quel est le modèle de boîte CSS
Le modèle de boîte CSS3 est un modèle de pensée utilisé par la technologie CSS. Cela signifie que dans un document de page Web, chaque élément est présenté comme une boîte rectangulaire, décrivant le contenu de l'espace occupé par l'élément. Il existe deux modèles de boîte en CSS : le modèle de boîte W3C (modèle de boîte standard) et le modèle de boîte IE (modèle de boîte étrange).

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
1. Qu'est-ce que le modèle de boîte CSS
Le modèle de boîte CSS3 est un modèle de pensée utilisé par la technologie CSS, qui fait référence au contenu d'un document de page Web, chaque élément est présenté sous la forme d'une boîte rectangulaire, décrivant le contenu de l'espace occupé par l'élément.
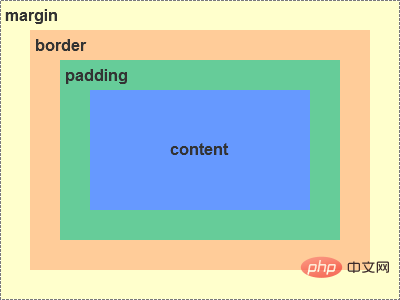
Le modèle box, comme son nom l'indique, est une box. Dans la vie, les boîtes ont une longueur, une largeur et une hauteur, et la boîte elle-même a également une épaisseur et peut être utilisée pour contenir des objets. Nous pouvons comprendre le modèle de boîte sur la page comme une vue en plan du haut de la boîte. Les objets dans la boîte sont équivalents au contenu du modèle de boîte ; l'espace entre les objets et la boîte est compris comme le bord intérieur de la boîte. le modèle de boîte ; l'épaisseur de la boîte elle-même est la bordure du modèle de boîte ; la distance entre l'extérieur de la boîte et les autres boîtes est la marge de la boîte. La marge, la bordure, le remplissage et le contenu de l'élément
constituent le modèle de boîte CSS.

Figure 1. Schéma du modèle de boîte
2. Modèle de boîte IE et modèle de boîte W3C
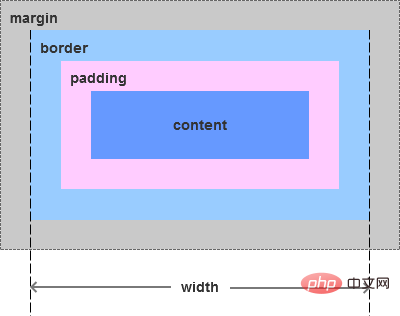
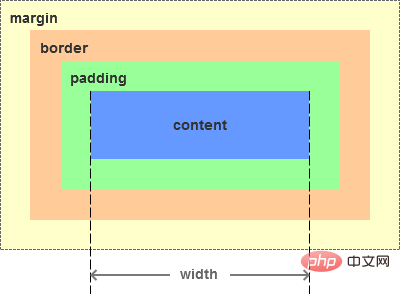
Le modèle de boîte CSS est divisé en modèle de boîte IE (Figure 2) et modèle de boîte W3C (Figure 3). En fait, le modèle de boîte IE est un modèle de boîte en mode Quirks, tandis que le modèle de boîte W3C est un modèle de boîte en mode Standards.
IE6 et les versions supérieures, ainsi que tous les navigateurs standards actuels, suivent le modèle de boîte du W3C, et les navigateurs inférieurs à IE6 suivent le modèle de boîte d'IE.

