
Comment dessiner un cercle en HTML : créez d'abord un exemple de fichier HTML ; puis entrez le contenu principal dans le corps "
" ; La largeur, la hauteur et la couleur du graphique div ; enfin, définissez l'attribut "border-radius" pour dessiner un cercle.

L'environnement d'exploitation de cet article : système Windows7, version HTML5&&CSS3, ordinateur DELL G3
Ouvrez n'importe quel logiciel de codage, Dreamweaver ou hbuilder, etc. . Vous pouvez utiliser n'importe quel logiciel de codage. Ensuite lors de la création du canevas, choisissez de créer un fichier html

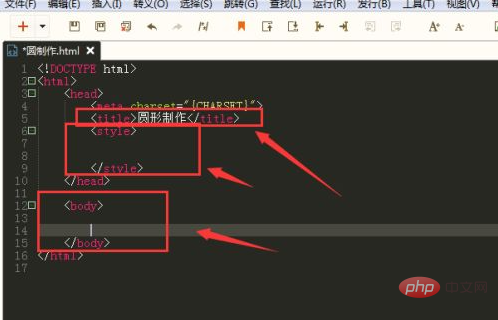
Après avoir saisi le fichier html, remplissez la balise titre, saisissez le. style css dans la balise de style et partie du thème body Zhongshi ; dans la balise de titre, vous pouvez entrer le nom du site Web, comme indiqué dans l'image ici, entrez les mots "création de cercle",

lorsque l'effet est ouvert dans le navigateur. En regardant, vous pouvez voir que le nom du site Web est les mots Circle Production.

Entrez ensuite le contenu principal dans le corps
[Apprentissage recommandé : "Tutoriel vidéo HTML》]

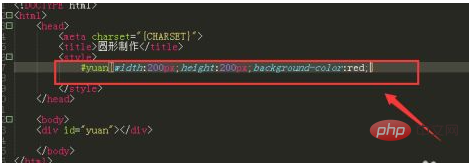
Ensuite, vous devez ajouter un style CSS à l'ensemble du div, définir les attributs de largeur et de hauteur et les paramètres de remplissage de couleur de ce graphique ;
#yuan{width:200px;height:200px;background-color:red;}
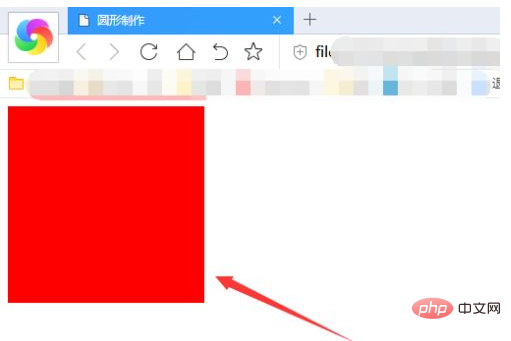
Cela crée une forme rectangulaire rouge, comme le montre l'image

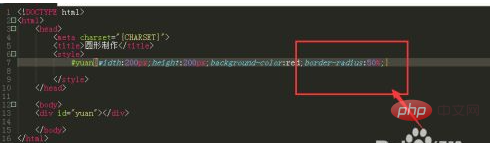
Comment transformer un angle droit Pour les coins arrondis, voici le code pour arrondir les coins : border-radius:50%; définissez les angles de rotation en largeur et en hauteur à 50% de l'original, puis ctrl+s pour l'enregistrer.

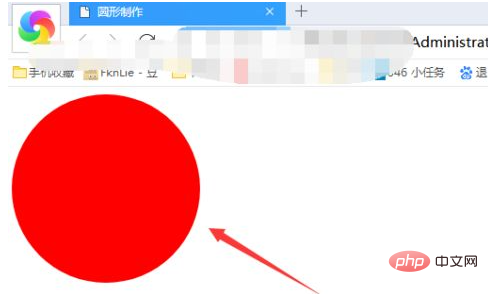
Comme le montre l'image, après l'avoir prévisualisée dans le navigateur, ce sera ce cercle.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!