

Apprentissage recommandé : "Tutoriel vscode"
Visual Studio Code est un éditeur de texte multiplateforme gratuit développé par Microsoft. Il présente d’excellentes performances et des fonctionnalités riches. VSCode dispose également d'un marché d'extensions et de thèmes Afin de vous aider à choisir des plug-ins qui méritent d'être téléchargés, nous avons rassemblé quelques plug-ins pratiques et intéressants à partager avec vous.
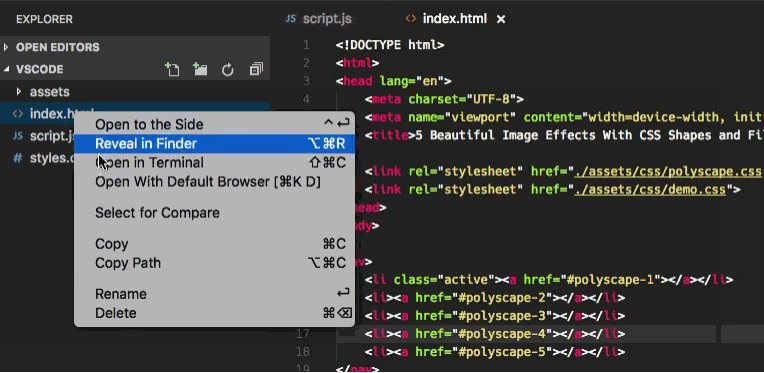
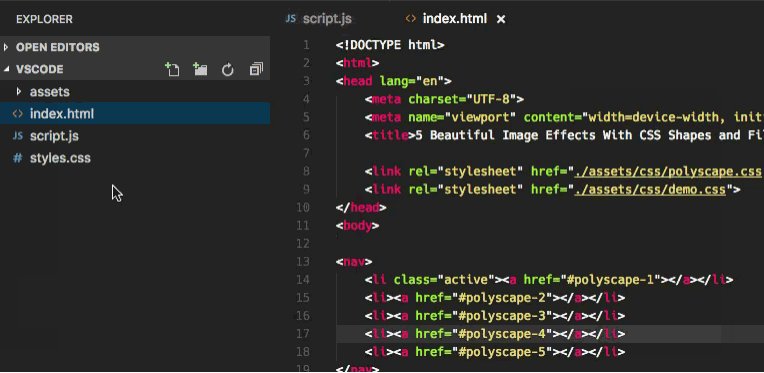
1. Ouvrir dans le navigateur

