

Recommandations d'apprentissage gratuites associées : Développement de mini-programmes WeChat
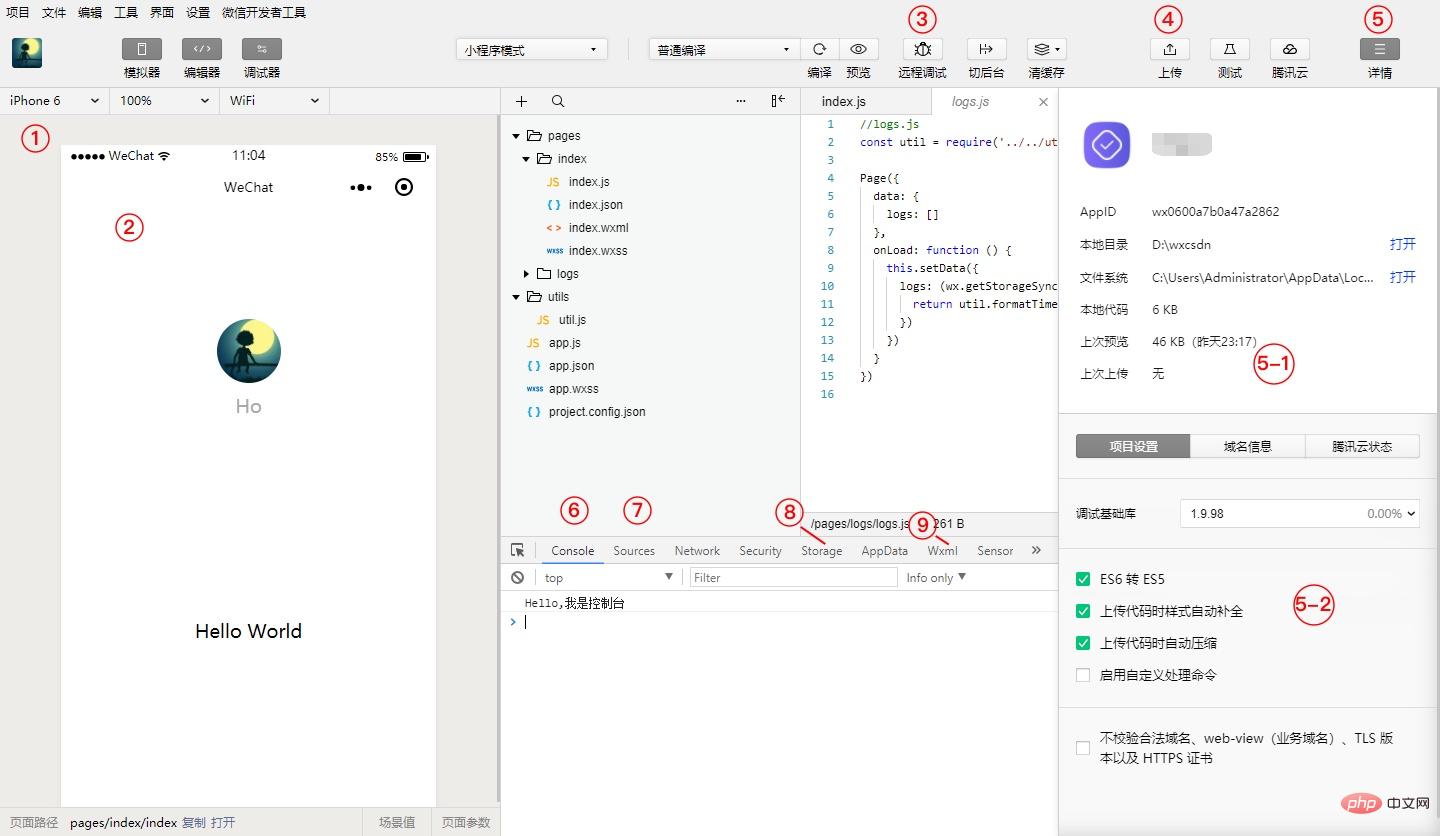
L'équipe du mini-programme a lancé son propre outil de développement - WeChat Developer Tools. À l'heure actuelle, les outils de développement WeChat sont encore améliorés en permanence et doivent souvent être constamment mis à jour lors du développement de mini-programmes. Il y a aussi beaucoup d'articles qui s'en plaignent sur le forum, et il y a de nombreux bugs qui ont également trompé l'auteur pendant le processus de développement. L'auteur est un développeur Android et est habitué à ce type de programmation visuelle, il n'a donc pas choisi Webstrom ou d'autres outils de développement. Ensuite, je présenterai les fonctions de base des outils de développement WeChat.

