 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment définir la transparence en CSS en utilisant trois méthodes
Comment définir la transparence en CSS en utilisant trois méthodes
Comment définir la transparence en CSS en utilisant trois méthodes
Méthode : 1. Ajoutez le style "background-color:rgba(R,G,B,A)" à l'élément pour définir la transparence des couleurs. 2. Ajoutez le style "opacity:transparent value;" à l'élément pour définir la transparence ; 3. Définissez le style "filter:opacity(%);" sur l'image pour augmenter la transparence.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Il existe trois façons de définir la transparence en CSS :
rgba()-
opacityAttribut filter:opacity(%)
Méthode 1 : la fonction rgba()
la fonction rgba() peut définir le couleur Transparence, la syntaxe est la suivante :
RGBA(R,G,B,A)
Valeur :
R : Valeur rouge. Entier positif | Pourcentage
G : Valeur verte. Entier positif | Pourcentage
B : valeur bleue. Entier positif | Pourcentage
A : transparence alpha. La valeur est comprise entre 0 et 1.
Par exemple : rgba(255,0,0,0.5)Rouge translucide
rgba() permet de définir simplement la transparence des couleurs, qui a de nombreuses applications en mise en page. Par exemple : rendez l'arrière-plan transparent, mais le texte au-dessus est opaque.
Exemple :
background-color:rgba(0,152,50,0.7);// -->70%的不透明度 background-color:transparent;支持完全透明

(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
Méthode 2 : Utilisez l'attribut opacity
En CSS3, un attribut d'opacité est ajouté. Vous pouvez utiliser cet attribut pour définir la transparence de l'élément. L'attribut opacity est hérité et rendra tous les éléments du conteneur transparents ;
Syntaxe :
opacity: value ;
valeur : Spécifie l'opacité, de 0,0 (entièrement transparent) à 1,0. (entièrement opaque).
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>opactity</title>
<style>
.box1{
position:relative;
width:200px;height:200px;
background-color: #00f;
}
.box2{
position:absolute;
top:80px;
left:80px;
width:200px;
height:200px;
background-color:#0f0;
}
.box3{
position:relative;
width:200px;
height:200px;
background-color:#f00;
z-index:1;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>
L'effet du réglage de la transparence
.box1{
position:relative;
width:200px;height:200px;
background-color: #00f;
z-index:10;
opacity:0.5;
}
.box2{
position:absolute;
top:80px;
left:80px;
width:200px;
height:200px;
background-color:#0f0;
z-index:5;
opacity:0.5;
}
.box3{
position:relative;
width:200px;
height:200px;
background-color:#f00;
z-index:1;
opacity:0.5;
}Effet de performance :

Méthode 3 : Définir le style filter:opacity(%) pour définir la transparence de l'image
L'attribut de filtre consiste à appliquer l'effet de filtre aux éléments du Méthode CSS de page Web (principalement Image) ; vous pouvez définir l'effet d'opacité de l'image en définissant la valeur opacity(). Une opacité de 0 % signifie que l'élément est complètement transparent, et si l'opacité est de 100 %, cela signifie l'image originale.
Syntaxe :
filter: opacity(%);
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.opacity1 {
opacity: 0.5;
filter: none;
}
.opacity2 {
opacity: 0.2;
filter: none;
}
</style>
</head>
<body>
<div>
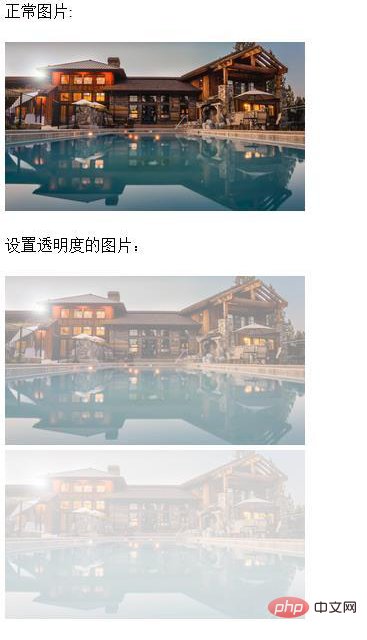
正常图片:<br /><br />
<img src="/static/imghw/default1.png" data-src="1.jpg" class="lazy" style="max-width:90%" / alt="Comment définir la transparence en CSS en utilisant trois méthodes" ></div><br />
<div>
设置透明度的图片:<br /><br />
<img class="opacity1 lazy" src="/static/imghw/default1.png" data-src="1.jpg" style="max-width:90%" / alt="Comment définir la transparence en CSS en utilisant trois méthodes" >
<img class="opacity2 lazy" src="/static/imghw/default1.png" data-src="1.jpg" style="max-width:90%" / alt="Comment définir la transparence en CSS en utilisant trois méthodes" >
</div>
</body>
</html> Rendu :

Plus de connaissances en matière de programmation, s'il vous plaît visitez : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.