Étant donné que VSCode ne fournit pas d'interface intégrée pour ouvrir directement les fichiers. dans le navigateur, ce plugin ajoute donc l'option pour afficher les fichiers dans le navigateur par défaut et l'option pour ouvrir le panneau de commande dans le client (Firefox, Chrome, IE) dans le menu contextuel.
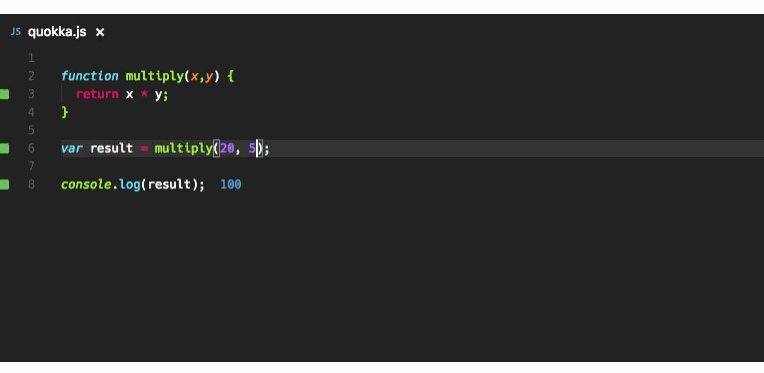
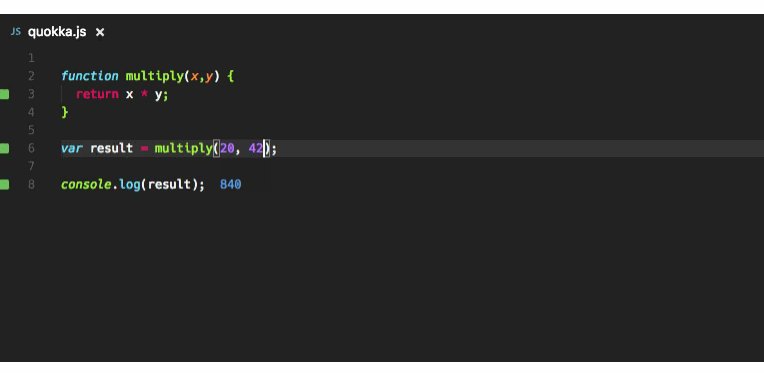
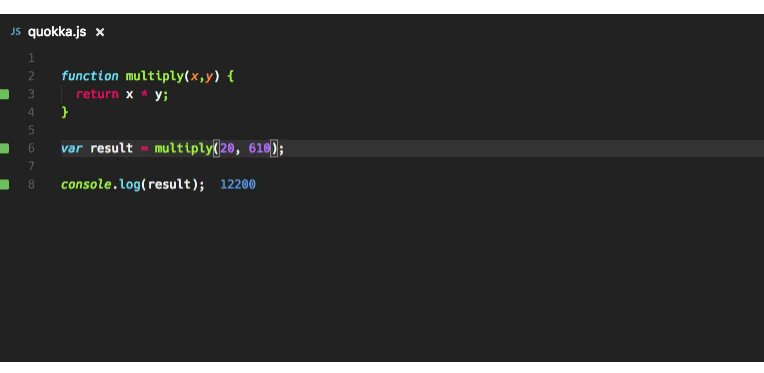
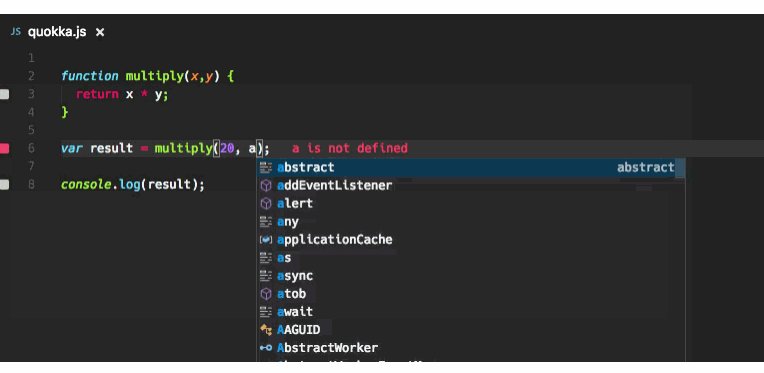
2. Quokka
Quokka est un plug-in d'outil de débogage qui fournit des commentaires en temps réel basés sur le code que vous écrivez. Il est facile à configurer et offre la possibilité de prévisualiser les fonctions et les résultats des valeurs calculées des variables. De plus, cela fonctionne immédiatement dans les projets utilisant JSX ou TypeScript.
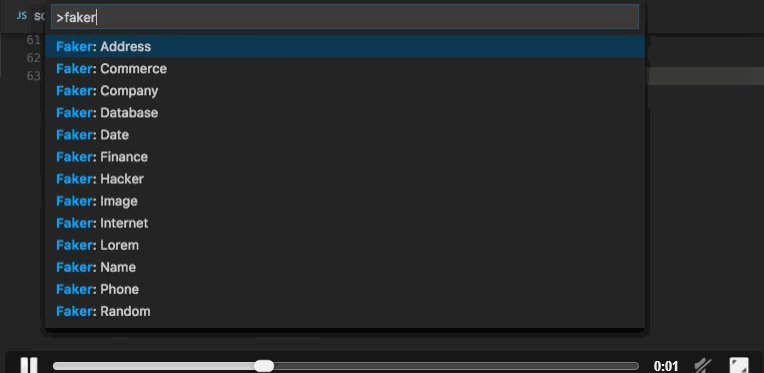
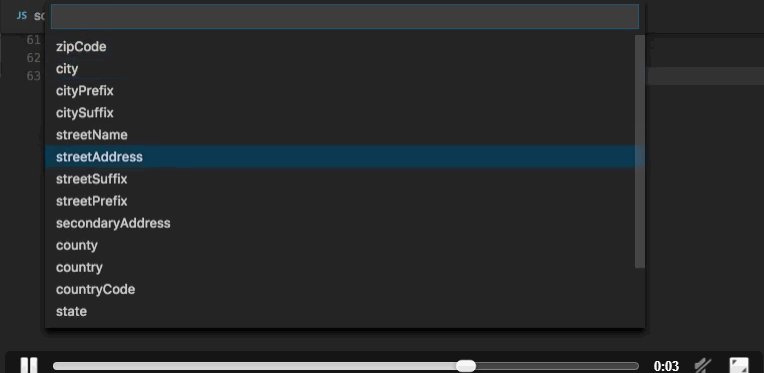
3. Faker

