
Comment remplacer le contenu html par jq : créez d'abord un nouveau fichier html ; puis utilisez div pour créer un module et écrivez le contenu du test dans le div, puis créez un bouton et liez l'événement onclick click au bouton ; bouton ; enfin utiliser La méthode text() peut remplacer le contenu à l'intérieur du div.

L'environnement d'exploitation de cet article : système Windows 7, version jquery3.2.1&&html5, ordinateur DELL G3
Créez un nouveau fichier html et nommez-le test.html , utilisé pour expliquer comment utiliser Jquery pour remplacer le contenu à l'intérieur du div.

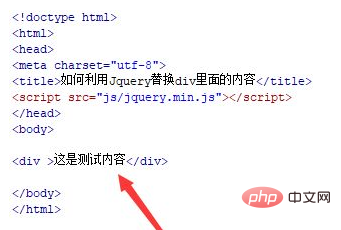
Dans le fichier test.html, utilisez div pour créer un module et écrivez le contenu du test dans le div.

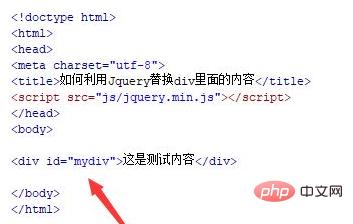
Dans le fichier test.html, ajoutez un attribut id au div, qui est principalement utilisé pour obtenir l'objet div via l'identifiant ci-dessous.

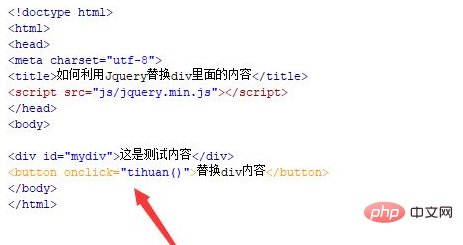
Dans le fichier test.html, utilisez la balise bouton pour créer un bouton et lier l'événement de clic onclick au bouton lorsque le bouton est activé. est cliqué, exécutez la fonction tihuan().

Dans la balise js, créez la fonction tihuan() Au sein de la fonction, enregistrez le contenu à remplacer dans la variable con, et obtenez l'objet div via id (. mydiv), utilisez la méthode text() pour remplacer le contenu à l'intérieur du div.

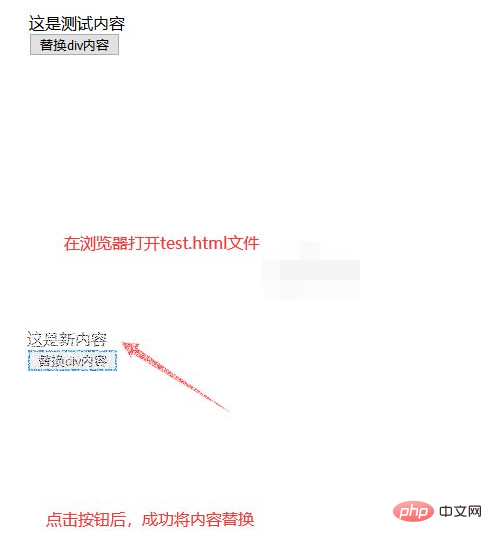
Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.

[Apprentissage recommandé : tutoriel vidéo jquery]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!