qu'est-ce que le sélecteur CSS
Chaque définition de style CSS se compose de deux parties, sous la forme de "sélecteur {style}" ; la partie avant "{}" est le "sélecteur". Le "sélecteur" spécifie l'objet du "style" dans "{}", c'est-à-dire les éléments de la page Web sur lesquels le "style" agit.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Pour utiliser CSS afin d'obtenir un contrôle un-à-un, un-à-plusieurs ou plusieurs-à-un des éléments d'une page HTML, vous devez utiliser des sélecteurs CSS. Les éléments des pages HTML sont contrôlés via des sélecteurs CSS.
Chaque définition de style CSS se compose de deux parties, la forme est la suivante : 选择器{样式}, la partie avant {} est le "sélecteur". Le "sélecteur" précise la cible du "style" dans {}, c'est-à-dire sur quels éléments de la page Web le "style" agit
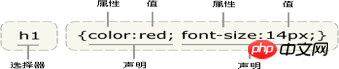
Ensuite, regardons une image, qui est une vue détaillée explication de la définition ci-dessus.

Comme le montre la figure, on peut savoir :
La partie avant {} est le "sélecteur", et le "sélecteur" précise les éléments in {} L'objet de "style", c'est-à-dire les éléments sur lesquels le "style" de la page Web agit. Le sélecteur
est généralement l'élément HTML dont vous avez besoin pour modifier le style, tel que : < p>,
,< ;h1>WaitingChaque instruction de déclaration de format se compose d'une paire de "nom d'attribut : valeur d'attribut". Le nom d'attribut et la valeur d'attribut sont séparés par des deux-points. est précédé d'un point-virgule en anglais "; "Finish.
Après avoir présenté ce qu'est un sélecteur CSS, examinons quels types de sélecteurs CSS existent ?
Quels sont les types de sélecteurs CSS ?
Il existe de nombreux types de sélecteurs CSS. Jetons un coup d'œil aux types de sélecteurs CSS
1. ).
2. Sélecteur de classe (tel que : class="head", class="head_logo").
3. Sélecteur d'ID (tel que : id="name", id="name_txt").
4. Sélecteur global (tel que : signe *).
5. Sélecteurs combinés (tels que : .head .head_logo, veuillez noter que les deux sélecteurs sont séparés par la barre d'espace).
6. Hériter du sélecteur (tel que : div p, notez que les deux sélecteurs sont séparés par la barre d'espace).
7. Sélecteur de pseudo-classe (par exemple : style de lien, pseudo-classe d'un élément, 4 états différents : lien, visité, actif, survol.).
8. Sélecteurs d'attributs pour la correspondance de chaînes (^ $ * trois types, correspondant respectivement au début, à la fin et à l'inclusion).
Tutoriel recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment redimensionner la zone de texte HTML
Feb 20, 2024 am 10:03 AM
Comment redimensionner la zone de texte HTML
Feb 20, 2024 am 10:03 AM
Définir la taille des zones de texte HTML est une opération très courante dans le développement front-end. Cet article explique comment définir la taille d'une zone de texte et fournit des exemples de code spécifiques. En HTML, vous pouvez utiliser CSS pour définir la taille d'une zone de texte. Le code spécifique est le suivant : input[type="text"
 Comment ajuster un thème WordPress pour éviter un affichage mal aligné
Mar 05, 2024 pm 02:03 PM
Comment ajuster un thème WordPress pour éviter un affichage mal aligné
Mar 05, 2024 pm 02:03 PM
Comment ajuster les thèmes WordPress pour éviter un affichage mal aligné nécessite des exemples de code spécifiques. En tant que système CMS puissant, WordPress est apprécié par de nombreux développeurs de sites Web et webmasters. Cependant, lorsque vous utilisez WordPress pour créer un site Web, vous rencontrez souvent le problème du mauvais alignement des thèmes, qui affecte l’expérience utilisateur et la beauté des pages. Il est donc très important de bien ajuster votre thème WordPress pour éviter un affichage mal aligné. Cet article expliquera comment ajuster le thème à travers des exemples de code spécifiques.
 Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
La production de pages H5 fait référence à la création de pages Web compatibles compatibles multiplateformes à l'aide de technologies telles que HTML5, CSS3 et JavaScript. Son cœur réside dans le code d'analyse du navigateur, la structure de rendu, le style et les fonctions interactives. Les technologies courantes incluent les effets d'animation, la conception réactive et l'interaction des données. Pour éviter les erreurs, les développeurs doivent être débogués; L'optimisation des performances et les meilleures pratiques incluent l'optimisation du format d'image, la réduction des demandes et les spécifications du code, etc. pour améliorer la vitesse de chargement et la qualité du code.