utilise la populaire bibliothèque JavaScript – Faker pour vous aider à insérer rapidement des données de cas d'utilisation. Faker Vous pouvez générer aléatoirement des noms, des adresses, des images, des numéros de téléphone ou de faux paragraphes aléatoires classiques, et chaque catégorie contient également diverses sous-catégories. Vous pouvez utiliser ces données en fonction de vos propres besoins.
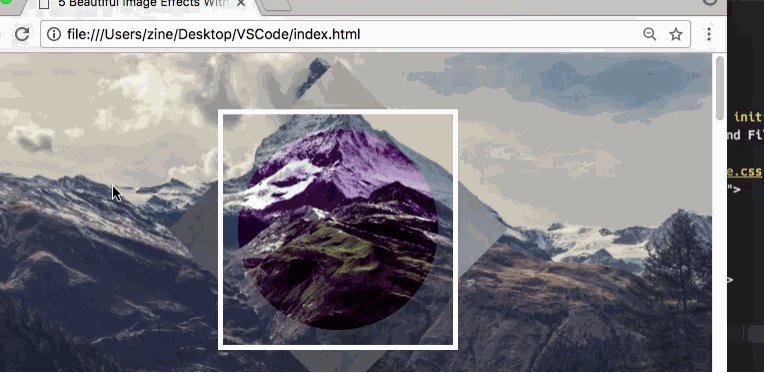
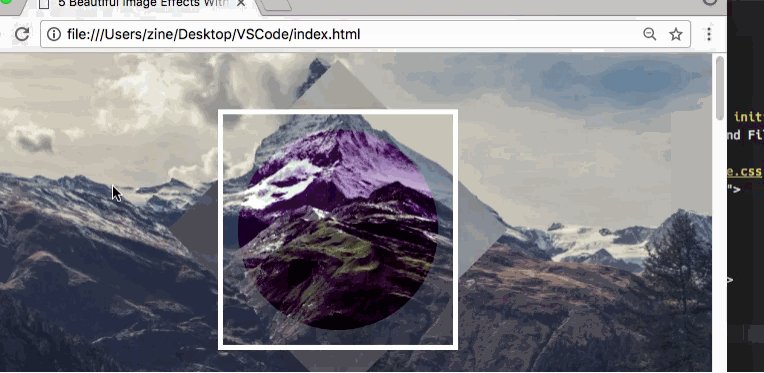
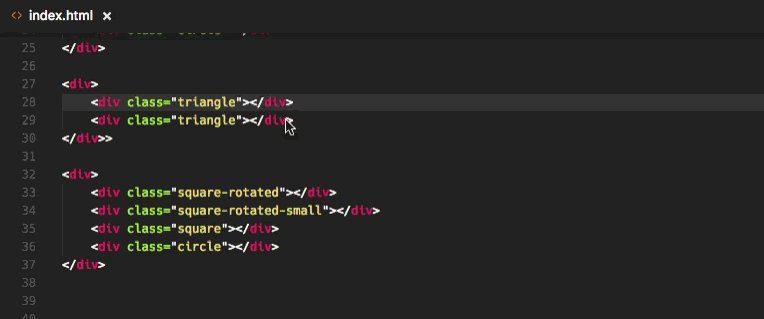
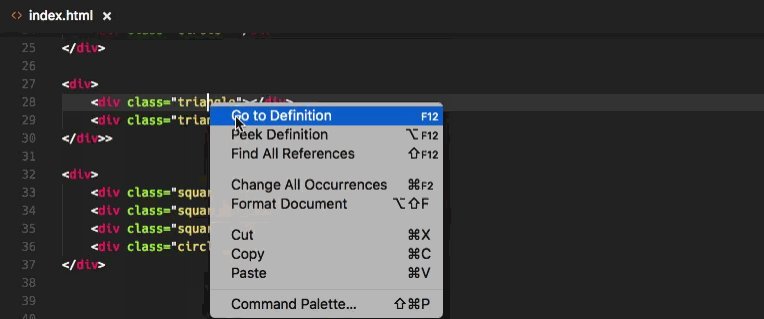
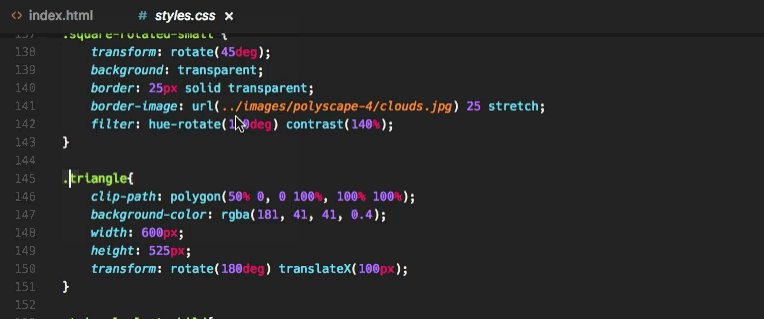
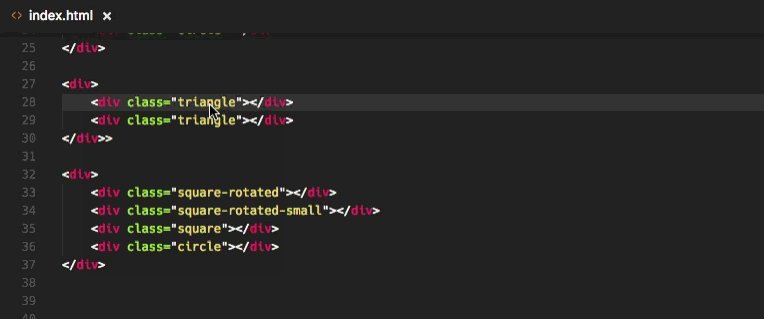
4. CSS Peek

En utilisant ce plugin, vous pouvez tracer les CSS classes et identifiants définis dans la feuille de style. lieu. Lorsque vous cliquez avec le bouton droit sur le sélecteur dans le fichier HTML et sélectionnez l'option "Aller à la définition et à la définition", il vous enverra le code CSS pour le style.
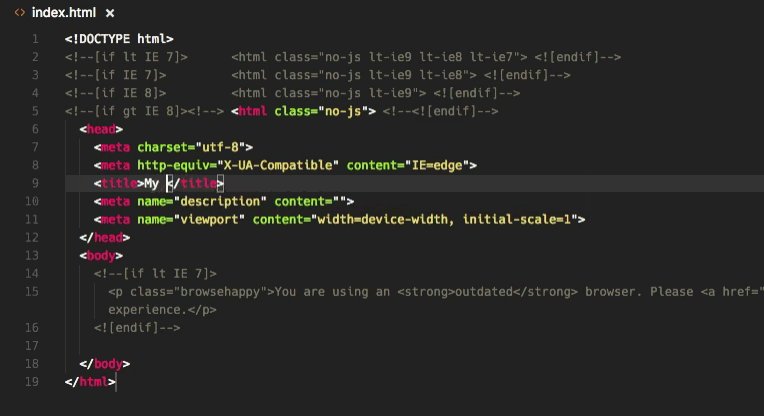
5. HTML Boilerplate

