
Dans cet article, découvrons le sélecteur d'attributs en CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Le premier type : E[att^=value]Sélecteur d'attribut
Ce sélecteur sélectionne uniquement les balises dont les noms sont E. en même temps, il a l'attribut att, et la valeur de l'attribut att contient la sous-chaîne préfixée par value.
Remarque : E peut être omis. S'il est omis, cela signifie correspondre à tout élément qui remplit les conditions
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
p[id^="one"]{
color: pink;
font-family: "微软雅黑";
font-size: 20px;
}
</style>
</head>
<body>
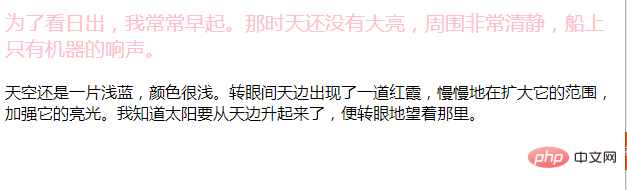
<p id="one">为了看日出,我常常早起。那时天还没有大亮,周围非常清静,船上只有机器的响声。</p>
<p id="two">天空还是一片浅蓝,颜色很浅。转眼间天边出现了一道红霞,慢慢地在扩大它的范围,加强它的亮光。我知道太阳要从天边升起来了,便转眼地望着那里。</p>
</body>
</html>Le résultat est :
<🎜. >
nommé id est devenu rose, tandis que le texte de one nommé id n'a pas changé. two
Le deuxième type : Sélecteur d'attributE[att$=value]
, et il a l'attribut att, att attribut Le La valeur contient des sous-caractères suffixés par E. Comme le sélecteur value, l'élément E peut être omis. S'il est omis, cela signifie que tout élément qui remplit la condition sera mis en correspondance. E[att^=value]
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
p[id$="1"]{
color:ocf;
font-family: "宋体";
font-size: 30px;
}
</style>
</head>
<body>
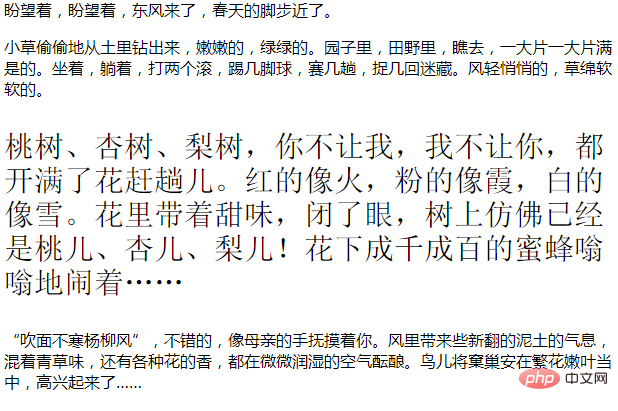
<p id="one">盼望着,盼望着,东风来了,春天的脚步近了。</p>
<p id="two">小草偷偷地从土里钻出来,嫩嫩的,绿绿的。园子里,田野里,瞧去,一大片一大片满是的。坐着,躺着,打两个滚,踢几脚球,赛几趟,捉几回迷藏。风轻悄悄的,草绵软软的。</p>
<p id="one1">桃树、杏树、梨树,你不让我,我不让你,都开满了花赶趟儿。红的像火,粉的像霞,白的像雪。花里带着甜味,闭了眼,树上仿佛已经是桃儿、杏儿、梨儿!花下成千成百的蜜蜂嗡嗡地闹着……</p>
<p id="1two">“吹面不寒杨柳风”,不错的,像母亲的手抚摸着你。风里带来些新翻的泥土的气息,混着青草味,还有各种花的香,都在微微润湿的空气酝酿。鸟儿将窠巢安在繁花嫩叶当中,高兴起来了……</p>
</body>
</html>
nommée id est devenue plus grande, mais la police de one1 similaire à one1 n'a pas changé . Grand, c'est parce que ce sélecteur ne changera que si 1two est ajouté après la chaîne, et les autres sont inutiles. 1
Le troisième type : Sélecteur d'attributE[att*=value]
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
p[id*="1"]{
color:greenyellow;
font-family: "宋体";
font-size: 20px;
}
</style>
</head>
<body>
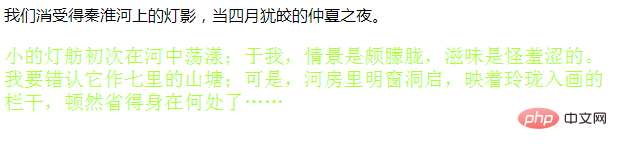
<p id="one">我们消受得秦淮河上的灯影,当四月犹皎的仲夏之夜。</p>
<p id="one1"> 小的灯舫初次在河中荡漾;于我,情景是颇朦胧,滋味是怪羞涩的。我要错认它作七里的山塘;可是,河房里明窗洞启,映着玲珑入画的栏干,顿然省得身在何处了……</p>
</body>
</html>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!