Figure 2. Modèle de boîte IE

Figure 3. Modèle de boîte W3C
Depuis le haut On peut voir intuitivement sur la figure que la méthode de calcul de la largeur ou de la hauteur du modèle de boîte IE est : largeur/hauteur = contenu + remplissage + bordure, et la méthode de calcul de la largeur ou de la hauteur du modèle de boîte W3C est : largeur/hauteur = contenu.
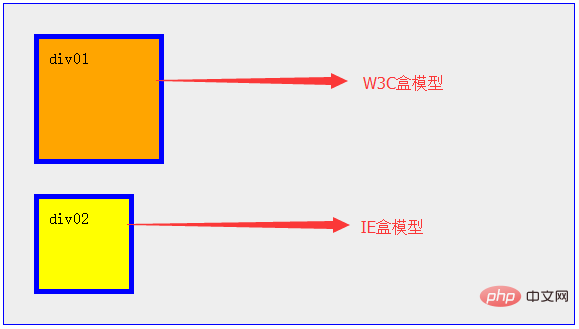
Donnez un exemple simple : un div a une largeur et une hauteur de 100 px, un remplissage de 10 px, une bordure de 5 px et une marge de 30 px. La figure 4 montre les résultats affichés sous différents modèles. La largeur totale et la hauteur totale du div affiché sous le modèle de boîte W3C (y compris les marges, les bordures, les marges intérieures et le contenu) sont de 100 + 10 + 5 + 30 = 145 px, IE. la largeur totale et la hauteur totale (y compris les marges, les bordures, le remplissage et le contenu) occupées par le div affiché sous le modèle de boîte sont de 100 + 30 = 130 px. La différence évidente est que si la largeur de l'élément (largeur) est certaine, la largeur (largeur) du modèle de boîte du W3C n'inclut pas le remplissage et les bordures, contrairement au modèle de boîte IE.
Le code est le suivant :
<style>
.content {background: #eee; height: auto;border: 1px solid blue;}
.div {width: 100px;height: 100px;margin: 30px;padding: 10px;border: 5px solid blue;}
.div-01 {background: orange;}
.div-02 {background: yellow;box-sizing: border-box;}
</style>
<div>
<div>div01</div>
<div>div02</div>
</div>L'effet de page est le suivant :

Figure 4. Différence
3. Attribut CSS3 box-sizing
Si nous calculons la longueur, la largeur et la hauteur d'une boîte, nous calculons généralement l'épaisseur de la boîte. lui-même plus l'espace dans la boîte, où se trouvent le modèle de boîte IE et le modèle de boîte W3C, nous sentirons que le modèle de boîte IE est plus logique. (Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Différentes personnes ont des habitudes différentes, donc CSS3 a ajouté un nouvel attribut box-sizing : content-box border-box | la valeur est la boîte de contenu. Si la valeur est content-box, l'élément suit le modèle de boîte W3C ; si la valeur est border-box, l'élément suit le modèle de boîte IE ; si la valeur est héritée, la valeur de cet attribut doit être héritée de l'élément parent ; .
4. À propos de l'utilisation du modèle de boîte
Est-ce que quelqu'un comme moi pense que l'attribut box-sizing est vraiment une bonne chose, juste Définissez cet attribut de tous les éléments sur content-box ou border-box en fonction de vos propres habitudes.

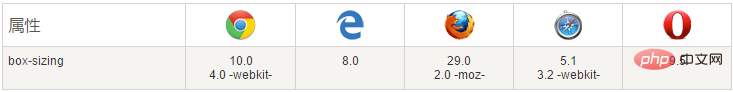
虽说现在的浏览器都兼容该属性(如上图),还是得以防万一,在属性前最好暂时加-webkit-和-moz-前缀。
* {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}在上图,我们看到IE兼容属性box-sizing必须是8或者更高的版本,其他浏览器都可以自动升级,兼容性不担心,那如果是IE7、IE6或者更低的版本,怎么办?还有,如果我们不用该属性,那浏览器该选择哪种盒模型呢?
其实,浏览器选择哪个盒模型,主要看浏览器处于标准模式(Standards Mode)还是怪异模式(Quirks Mode)。我们都记得声明吧,这是告诉浏览器选择哪个版本的HTML,后面一般有DTD的声明,如果有DTD的声明,浏览器就是处于标准模式;如果没有DTD声明或者HTML4一下的DTD声明,那浏览器按照自己的方式解析代码,处于怪异模式。
处于标准模式的浏览器(IE浏览器版本必须是6或者6以上),会选择W3C盒模型解析代码;处于怪异模式的浏览器,则会按照自己的方式去解析代码,IE6以下则会是选择IE盒模型,其他现代的浏览器都是采用W3C盒模型。
因为IE6以下版本的浏览器没有遵循Web标准,不论页面开头有没有DTD声明,它都是按照IE盒模型解析代码的。
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton




