 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Qu'est-ce que l'attribut HTML en lecture seule ?
Qu'est-ce que l'attribut HTML en lecture seule ?
Qu'est-ce que l'attribut HTML en lecture seule ?
L'attribut html en lecture seule fait référence à l'attribut en lecture seule, qui stipule que le champ de saisie est en lecture seule ; l'attribut en lecture seule empêche les utilisateurs de modifier la valeur jusqu'à ce que certaines conditions soient remplies. ;entrée en lecture seule="valeur">".

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3
L'attribut readonly précise que le champ de saisie est en lecture seule.
Les champs en lecture seule ne peuvent pas être modifiés. Cependant, les utilisateurs peuvent toujours accéder au champ et sélectionner ou copier son texte.
L'attribut readonly empêche l'utilisateur de modifier la valeur jusqu'à ce que certaines conditions soient remplies (comme une case à cocher cochée). Ensuite, vous devez utiliser JavaScript pour éliminer la valeur en lecture seule et faire passer le champ de saisie à un état modifiable.
L'attribut readonly peut être utilisé avec ou .
Syntaxe
<input readonly="value">
Valeur d'attribut, lecture seule Définissez le champ de saisie en lecture seule.
Exemple :
Formulaire HTML avec deux champs de texte et un bouton d'envoi :
Code
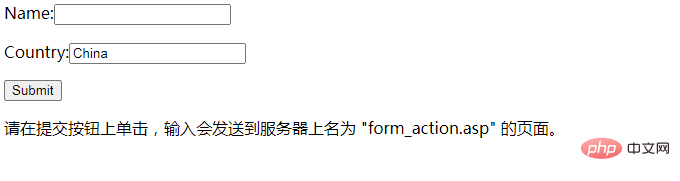
<html> <body> <form action="/example/html/form_action.asp" method="get"> <p>Name:<input type="text" name="email" /></p> <p>Country:<input type="text" name="country" value="China" readonly="readonly" /></p> <input type="submit" value="Submit" /> </form> <p>请在提交按钮上单击,输入会发送到服务器上名为 "form_action.asp" 的页面。</p> </body> </html>
Effet d'exécution :

Apprentissage recommandé : "Tutoriel vidéo HTML" "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