En utilisant le plugin de modèle HTML, vous vous débarrassez de la nécessité de réécrire les en-têtes et les en-têtes pour nouveaux fichiers HTML Le problème avec les balises body. Il vous suffit de taper du HTML dans un fichier vide et d'appuyer sur la touche Tab pour générer une structure de document propre.
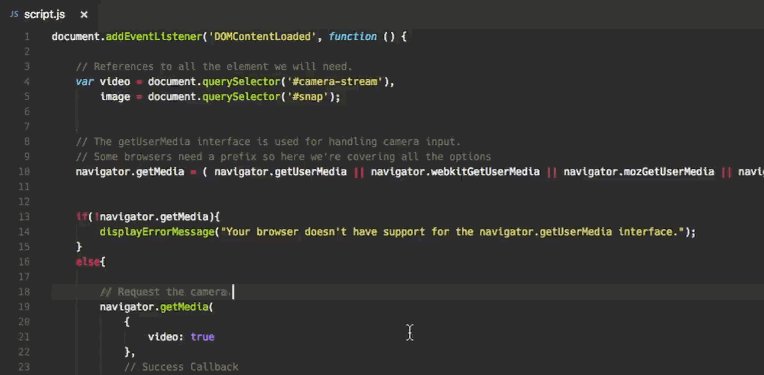
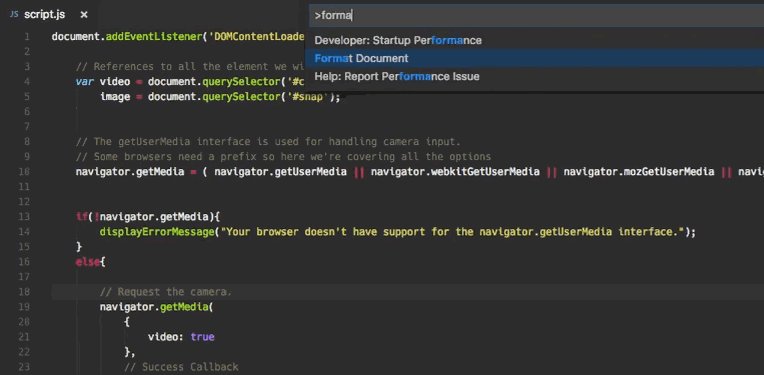
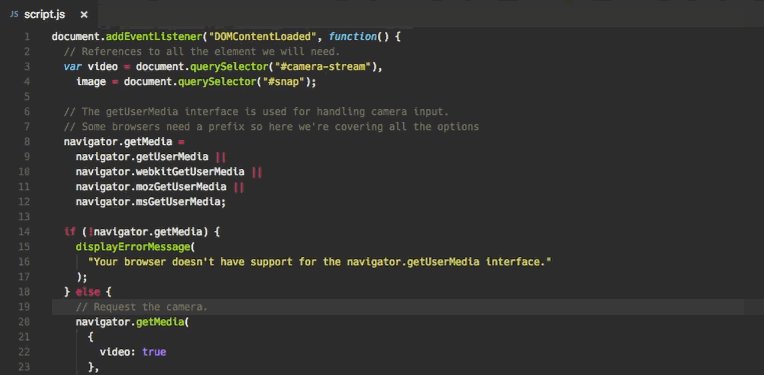
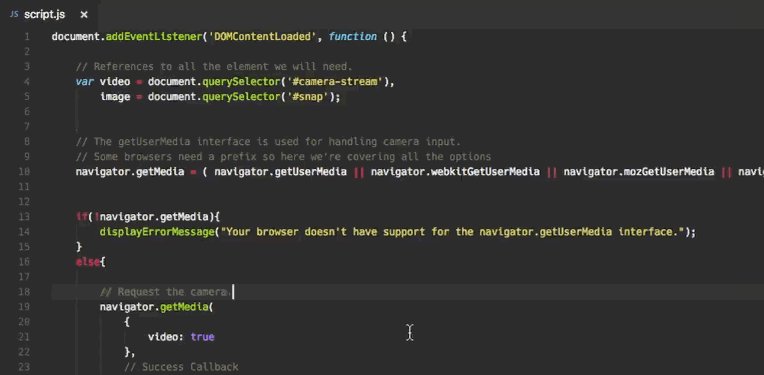
6. Prettier