Les fonctions ci-dessus sont couramment utilisées par les outils de développement WeChat pendant le processus de développement. Les outils de développement WeChat sont également constamment améliorés.Afin de mieux améliorer l'efficacité du développement à l'avenir, nous devons également faire part en permanence des problèmes que nous rencontrons au cours du processus de développement à l'équipe du mini-programme pour optimisation. J'espère que tout le monde aura une attitude inclusive. Pendant le processus de développement, vous pouvez également choisir d'autres outils de développement selon vos propres habitudes.
(2) Introduction au cadre d'applet et à la structure des répertoires

La couche logique du framework de développement de petits programmes est écrite en JavaScript. La couche logique traite les données et les envoie à la couche de vue, tout en acceptant les commentaires d'événements de la couche de vue. La couche logique correspond au fichier js. Dans le fichier js de chaque page, le système fournit une série de méthodes telles que : cycle de vie de la page onLoad(), onShow(),onHide(),, etc., déroulez vers le bas pour actualiseronPullDownRefresh(), page vers le bas (tirez vers le haut et chargez) onReachBottom()Méthodes, fonctions de partage onShareAppMessage() etc.
Le calque d'affichage du cadre est composé dewxml et wxss sont écrits et affichés par composants. Reflétez les données de la couche logique dans la vue et envoyez les événements de la couche vue à la couche logique. wxml est composé de composants fournis par le mini programme, et wxss est le style css .
<span style="color:rgb(199,37,78);font-family:Consolas, Inconsolata, Courier, monospace;letter-spacing:.2px;background-color:rgb(249,242,244);">app.json </span> le fichier est utilisé pour configurer globalement l'applet WeChat et déterminer le chemin et la fenêtre de la page performances des fichiers, définition du délai d'expiration du réseau, définition de plusieurs onglets, etc. Le fichier json de la page est généralement utilisé pour configurer les performances des fenêtres de la page actuelle. app.js est utilisé pour fournir des variables globales, telles que baseUrl. app.wxss Fournit des styles CSS globaux {
"pages": [ //页面的路径(在此处可快捷创建页面)
"pages/index/index",
"pages/logs/index"
],
"window": { //视图窗口
"navigationBarTitleText": "Demo"
},
"tabBar": { //底部tab
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": { //设置是否超时
"request": 10000,
"downloadFile": 10000
},
"debug": true
} (3) Conclusion
Cet article présente brièvement les outils de développement WeChat et le mini-cadre de programme, la documentation de développement WeChat L'introduction aux fonctions associées est très détaillé. Ensuite, nous commencerons notre parcours de développement d’une applet d’enregistrement de calendrier.
Recommandations d'apprentissage associées : Tutoriel de développement de petits programmes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les DNS couramment utilisés ?
Quels sont les DNS couramment utilisés ?
 virus informatique
virus informatique
 Quels sont les frameworks front-end mvvm ?
Quels sont les frameworks front-end mvvm ?
 Le langage C est-il identique au C++ ?
Le langage C est-il identique au C++ ?
 Utilisation de la liste déroulante
Utilisation de la liste déroulante
 Méthode de récupération supprimée ntuser.dat
Méthode de récupération supprimée ntuser.dat
 qu'est-ce que le moteur de recherche
qu'est-ce que le moteur de recherche
 qu'est-ce que le serveur
qu'est-ce que le serveur
 Que signifie la marge en CSS
Que signifie la marge en CSS