 interface Web
interface Web
 js tutoriel
js tutoriel
 16 frameworks d'interface utilisateur angulaire qui valent la peine d'être collectés
16 frameworks d'interface utilisateur angulaire qui valent la peine d'être collectés
16 frameworks d'interface utilisateur angulaire qui valent la peine d'être collectés
Cet article partagera avec vous les 16 meilleurs frameworks d'interface utilisateur Angular. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Angular est un framework mature avec ses propres outils et implémentations de meilleures pratiques conçues sur mesure.
Il encourage l'utilisation des composants de la bibliothèque en les divisant en parties réutilisables distinctes qui peuvent être utilisées dans les projets Angular. Recommandations de tutoriel associées : "Tutoriel angulaire"
Lorsque les utilisateurs interagissent avec votre application pour la première fois, Angular UI laissera une première impression.
Si vous l'utilisez correctement la première fois, votre application encouragera les utilisateurs à l'utiliser plus souvent.
Il est possible de développer l'interface utilisateur manuellement, mais cela prend beaucoup de temps. Au lieu de développer l'interface utilisateur manuellement, il est plus efficace d'utiliser une bibliothèque de composants d'interface utilisateur réactive externe, facile à utiliser et permettant de gagner beaucoup de temps pour les projets Angular.
Maintenant, jetons un coup d'œil aux meilleurs parmi les 16 meilleurs frameworks d'interface utilisateur angulaire pour un développement plus rapide d'applications angulaires.
1. Modèle d'angle AdminPro. (1. Modèle angulaire AdminPro.)
C'est l'un des plus beaux modèles de tableau de bord angulaire basé sur "Angular 9 based".
Il propose des versions claires et sombres, des pages de destination, 5 versions de démonstration, 3 versions de tableau de bord, plus de 250 pages, plus de 3000 icônes de police, de nombreux composants d'interface utilisateur et plus encore.

Le modèle AdminPro Angular est basé sur Angular 9 et possède également les fonctionnalités suivantes :
Trop de composants d'interface utilisateur
CSS de base SaSS
Facile à personnaliser
Documentation détaillée
3000 + icônes de police
De nombreuses options de création de graphiques
- Téléchargements de fichiers multiples
Télécharger maintenant (https:// www.wrappixel .com/templates/adminpro-angular-dashboard/?ref=132)
2. ngx-bootstrap (2. ngx-bootstrap)
ngx -bootstrap est l'une des bibliothèques de composants d'interface utilisateur angulaire les plus populaires qui fait partie du logiciel Valor. Il comprend tous les composants de base Bootstrap alimentés par Angular, vous n'avez donc pas besoin d'inclure des composants JS mais d'exploiter le balisage et le CSS dans Bootstrap. Le moyen le meilleur et le plus simple d'intégrer les composants Bootstrap 3/4 avec Angular.

