Comment définir la transparence en CSS
Comment définir la transparence en CSS : 1. Utilisez rgba() pour définir la transparence des couleurs, syntaxe "background:rgba(R,G,B,A)" ; 2. Utilisez l'attribut opacity pour définir la transparence de l'arrière-plan, syntaxe "opacité : valeur de transparence ;", la plage de valeurs est "0,0 ~ 1,0".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
1. css css rgba() définit la transparence des couleurs
Syntaxe :
rgba(R,G,B,A);
RGBA représente Rouge (rouge) Vert (vert) Abréviation pour Bleu et Alpha. Les valeurs de couleur RVBA sont une extension des valeurs de couleur RVB, avec un canal alpha - qui spécifie l'opacité de l'objet.
Introduction aux valeurs dans rgba() :
R : valeur rouge. Entier positif (0~255)
G : valeur verte. Entier positif (0~255)
B : valeur bleue. Entier positif (0~255)
A : Transparence. La valeur comprise entre 0 et 1
rgba() permet de définir simplement la transparence des couleurs, qui a de nombreuses applications en mise en page. Par exemple : rendez l'arrière-plan transparent, mais le texte au-dessus est opaque.
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>rgba()</title>
<style>
.demo{
width: 350px;
height: 300px;
margin: 50px auto;
}
.demo *{
width: 120px;
height: 120px;
margin: 10px;
float: left;
}
.demo1{
background:rgba(255,0,0,1);
}
.demo2{
background:rgba(255,0,0,0.5);
}
</style>
</head>
<body>
<p class="demo">
<p class="demo1">背景色不透明,文字不透明!</p>
<p class="demo2">背景色半透明,文字不透明!</p>
</p>
</body>
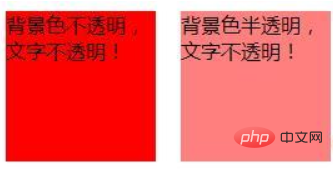
</html>Rendu :

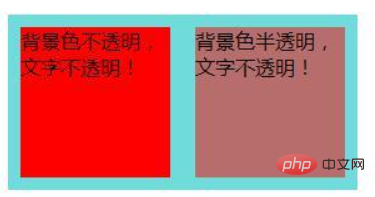
Dans l'exemple ci-dessus, la couleur est set Les valeurs sont les mêmes, seule la transparence est différente. De cette façon, nous ne pouvons voir aucune différence autre que la couleur. Nous définissons également une couleur d'arrière-plan sur le conteneur parent demo, donc le rendu ressemble à ceci :

De cette façon, vous pouvez voir le résultat : la première case (démo1) n'a pas de jeu de transparence et la couleur rouge recouvre complètement la couleur de la boîte en dessous (démo2) définit la transparence, rendant la couleur translucide ; , et ne couvre pas la couleur de la boîte ci-dessous (démo) la couleur est entièrement recouverte, mais mélangée.
2. Définir la transparence de l'arrière-plan avec l'attribut d'opacité CSS
Syntaxe :
opacity: value ;
value : Spécifiez l'opacité, de 0,0 (entièrement transparent) à 1.0 (entièrement opaque). L'attribut
opacity est hérité et rendra tous les éléments du conteneur transparents
Exemple de code :
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>opacity属性</title>
<style>
.demo{
width: 280px;
height: 140px;
margin: 50px auto;
}
.demo1,.demo2{
width: 120px;
height: 120px;
margin: 10px;
float: left;
background:#2DC4CB;
}
.demo1{
opacity:1;
}
.demo2{
opacity:0.5;
}
</style>
</head>
<body>
<p class="demo">
<p class="demo1">
<p>背景色不透明,文字不透明!</p>
</p>
<p class="demo2">
<p>背景色透明,文字也透明!</p>
</p>
</p>
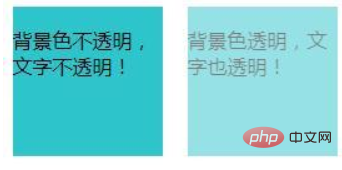
</body></html>Rendu :

opacité : 0,5 ; rend tous les éléments du conteneur demo2 translucides.
Résumé : Bien que la méthode rgba() et la méthode opacity puissent obtenir des effets de transparence, rgba() n'agit que sur la couleur de l'élément ou sur sa couleur d'arrière-plan (rgb( ) est défini. Les éléments enfants d'un élément transparent n'hériteront pas de son effet de transparence) ; et l'opacité est un héritage, qui affecte non seulement l'élément lui-même, mais rend également transparents tous les éléments enfants de l'élément.
Partage vidéo d'apprentissage : tutoriel vidéo css
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-






