Comment implémenter un carrousel d'images en utilisant du CSS pur
En CSS, vous pouvez utiliser des attributs d'animation et des règles @keyframes pour obtenir des effets de carrousel d'images. Utilisez simplement @keyframes pour créer d'abord l'animation ; puis utilisez l'attribut d'animation pour définir la durée, la vitesse et le nombre d'animations requises.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3
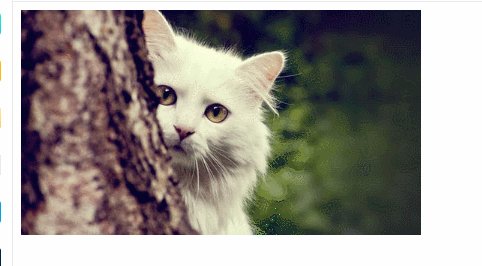
Préparez d'abord plusieurs images de même taille, et les images seront affichées horizontalement. Placées dans un conteneur d'images. Ajoutez un conteneur d'affichage en dehors du conteneur d'image. La taille du conteneur d'affichage est la taille de l'image. Ajoutez une animation personnalisée au conteneur d'image et définissez des valeurs de décalage incrémentielles à différentes étapes de l'animation.
L'effet d'animation est divisé en deux parties : la commutation et le maintien. L'étape d'animation personnalisée est liée au nombre d'images, et la valeur de décalage de chaque étape de l'animation est liée à la taille de l'image.
L'exemple dans cet article est de passer de la première image à la dernière image.
HTML
<body>
<div id="container">
<div id="photo">
<img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" / alt="Comment implémenter un carrousel d'images en utilisant du CSS pur" >
<img src="/static/imghw/default1.png" data-src="images/2.jpg" class="lazy" / alt="Comment implémenter un carrousel d'images en utilisant du CSS pur" >
<img src="/static/imghw/default1.png" data-src="images/3.jpg" class="lazy" / alt="Comment implémenter un carrousel d'images en utilisant du CSS pur" >
</div>
</div>
</body> Analyse :
Trois éléments img sont créés ici. À l'extérieur de l'élément img se trouve un conteneur d'image, et à l'extérieur du conteneur d'image se trouve un conteneur d'affichage. .
CSS
<style type="text/css">
#container {
width: 400px;
overflow: hidden;
}
#photo {
width: 1200px;
animation: switch 5s ease-out infinite;
}
#photo > img {
float: left;
width: 400px;
}
@keyframes switch {
0%, 25% {
margin-left: 0;
}
35%, 60% {
margin-left: -400px;
}
70%, 100% {
margin-left: -800px;
}
}
</style>Rendu :

Analyse :
La taille du conteneur d'affichage est la même que la taille de l'image
Ajoutez un effet flottant à l'image sans avoir à prendre en compte le problème de marge gênant
Comme l'exemple ne comporte que trois images, trois étapes d'animation sont ajoutées. Chaque étape obtient l'effet de commutation en définissant une valeur de marge gauche croissante ; définir La scène (par exemple : 35 % ~ 60 %) est la partie de séjour de l'animation, et le temps libre de l'étape précédente (par exemple : 25 % ~ 35 %) est la partie de commutation d'animation. La durée de chaque partie doit être définie. être contrôlé par vous-même.
-
Étude recommandée : "
Tutoriel vidéo CSS "
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.






