Comment convertir un tableau en chaîne en javascript
Mar 30, 2021 pm 03:22 PMComment convertir un tableau en chaîne en JavaScript : 1. Utilisez la fonction toString(), qui peut convertir chaque élément du tableau en chaîne, puis connectez-le avec des virgules pour l'affichage de la sortie. 2. Utilisez la fonction join(), qui convertit tous les éléments du tableau en chaîne, et les éléments sont séparés par le délimiteur spécifié.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 5, ordinateur Dell G3.
Convertir le tableau javascript en chaîne
Méthode 1 : utiliser la fonction toString()
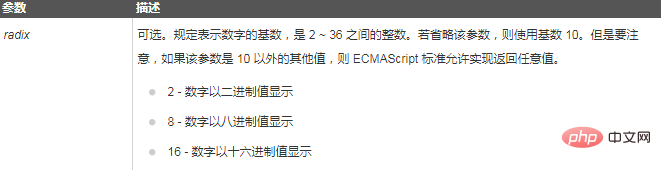
Le La méthode toString() convertit un objet Number en chaîne et renvoie le résultat. La syntaxe est la suivante :
number.toString(radix)

La méthode toString() du tableau peut convertir chaque élément en chaîne, puis connecter la sortie avec des virgules pour afficher
Exemple :
var arr = [1,2,3,4,5]; //定义数组
var str = arr.toString();;
console.log(str);
console.log("str的数据类型:"+typeof(str));Sortie :

toString() Lors de la conversion d'un tableau en chaîne, convertissez d'abord chaque élément du tableau dans une chaîne de caractères. Lorsque chaque élément est converti en chaîne, il est séparé par des virgules et affiché sous forme de liste.
var a = [1,[2,3],[4,5],[6,[7,[8,9],0]]]; //定义多维数组 var s = a.toString(); //把数组转换为字符串 console.log(s);
Sortie :

[Apprentissage recommandé : Tutoriel de base js]
Méthode 2 : Utilisez la fonction join()
La méthode join() est utilisée pour convertir tous les éléments du tableau en une chaîne. Les éléments sont séparés par le délimiteur spécifié. La syntaxe est la suivante :
array.join(separator)
séparateur : Facultatif. Spécifiez le délimiteur à utiliser. Si ce paramètre est omis, une virgule est utilisée comme délimiteur.
Valeur de retour :
Renvoie une chaîne. La chaîne est générée en convertissant chaque élément du arrayObject en chaîne, puis en concaténant les chaînes, en insérant la chaîne de séparation entre les deux éléments.
Remarque : La méthode
join() peut convertir le tableau en chaîne, mais elle peut spécifier le délimiteur. Lors de l'appel de la méthode join(), vous pouvez passer un paramètre comme délimiteur pour joindre chaque élément. Si le paramètre est omis, la virgule est utilisée comme délimiteur par défaut, ce qui a le même effet de conversion que la méthode toString().
Exemple :
var arr = [1,2,3,4,5]; //定义数组
var str = arr.join(""); //指定分隔符
console.log(str); //返回字符串“12345”
console.log("str的数据类型:"+typeof(str));Sortie :
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment supprimer les éléments en double du tableau PHP à l'aide de la boucle foreach ?
Apr 27, 2024 am 11:33 AM
Comment supprimer les éléments en double du tableau PHP à l'aide de la boucle foreach ?
Apr 27, 2024 am 11:33 AM
Comment supprimer les éléments en double du tableau PHP à l'aide de la boucle foreach ?
 Inversion des valeurs clés du tableau PHP : analyse comparative des performances de différentes méthodes
May 03, 2024 pm 09:03 PM
Inversion des valeurs clés du tableau PHP : analyse comparative des performances de différentes méthodes
May 03, 2024 pm 09:03 PM
Inversion des valeurs clés du tableau PHP : analyse comparative des performances de différentes méthodes
 L'art de PHP Array Deep Copy : utiliser différentes méthodes pour obtenir une copie parfaite
May 01, 2024 pm 12:30 PM
L'art de PHP Array Deep Copy : utiliser différentes méthodes pour obtenir une copie parfaite
May 01, 2024 pm 12:30 PM
L'art de PHP Array Deep Copy : utiliser différentes méthodes pour obtenir une copie parfaite
 Pratique du tri multidimensionnel des tableaux PHP : des scénarios simples aux scénarios complexes
Apr 29, 2024 pm 09:12 PM
Pratique du tri multidimensionnel des tableaux PHP : des scénarios simples aux scénarios complexes
Apr 29, 2024 pm 09:12 PM
Pratique du tri multidimensionnel des tableaux PHP : des scénarios simples aux scénarios complexes
 Application de la fonction de regroupement de tableaux PHP dans le tri des données
May 04, 2024 pm 01:03 PM
Application de la fonction de regroupement de tableaux PHP dans le tri des données
May 04, 2024 pm 01:03 PM
Application de la fonction de regroupement de tableaux PHP dans le tri des données
 Meilleures pratiques pour la copie approfondie des tableaux PHP : découvrez des méthodes efficaces
Apr 30, 2024 pm 03:42 PM
Meilleures pratiques pour la copie approfondie des tableaux PHP : découvrez des méthodes efficaces
Apr 30, 2024 pm 03:42 PM
Meilleures pratiques pour la copie approfondie des tableaux PHP : découvrez des méthodes efficaces
 Le rôle de la fonction de regroupement de tableaux PHP dans la recherche d'éléments en double
May 05, 2024 am 09:21 AM
Le rôle de la fonction de regroupement de tableaux PHP dans la recherche d'éléments en double
May 05, 2024 am 09:21 AM
Le rôle de la fonction de regroupement de tableaux PHP dans la recherche d'éléments en double
 Algorithme de fusion et de déduplication de tableaux PHP : solution parallèle
Apr 18, 2024 pm 02:30 PM
Algorithme de fusion et de déduplication de tableaux PHP : solution parallèle
Apr 18, 2024 pm 02:30 PM
Algorithme de fusion et de déduplication de tableaux PHP : solution parallèle