Prettier est actuellement le formateur de code le plus populaire dans le développement Web. Une fois ce plugin installé, il applique automatiquement Prettier et formate rapidement l'intégralité du document JS et CSS dans un style de code unifié. Si vous souhaitez toujours utiliser ESLint, il existe également le plug-in Prettier – Eslint, que vous ne devriez pas manquer
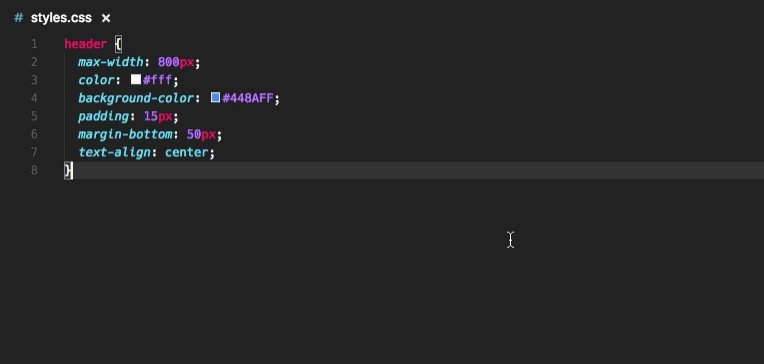
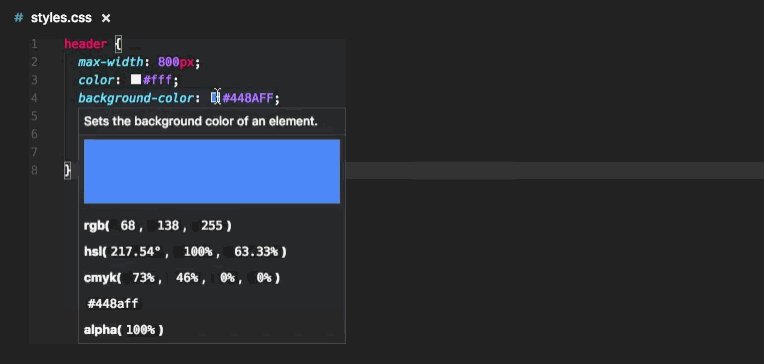
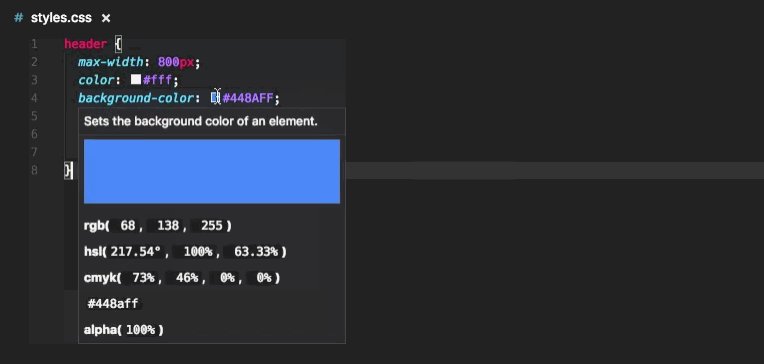
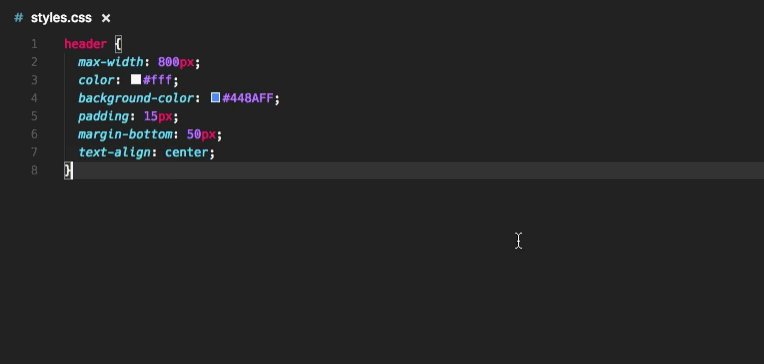
7 Informations sur les couleurs

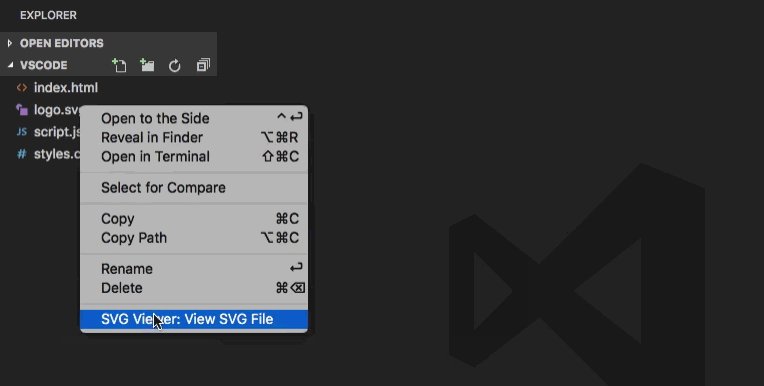
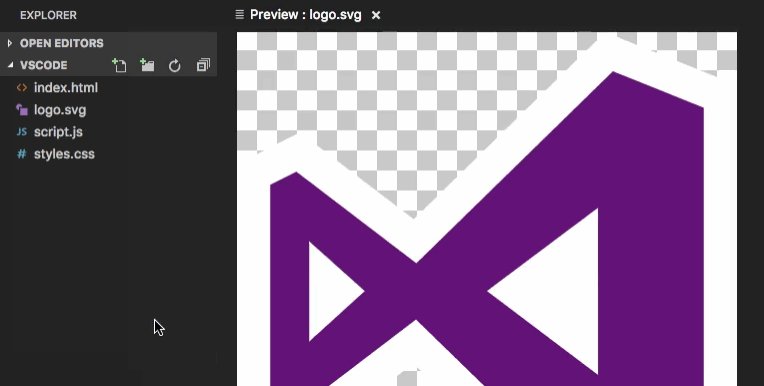
8. SVG Viewer

