
Comment changer la couleur de la police du tableau en HTML : ouvrez d'abord le fichier HTML correspondant ; puis recherchez le code du tableau et enfin modifiez la couleur en définissant le "table.red {color:#FF0000 ; }" attribut.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3
Pour définir la couleur de la police dans le html, définissez d'abord le nom de la classe de la balise td, puis ajoutez le code dans la feuille de style CSS. L'exemple est le suivant :
<table width="80%" border="1"> <tr> <td class="red">显示红色</td> <td class="yellow">显示蓝色</td> <td class="green">显示绿色</td> </tr> </table>
La feuille de style est la suivante :
<style type="text/css">
table .red {color:#FF0000}
table .yellow {color:#0000FF}
table .green {color:#0000FF}
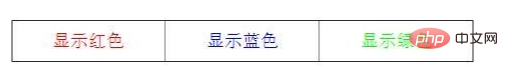
</style>Le. L'effet est le suivant :

Une autre méthode consiste à intégrer le style directement dans la balise actuelle, qui s'écrit comme suit :
<table width="60%" border="1"> <tr> <td style="color:#FF0000">显示红色</td> <td style="color:#0000FF">显示蓝色</td> <td style="color:#00FF00">显示绿色</td> </tr> </table>
Apprentissage recommandé : " Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