 Quels sont les éléments de la section exclue du sélecteur CSS
Apr 06, 2024 am 02:42 AM
Quels sont les éléments de la section exclue du sélecteur CSS
Apr 06, 2024 am 02:42 AM
Le sélecteur :not() peut être utilisé pour exclure des éléments sous certaines conditions, et sa syntaxe est :not(selector) {règle de style}. Exemples : :not(p) exclut tous les éléments non-paragraphe, li:not(.active) exclut les éléments de liste inactifs, :not(table) exclut les éléments non-tableaux, div:not([data-role="primary"] ) Excluez les éléments div avec des rôles non principaux.
 Quelle est la priorité du sélecteur CSS
Apr 25, 2024 pm 05:30 PM
Quelle est la priorité du sélecteur CSS
Apr 25, 2024 pm 05:30 PM
La priorité du sélecteur CSS est déterminée dans l'ordre suivant : Spécificité (ID > Classe > Type > Wildcard) Ordre des sources (En ligne > Feuille de style interne > Feuille de style externe > Feuille de style de l'agent utilisateur) Ordre des déclarations (les dernières déclarations sont prioritaires) Importance (!important force la priorité à augmenter)
 sélecteurs CSS qui sont des sélecteurs avancés
Oct 07, 2023 pm 02:59 PM
sélecteurs CSS qui sont des sélecteurs avancés
Oct 07, 2023 pm 02:59 PM
Les sélecteurs avancés dans les sélecteurs CSS incluent les sélecteurs descendants, les sélecteurs d'éléments enfants, les sélecteurs frères et sœurs adjacents, les sélecteurs frères et sœurs universels, les sélecteurs d'attributs, les sélecteurs de classe, les sélecteurs d'ID, les sélecteurs de pseudo-classe et les sélecteurs de pseudo-éléments attendent. Introduction détaillée : 1. Le sélecteur descendant utilise un sélecteur séparé par des espaces pour sélectionner les éléments descendants d'un élément ; 2. Le sélecteur d'élément enfant utilise un sélecteur séparé par un signe supérieur à pour sélectionner les éléments enfants directs d'un élément ; Les sélecteurs frères et sœurs adjacents utilisent des sélecteurs séparés par un signe plus pour sélectionner le premier élément frère qui suit immédiatement un élément, et ainsi de suite.
 Obtenez une compréhension approfondie du poids et de la priorité des caractères génériques du sélecteur CSS
Dec 26, 2023 pm 01:36 PM
Obtenez une compréhension approfondie du poids et de la priorité des caractères génériques du sélecteur CSS
Dec 26, 2023 pm 01:36 PM
Compréhension approfondie du poids et de la priorité des caractères génériques des sélecteurs CSS Dans les feuilles de style CSS, les sélecteurs sont un outil important pour spécifier à quels éléments HTML le style s'applique. La priorité et le poids du sélecteur déterminent quel style est appliqué lorsque plusieurs règles s'appliquent simultanément à un élément HTML. Les sélecteurs génériques sont un sélecteur courant en CSS. Il est représenté par le symbole « * », ce qui signifie qu'il correspond à tous les éléments HTML. Les sélecteurs de caractères génériques sont simples mais peuvent être très utiles dans certaines situations. Cependant, le poids et la priorité des sélecteurs génériques
 Apprenez la syntaxe de base de l'utilisation des sélecteurs CSS
Jan 13, 2024 am 11:44 AM
Apprenez la syntaxe de base de l'utilisation des sélecteurs CSS
Jan 13, 2024 am 11:44 AM
Pour maîtriser la syntaxe de base des sélecteurs CSS, des exemples de code spécifiques sont nécessaires. Les sélecteurs CSS constituent une partie très importante du développement front-end. Ils peuvent être utilisés pour sélectionner et modifier divers éléments de documents HTML. La maîtrise de la syntaxe de base du sélecteur CSS est cruciale pour rédiger des feuilles de style efficaces. Cet article présentera quelques sélecteurs CSS courants et des exemples de code correspondants. Sélecteur d'élément Le sélecteur d'élément est le sélecteur le plus basique, qui permet de sélectionner l'élément correspondant par son nom de balise. Par exemple, pour sélectionner tous les paragraphes (éléments p), vous pouvez utiliser






