Comment définir la hauteur de la ligne en CSS
En CSS, vous pouvez utiliser l'attribut line-height pour définir la hauteur de la ligne. Il vous suffit d'ajouter le style "line-height: line height value;" à l'élément spécifié, par exemple "line-". hauteur : 10px;" . L'attribut line-height peut définir la distance entre les lignes (hauteur de ligne) et les valeurs négatives ne sont pas autorisées.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
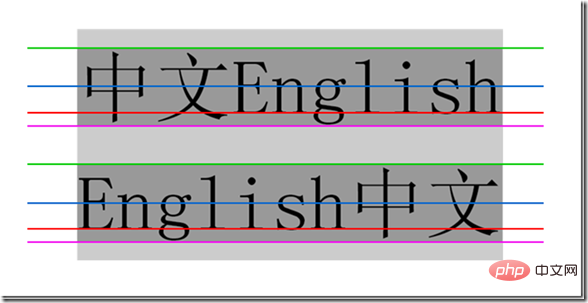
La hauteur de ligne fait référence à la distance verticale entre les lignes de base des lignes de texte. Pour comprendre cette phrase, vous devez d'abord comprendre quelques connaissances de base :
Ligne supérieure, ligne médiane, ligne de base, ligne inférieure
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
<style type="text/css" >
span
{
padding:0px;
line-height:1.5;
}
</style>
</head>
<body>
<div class="test">
<div style="background-color:#ccc;">
<span style="font-size:3em;background-color:#999;">中文English</span>
<span style="font-size:3em;background-color:#999;">English中文</span>
</div>
</div>
</body>
<html>
Les quatre lignes de haut en bas sont la ligne du haut, la ligne du milieu, la ligne de base et la ligne du bas. Elles sont très similaires aux quatre lignes et aux trois espaces lors de l'apprentissage des lettres anglaises. que l'attribut vertical-align inclut top, middle, baseline et bottom , qui sont liés à ces quatre lignes.
N'oubliez pas particulièrement que la ligne de base n'est pas la ligne du bas, la ligne du bas est la ligne du bas.
Hauteur de ligne, espacement des lignes et demi-espacement
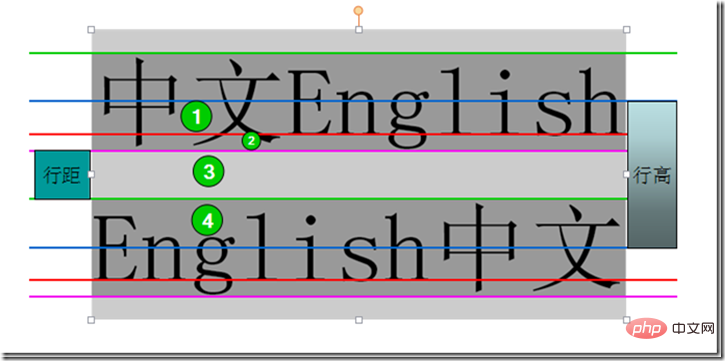
Hauteur de ligne fait référence à la distance verticale entre les lignes de base de la ligne de contexte, c'est-à-dire la distance verticale entre les deux lignes rouges de l'image.
Legging fait référence à la distance verticale entre la ligne inférieure d'une rangée et la ligne supérieure de la rangée suivante, c'est-à-dire la distance verticale entre la ligne rose de la première rangée et la ligne verte de la deuxième rangée.
L'espacement des demi-lignes est la moitié de l'espacement des lignes, c'est-à-dire la distance verticale de la zone 3/2, la somme des distances des zones 1, 2, 3 et 4 est la hauteur de la ligne et la zone 1, 2, 4 La somme des distances est la taille de la police, donc l'espacement des demi-lignes peut également être calculé comme ceci : (hauteur de la ligne - taille de la police)/2

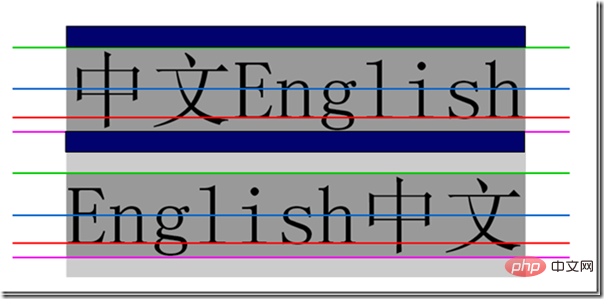
Zone de contenu, zone en ligne, zone de ligne
zone de contenu : la zone entourée par la ligne du bas et la ligne supérieure, c'est-à-dire la zone de fond gris foncé dans l'image ci-dessous.

