
La méthode html fait référence à la méthode jQuery html(), qui est utilisée pour définir ou renvoyer le contenu de l'élément sélectionné ; lorsque cette méthode est utilisée pour renvoyer le contenu, elle renvoie le contenu du premier élément correspondant ; lorsque le Lorsqu'il est utilisé pour définir le contenu, le contenu de tous les éléments correspondants est remplacé.

L'environnement d'exploitation de cet article : système Windows 7, version jquery1.2.6&&html, ordinateur DELL G3
Méthode html JQuery exemple d'utilisation
Modifier le contenu de tous les éléments
:
$("button").click(function(){
$("p").html("Hello <b>world</b>!");
});Définition et utilisation de la méthode jQuery html()
html () paramètres de la méthode ou Renvoie le contenu de l'élément sélectionné (innerHTML).
Lorsque cette méthode est utilisée pour renvoyer du contenu, le contenu du premier élément correspondant est renvoyé.
Lorsque cette méthode est utilisée pour définir le contenu, le contenu de tous les éléments correspondants est remplacé.
Astuce : Si vous avez uniquement besoin de définir ou de renvoyer le contenu textuel de l'élément sélectionné, veuillez utiliser la méthode text().
Syntaxe
Contenu de retour :
$(selector).html()
Définir le contenu :
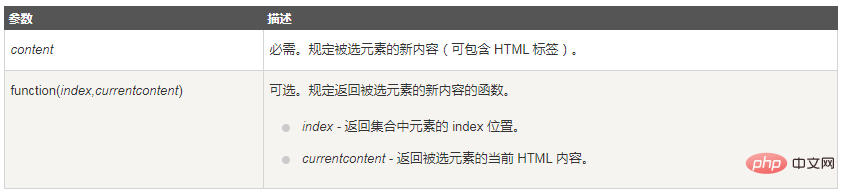
$(selector).html(content)
Utiliser la fonction pour définir le contenu :
$(selector).html(function(index,currentcontent))

[Apprentissage recommandé : Tutoriel vidéo jquery]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!