
Instruction de sortie : 1. "window.alert(content)"; 2. "document.write(content)" 3. "document.getElementById("id value").innerHtml="content"" ;4. "console.log(contenu)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
instruction de sortie javascript
1. Utilisez window.alert() pour afficher
<script> window.alert('警告框'); </script>
2. Utilisez l'attribut innerHTML pour afficher
Si vous avez besoin de JavaScript pour accéder à un élément HTML, vous pouvez utiliser la méthode document.getElementById(id)
Veuillez utiliser l'attribut id pour identifier les éléments HTML et innerHTml pour obtenir ou insérer le contenu de l'élément :
<p id="demo" >我的第一个段落</p>
<script>
document.getElementById("demo").innerHTML="段落已修改"
</scirpt>document.getElementById("demo") est un code JavaScript qui utilise l'attribut id pour rechercher des éléments HTML. Cette méthode est définie dans le DOM HTML.
innerHTML = "Paragraphe modifié." est le code JavaScript utilisé pour modifier le contenu HTML (innerHTML) de l'élément.
[Apprentissage recommandé : Tutoriel avancé Javascript]
3. Utilisez docuemnt.write() pour générer
<🎜. > La méthode document.write() peut écrire du contenu dans du contenu HTML. Cette fonction peut écrire directement du contenu ou des balises html dans des documents html<script> docuemnt.write(Date());//Date()输出中国标准时间 </script>
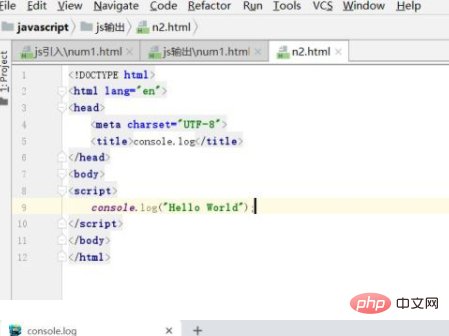
Utiliser la sortie console.log.
Si votre navigateur prend en charge le débogage, vous pouvez utiliser la méthode console.log() pour afficher les valeurs JavaScript dans le navigateur. Utilisez F12 dans le navigateur pour activer le mode débogage, puis cliquez sur le menu "Console" dans la fenêtre de débogage.
Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!