pratiques au code Visual Studio , vous Vous pouvez ouvrir des fichiers SVG et les visualiser sans quitter l'éditeur. Il comprend également des options de conversion au format PNG et de génération de modèles d'URI de données. SVG
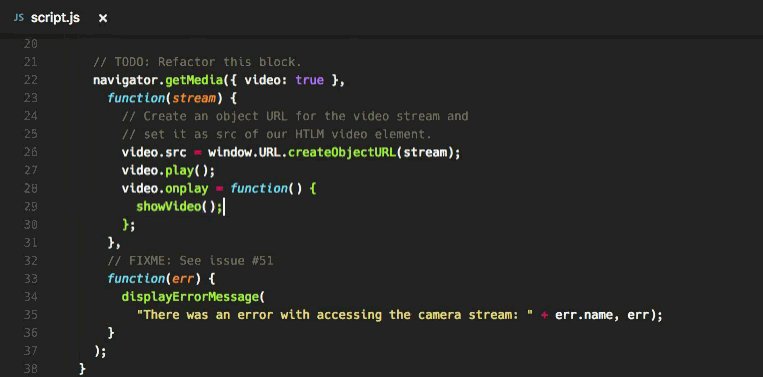
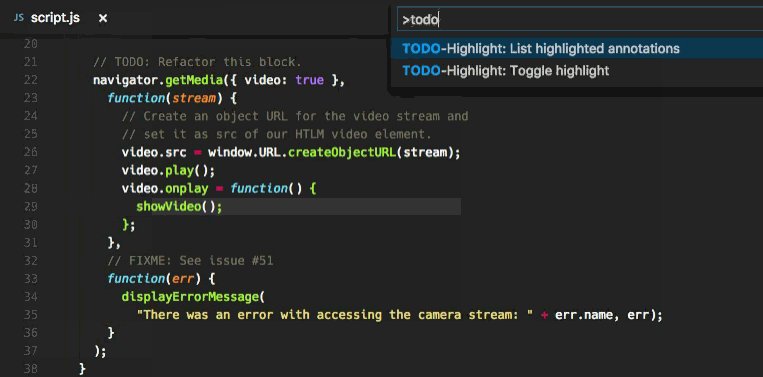
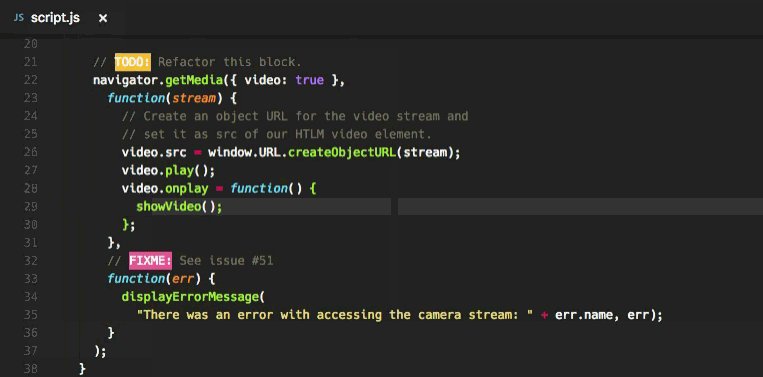
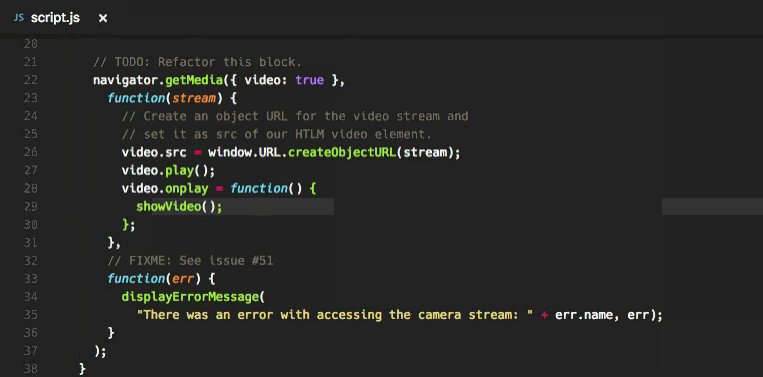
9. TODO Highlight

et FIXME. Bien entendu, vous pouvez également ajouter des expressions personnalisées. TODO
10. Polices d'icônes

