Pourquoi CSS doit-il être initialisé ?
Raisons de l'initialisation de CSS : 1. Les navigateurs ont des problèmes de compatibilité. Différents navigateurs ont des valeurs par défaut différentes pour certaines balises. Si CSS n'est pas initialisé, des différences d'affichage des pages entre les navigateurs se produiront souvent. 2. L'initialisation de CSS peut enregistrer le code de la page Web et réduire le temps de téléchargement de la page Web ; cela rendra également le contenu de la page Web plus pratique et plus concis et améliorera la qualité du codage ;

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur Dell G3.
L'initialisation CSS fait référence à la réinitialisation du style du navigateur. Chaque fois que nous développons un nouveau site Web ou une nouvelle page Web, nous devons initialiser les propriétés de style CSS. Pourquoi ? Laissez-moi vous présenter les raisons ci-dessous.
Raisons de l'initialisation de CSS
1. Différences entre les navigateurs
En raison de problèmes de compatibilité des navigateurs, les valeurs par défaut de certaines balises dans différents navigateurs sont D’une manière différente, si CSS n’est pas initialisé, des différences d’affichage des pages entre les navigateurs se produiront souvent.
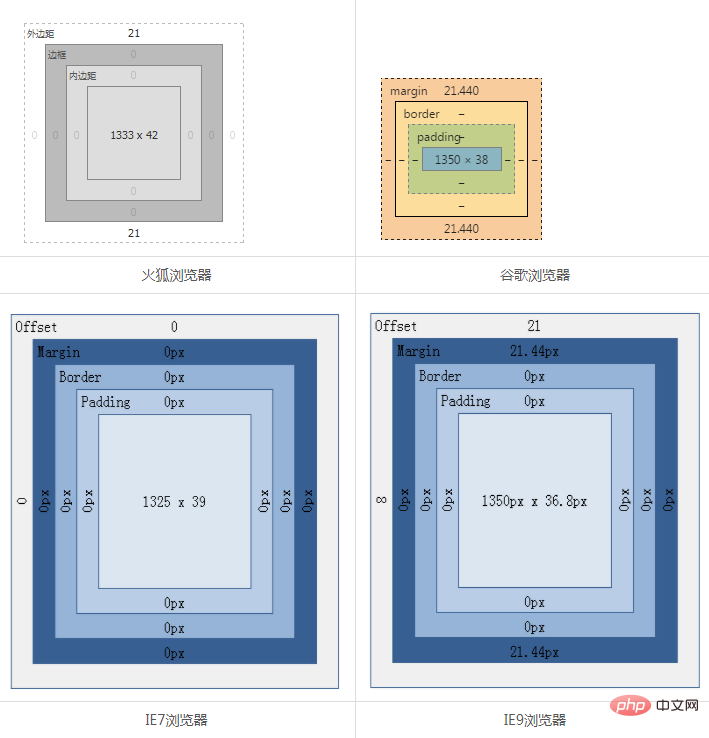
<h1 id="标题-标签在不同浏览器的盒子模型">标题1标签在不同浏览器的盒子模型</h1>

Comme le montre ce qui précède, les données analysées par différents navigateurs pour la même balise sont différentes, ce qui entraînera des différences d'affichage.
2. Améliorer la qualité du codage
L'initialisation de CSS nous permet d'économiser le code de la page Web et le temps de téléchargement de la page Web, cela nous permet également de développer plus facilement et plus concis le contenu d'une page Web sans avoir à trop réfléchir ; beaucoup.
S'il n'est pas initialisé, la page entière sera terrible, avec de nombreux styles CSS répétés. Lorsque nous développons une page Web plus complexe, nous ne saurons pas si nous avons défini les propriétés CSS ici, si elles sont les mêmes que les propriétés CSS précédentes et si le style et le style de l'ensemble de la page Web sont unifiés.
Chaque fois que nous développons un nouveau site Web ou une nouvelle page Web, nous initialisons les propriétés du style CSS pour rendre les balises CSS ou html que nous utiliserons plus pratiques et précises, les rendant plus pratiques et concises lorsque nous développons le contenu des pages Web. Réduisons la quantité de code CSS et économisons le temps de téléchargement des pages Web.
Inconvénients
Le style d'initialisation aura un certain impact sur le référencement, mais vous ne pouvez pas avoir le gâteau et le manger aussi, mais efforcez-vous de vous initialiser avec le moindre impact.
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-