Caractéristiques : (Caractéristiques :)
- Accordéon, Alerte, Bouton, Pliage, Carrousel, sélecteur de date, menu déroulant, modal, popover, pagination, barre de progression, note, sélecteur de temps, triable, onglets, info-bulles et saisie anticipée.
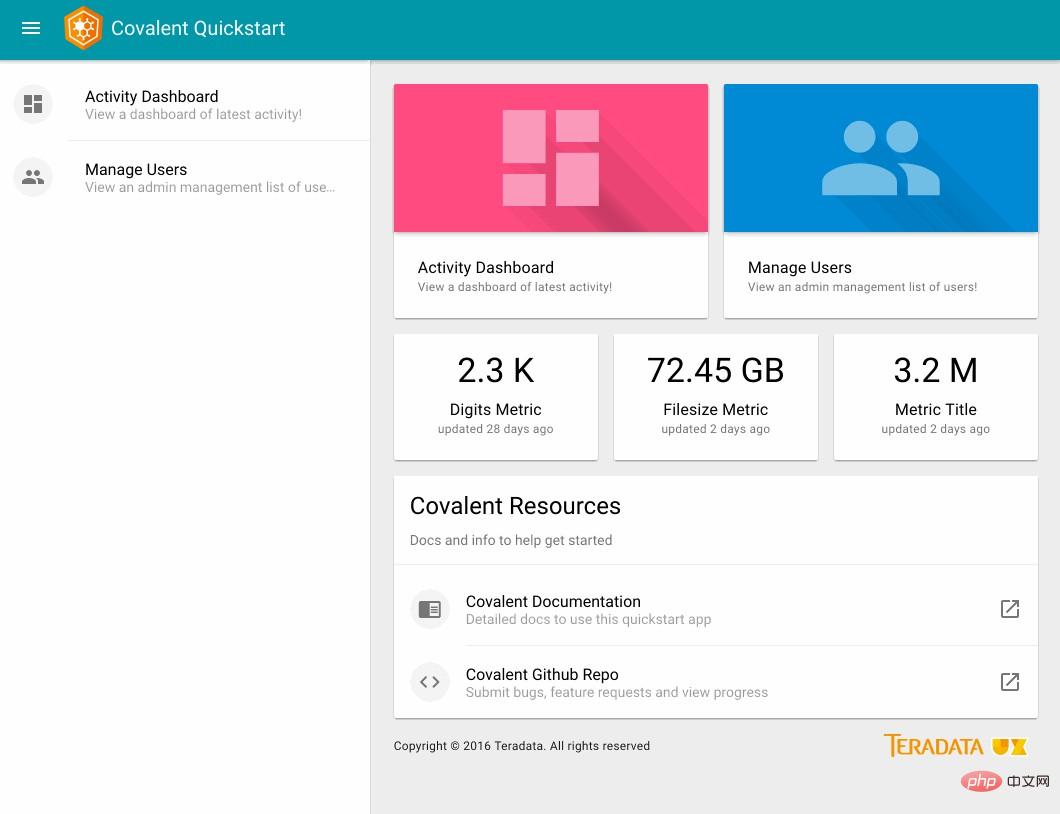
3. Plateforme d'interface utilisateur Teradata Covalent
Teradata Covalent est construit sur Angular et Angular Material Design Deux conceptions de framework Web. Cela nous permet de créer facilement des applications Web modernes.

Caractéristiques : (Caractéristiques :)
- Matériau angulaire
- CLI angulaire pour créer, tester, déployer et bien plus encore
- Interface simplifiée
- Composants personnalisés
- Plus de 750 icônes de conception matérielle
- Guide de style - normes de marque, palette de couleurs Tableaux et Conseils
- Composants réutilisables - Formulaires. Cartes et plus encore
- Outils de tests unitaires et tests de bout en bout
- Démarrez rapidement votre application et lancez-vous.
4. Prime NG (4. Prime NG)
Prime NG est une collection de composants d'interface utilisateur riches d'Angular, qui comprend plus plus de 70 composants d’interface utilisateur faciles à utiliser. Tous ses widgets sont gratuits et open source sous licence MIT. Il améliore l'UX mobile avec des éléments de conception réactifs optimisés.

Caractéristiques : (Caractéristiques :)
- Composants de saisie de base et avancés (complétion automatique, sélecteur de couleurs, calendrier, filtre clé, éditeur, etc.)
- Button et SplitButton
- Composant de données, c'est-à-dire DataGrid, DataList, Data Table, Table arborescente, etc.
- Composants du panneau tels que Accordéon, TabView, Carte, Barre d'outils, Panneau de défilement.
- Composants de superposition tels que les boîtes de dialogue, les panneaux de superposition et les lightbox
- Composants de téléchargement de fichiers
- Composants de menu tels que MenuBar, BreadCrumb, TabMenu et MegaMenu
- Graphiques
- Messages d'alerte avec message et grognement
- Composants avancés comme la barre de progression, le captcha, le glisser-déposer et Galleria
5. ng-bootstrap (5. ng-bootstrap)
ng-bootstrap fournit des widgets d'interface utilisateur angulaire construits à partir de zéro à l'aide de Bootstrap CSS4. Il ne s'appuie pas sur JS tiers. Les composants angulaires de l'interface utilisateur pour ng-bootstrap incluent : accordéon, bouton, alerte, carrousel, accordéon, menu déroulant, sélecteur de date, info-bulle et saisie anticipée. La plupart de ses fonctionnalités sont les mêmes que celles de ngx-bootstrap, mais l'équipe du projet est différente. ng-bootstrap est encore en développement, tandis que ngx-bootstrap est stable.

Fonctionnalités : (Fonctionnalités :)
- Composants de saisie de base et avancés (complétion automatique, éditeur de sélection de couleurs , calendrier, filtre clé, éditeur, etc.)
- bouton et SplitButton
- composants de données tels que DataGrid, DataList, Data Table, Tree Table, etc.
- composant de panneau , Par exemple, accordéon, TabView, carte, barre d'outils, panneau de défilement. Onsen UI pour Angular)
- Il est utilisé pour créer de belles applications Android et iOS avec Angular UI et Onsen UI. Onsen UI fournit des directives d'interface utilisateur angulaires qui sont automatiquement stylisées en fonction de la plate-forme.
Fonctionnalités : (Fonctionnalités :)
API puissante
7. MDB-MDBootstrap (7. MDB-MDBootstrap)
- MDBootstrap contient plus de 400 éléments d'interface utilisateur Material, plus de 600 icônes Material. , 74 animations CSS, fichiers SASS, modules TypeScript et plus encore. C'est gratuit et disponible pour un usage commercial et personnel. Les composants angulaires de l'interface utilisateur pour MDBootstrap incluent : des cartes, des boutons, des entrées, des formulaires, des pieds de page, des listes déroulantes, des barres de navigation, des panneaux, une pagination, des barres de progression, des groupes de listes, des étiquettes et des pilules, des balises, des étiquettes et des badges.
Fonctionnalités : (Fonctionnalités :)
Composants d'interface utilisateur angulaire faciles à utiliser
Éléments matériels de l'interface utilisateur
- Animation CSS
8. NG-LIGHTNING (8. NG-LIGHTNING)
- NG-LIGHTNING fournit des composants et des catalogues Angular natifs pour le système de conception Lightning basé sur Angular et le framework Salesforce Lightning Design System. Il est encore en développement rapide, mais des composants angulaires natifs sont fournis. Les composants de NG-LIGHTNING comprennent les éléments suivants : badges, boutons, fils d'Ariane, tableaux de données, sélecteurs de date, icônes, formulaires, recherches, menus, images, modaux, notifications, pagination, pilules, niveaux, fenêtres contextuelles, sections, boîtes à filer et onglets.
Caractéristiques : (Caractéristiques :)
Fournit de bons composants angulaires natifs
9. jQWidgets (9. jQWidgets)
- Les composants d'interface utilisateur jQWidgets Angular vous aident à utiliser les composants d'interface utilisateur les plus avancés cadre pour créer des applications Web avec Angular 8, vous permettant ainsi de gagner du temps pour vous concentrer sur la logique métier. Il contient plus de 60 composants d'interface utilisateur que vous pouvez utiliser dans vos projets Angular.
Caractéristiques : (Caractéristiques :)
Réutilisabilité du code
10. Ignite UI pour Angular (10. Ignite UI pour Angular)
- Ignite UI est destiné à un volume de données élevé et conçu et optimisé pour des performances élevées. Les composants angulaires de l'interface utilisateur d'Ignite incluent : DataGrid, ListView, Carousel, Fenêtre de dialogue, Calendrier, Ripple, Onglets, Curseur, Composant d'entrée de base, Carte, Composant d'entrée de base, Avatar, Toast, Snack Bar, Barre de navigation et Sélecteur de date.
Fonctionnalités : (Fonctionnalités :)
- Bibliothèque gratuite de composants d'interface utilisateur angulaire pour les applications angulaires
- Grand volume de données et hautes performances
11. Clarity
Clarity est un système de conception open source qui combine les directives UX, les frameworks HTML/CSS et les composants angulaires qui travaillent ensemble pour offrir des performances exceptionnelles. Les composants d'interface utilisateur angulaire pour Clarity incluent : des alertes, un sélecteur de date, un surligneur de code, un menu déroulant, une grille de données, une navigation modale, latérale, des onglets, une vue pile, une info-bulle, une arborescence, une navigation verticale et un assistant.

Caractéristiques : (Caractéristiques :)
Excellent utilisateur expérience
Open source
12. ngSemantic (12. ngSemantic)
ngSemantic est l'une des bibliothèques de composants d'interface utilisateur les plus populaires du framework Java construite sur Angular 2 et Semantic UI.
Les composants incluent : des boutons, des drapeaux, des listes, des chargeurs, des segments. Menu, formulaire, sélection, saisie, message, accordéon, gradateur, niveau, modal et barre latérale.

Fonctionnalités : (Fonctionnalités :)
- Construit sur Angular 2 et l'interface utilisateur sémantique
- Populaire Bibliothèque de composants d'interface utilisateur
13. Kendo UI pour Angular (13. Kendo UI pour Angular)
Kendo UI est une bibliothèque de composants d'interface utilisateur angulaire de qualité professionnelle. vous devez faire passer vos applications angulaires au niveau supérieur.

Fonctionnalités : (Fonctionnalités :)
- Composant d'interface utilisateur angulaire natif
- Élevé performances et rapidité
- Excellent support produit
- Facile à installer et à mettre à jour
- Accessibilité et localisation
- Thèmes flexibles et générateur de thèmes.
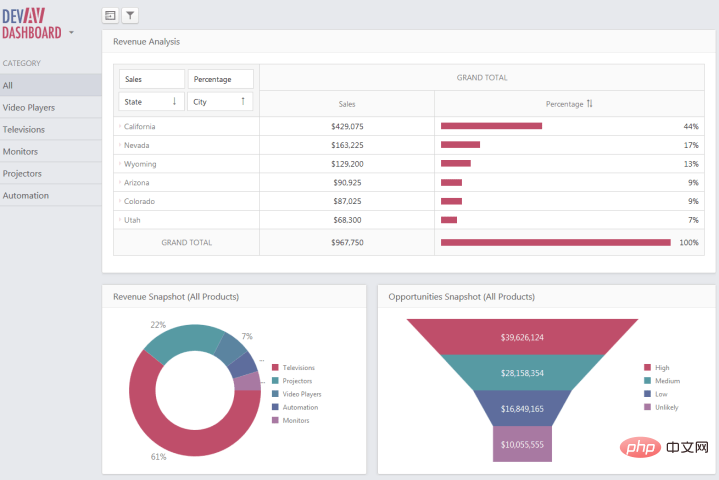
14. DevExtreme (14. DevExtreme)
Ce sont des exemples modifiables de DevExtreme avec plus de 250 cas d'utilisation avec différentes technologies et bibliothèques.

Caractéristiques : (Caractéristiques :)
- Facile à utiliser
- Modifiable pour une utilisation dans des applications pratiques Exemple
15. Wijmo (15. Wijmo)
Wijmo propose la nouvelle génération d'applications HTML5 et fournit un ensemble d'outils écrits en TypeScript Real JS. contrôles de vitesse.
Caractéristiques : (Caractéristiques :)
- Conception tactile en premier
- Support d'angle
- Aucune dépendance Relations
- FlexGrid, la meilleure grille JS
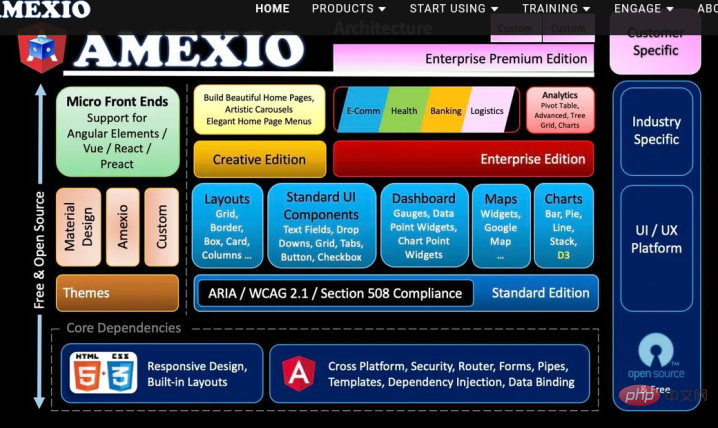
16. Amexio (16. Amexio)
Amexio est une interface utilisateur angulaire plate-forme d'automatisation avec des performances de haute qualité et une base de code de haute qualité.

Fonctionnalités : (Caractéristiques :)
- Conception de sites Web réactifs
- 80 Divers autres fonctionnalités de l'interface utilisateur
- Plus de 170 composants d'interface utilisateur
- Prise en charge de l'accessibilité
- Mise en page puissante, grille CSS3
- Composants glisser-déposer
- Piloté par un modèle et tableaux de style React
- Plus de 70 thèmes/conceptions de matériaux intégrés
- Menu contextuel
- Graphiques Kong/zoomables explorables
- Graphiques D3 (14 )
- SASS
- Calendrier, assistant d'étape
- Connexion aux réseaux sociaux
- Cartes créatives et barres de progression
- Graphiques, rubriques, tableaux de bord
- Rendu côté serveur
- Gratuit et open source
- Support de conception matérielle
Conclusion
Ce qui précède résume ma liste des 16 meilleurs frameworks d'interface utilisateur angulaire, mais si vous en connaissez un qui devrait être ici, faites-le-moi savoir dans les commentaires, merci.
Traduit de : https://medium.com/javascript-in-plain-english/16-best-angular-ui-frameworks-d8e2f96a190
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...