, Font Awesome, Ionicons et Glyphicons. Material Design Icons
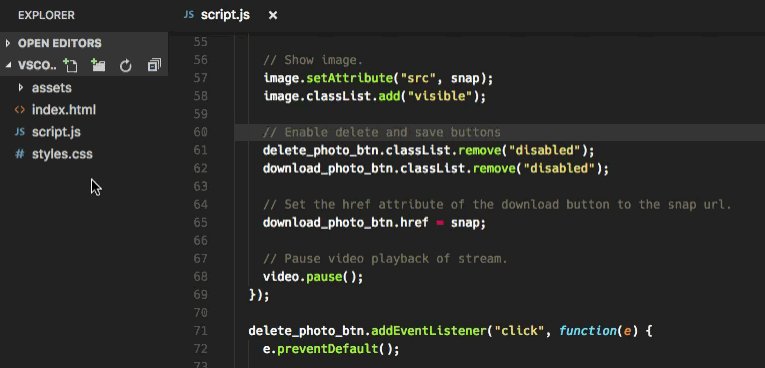
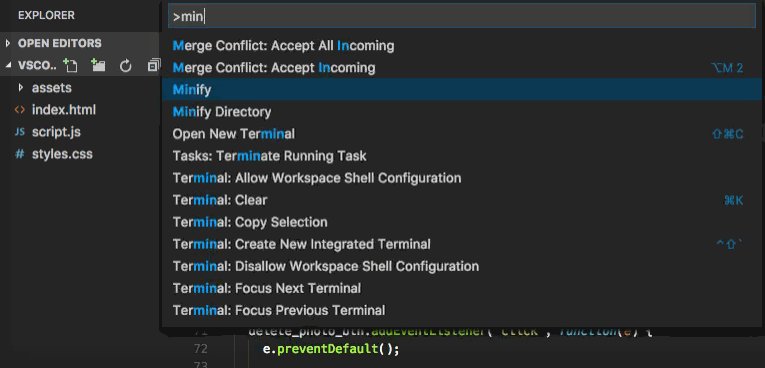
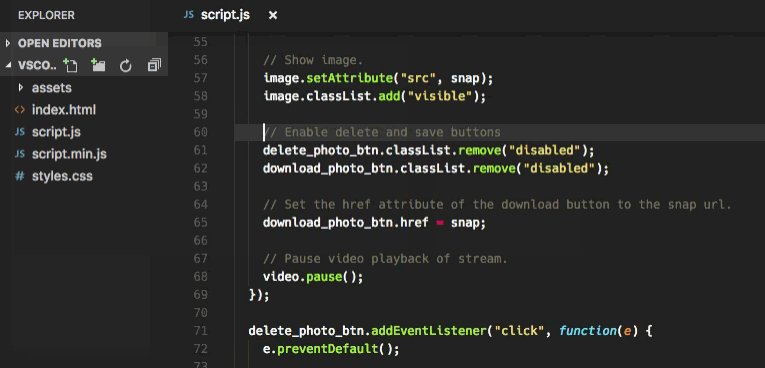
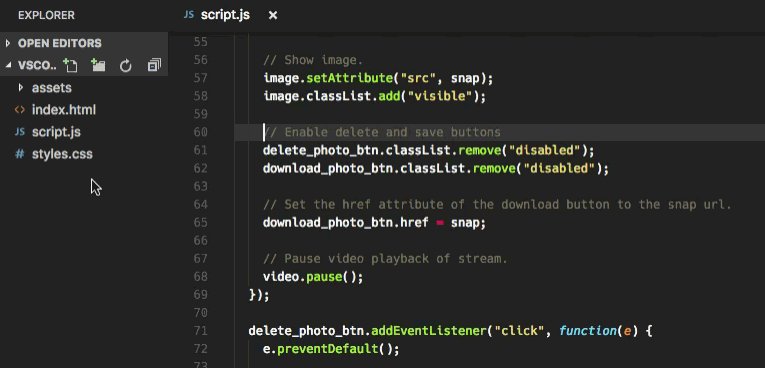
11. Réduire

Il s'agit d'une application permettant de compresser et de fusionner des fichiers JavaScript et CSS . Il offre des tonnes de paramètres personnalisables, ainsi que la possibilité de compresser, enregistrer et exporter automatiquement vers des fichiers .min. Il peut fonctionner avec uglify-js, clean-css et html-minifier via JavaScript, CSS et HTML respectivement.
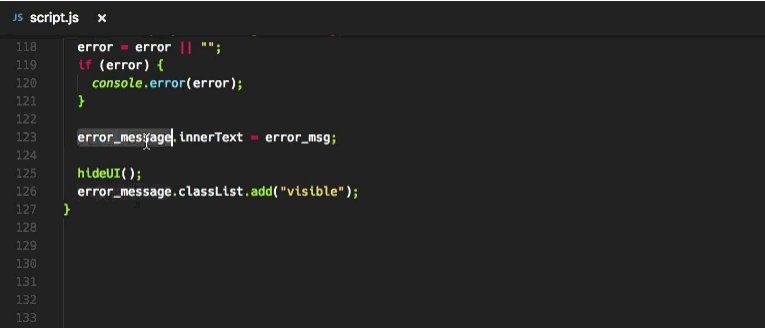
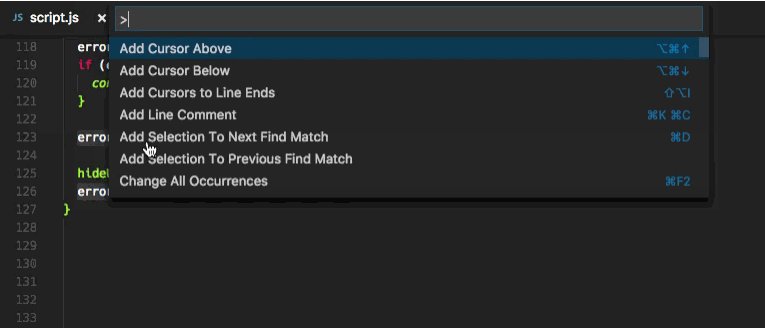
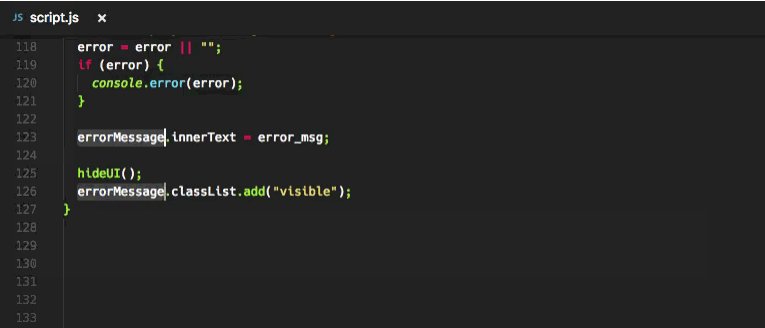
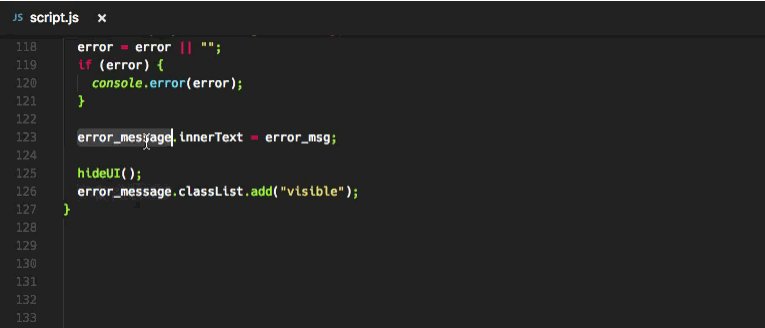
12. Changer la casse

