du HTML, ce qui est très simple.

[Apprentissage recommandé : Tutoriel vidéo HTML, Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


