
Comment changer la couleur de la police HTML : 1. Définissez la couleur de la police via les styles CSS externes ; 2. Définissez la couleur de la police via les styles CSS internes ;

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3
Le HTML est principalement utilisé pour écrire la mise en page, et est souvent utilisé dans le processus. Vous devez définir la couleur de certaines polices sur la page. Il existe généralement trois manières courantes de personnaliser les paramètres :
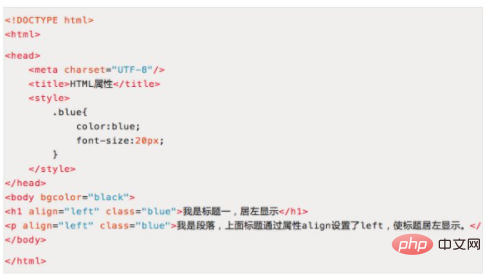
1. Définir via des styles CSS externes. Vous pouvez ajouter du style à la balise head et ajouter class="le nom défini dans le style ci-dessus, tel que bleu" à d'autres balises du corps, telles que h1, p, div et d'autres balises de début. Le code est implémenté comme suit :

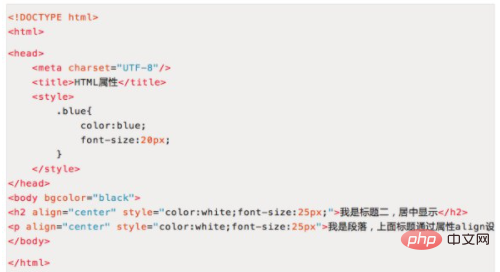
2. Définir via des styles CSS internes. Dans les autres balises du corps, telles que h1, p, div et autres balises de début, ajoutez simplement style="color:white;font-size:25px;". Le code est implémenté comme suit :

3. Définissez via la balise font. Dans le contenu des autres balises du corps, ajoutez la balise font pour définir la couleur et la taille de la police, par exemple color="jaune" size="5". Il convient de noter que la valeur maximale de la taille est 7 et que la couleur et la taille de la police sont attribuées à l'aide du signe égal. Les deux premiers styles CSS sont attribués à l'aide de deux-points anglais. Le code est implémenté comme suit :

Apprentissage recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!