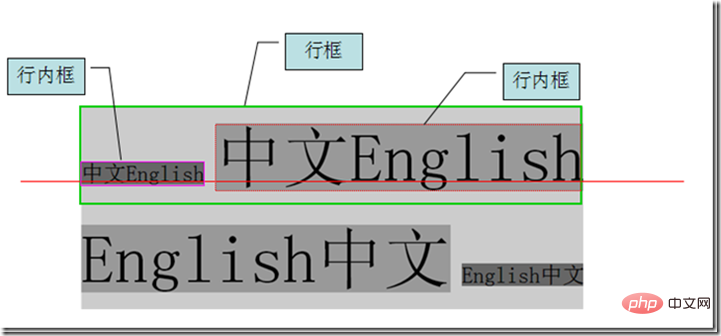
Boîte en ligne, chaque élément en ligne générera une boîte en ligne est un concept dans le modèle de rendu du navigateur et ne peut pas être affiché lorsque. il n'y a pas d'autres facteurs (remplissage, etc.), la zone en ligne est égale à la zone de contenu, et lorsque la hauteur de ligne est définie, la hauteur de la zone en ligne reste inchangée et l'espacement des demi-lignes [(line height-font size)/2] augmente/diminue le contenu respectivement. Les côtés supérieur et inférieur de la zone (zone bleu foncé)
zone de ligne (zone de ligne) . une boîte rectangulaire virtuelle de cette ligne, qui est un concept dans le mode de rendu du navigateur, et n'est pas réellement affichée. La hauteur de la zone de ligne est égale à la plus grande valeur de la zone en ligne parmi tous les éléments de cette ligne (la zone en ligne avec la plus grande valeur de hauteur de ligne est utilisée comme référence, et les autres zones en ligne sont alignées sur la référence en utilisant leur propre méthodes d'alignement et la hauteur de la zone de ligne est finalement calculée). Lorsqu'il y a plusieurs lignes, chaque ligne aura sa propre zone de ligne.
<div style="max-width:90%">
<span style="font-size:1em;background-color:#666;">中文English</span>
<span style="font-size:3em;background-color:#999;">中文English</span>
<span style="font-size:3em;background-color:#999;">English中文</span>
<span style="font-size:1em;background-color:#666;">English中文</span>
</div>
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
hauteur de ligne
Maintenant que les concepts de base sont clairs, nous pouvons parler de l'attribut line-height, protagoniste de cet article.
Définition : L'attribut line-height définit la distance (hauteur de ligne) entre les lignes, et les valeurs négatives ne peuvent pas être utilisées. Cette propriété affecte la disposition de la zone de ligne. Lorsqu'il est appliqué à un élément de niveau bloc, il définit la distance minimale entre les lignes de base dans cet élément plutôt que la distance maximale. La différence calculée entre la hauteur de ligne et la taille de police (espacement des lignes) est divisée en deux moitiés et ajoutée en haut et en bas d'une ligne de texte. La plus petite boîte pouvant contenir ce contenu est une boîte de ligne.
Valeurs possibles
| 值 | 说明 |
| normal | 默认,设置合理的行间距。 |
| number | 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。相当于倍数 |
| length | 设置固定的行间距。 |
| % | 基于当前字体尺寸的百分比行间距。 |
| inherit | 规定应该从父元素继承 line-height 属性的值。 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p.small {
line-height: 90%
}
p.big {
line-height: 200%
}
</style>
</head>
<body>
<p>
这是拥有标准行高的段落。 在大多数浏览器中默认行高大约是 110% 到 120%。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。
</p>
<p class="small">
这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。
</p>
<p class="big">
这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。
</p>
</body>
</html>效果图:
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.