Bien que VSCode ait des options de conversion de texte intégrées, il ne peut convertir que du texte. Conversion de cas. Ce plug-in ajoute davantage de formats de dénomination pour modifier le texte, notamment la dénomination en casse chameau, la dénomination séparée par un trait de soulignement, la dénomination snake_case et la dénomination CONST_CAS, etc.
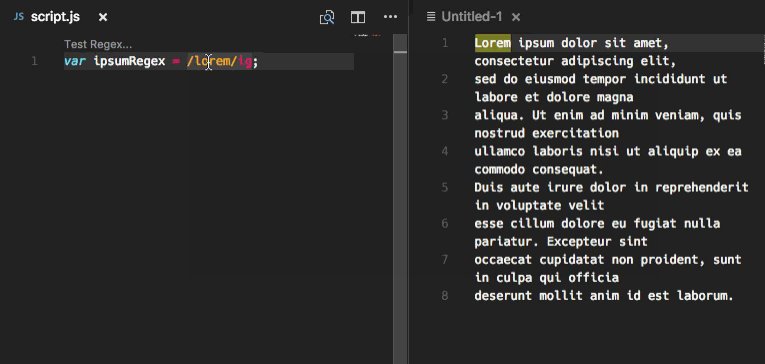
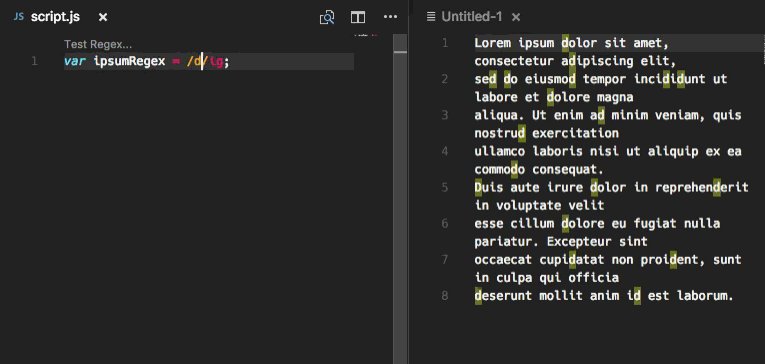
13. Regex Previewer

C'est un outil pratique pour tester les expressions régulières en temps réel. Il applique des modèles d'expressions régulières à n'importe quel fichier ouvert et met en évidence toutes les correspondances.
14. Packs de langage et de framework

VSCode prend en charge un grand nombre de langages de programmation grand public par défaut, mais si le langage de programmation que vous utilisez Non inclus, il peut également être ajouté automatiquement en téléchargeant le pack d'extension. Dans le même temps, vous pouvez également ajouter des packages de plug-ins de développement React Native associés tels que Vue et Web .
15. Thèmes

Bien sûr, parmi les nombreux plug-ins pratiques, comment passer à côté de beaux thèmes ? Vous êtes quotidiennement en contact étroit avec votre éditeur VSCode, alors pourquoi ne pas le rendre plus joli ? Voici quelques thèmes pour vous aider à modifier la palette de couleurs de votre barre latérale, ainsi que les icônes, à partager avec vous :
• Un Monokai
• Aglia
• Un Sombre
• Icône matérielle
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre passerelle et routeur
La différence entre passerelle et routeur
 Comment récupérer des fichiers vidés de la corbeille
Comment récupérer des fichiers vidés de la corbeille
 Comment réparer libcurl.dll manquant sur votre ordinateur
Comment réparer libcurl.dll manquant sur votre ordinateur
 Supprimer les informations exif
Supprimer les informations exif
 Le WiFi ne montre aucun accès à Internet
Le WiFi ne montre aucun accès à Internet
 Mon ordinateur ne peut pas l'ouvrir en double-cliquant dessus.
Mon ordinateur ne peut pas l'ouvrir en double-cliquant dessus.
 Comment restaurer des amis après avoir été bloqué sur TikTok
Comment restaurer des amis après avoir été bloqué sur TikTok
 Introduction au code d'effets spéciaux javascript
Introduction au code d'effets spéciaux javascript