
En JavaScript, vous pouvez utiliser la fonction parseInt() pour forcer la conversion en données entières, la syntaxe est "parseInt(string)" ; la fonction parseInt() peut analyser une chaîne et renvoyer une donnée entière.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
JavaScript est un langage faiblement typé et son type de données de valeur peut être modifié.
Certains langages nécessitent de spécifier le type de données de chaque variable. Un tel langage est appelé langage fortement typé, comme Java C++
Il existe deux types de conversion de type : l'une est une conversion explicite, qui nécessite que les programmeurs écrivent manuellement la conversion de code ; l'autre est une conversion implicite, qui est convertie par l'interpréteur JavaScript.
JavaScript fournit les fonctions suivantes pour la conversion explicite :
1. Convertir en type numérique : Number(mix), parseInt(string,radix), parseFloat(string)
2. Convertir en type chaîne : toString(radix), String(mix)
3. Convertir en type booléen : Boolean(mix)
La fonction Number(mix) peut convertir tout type de mélange de paramètres en un type numérique. Les règles sont :
1. S'il s'agit d'une valeur booléenne, vrai et faux sont respectivement convertis en 1 et 0.
2. S'il s'agit d'une valeur numérique, elle se renvoie.
3. S'il est nul, renvoyez 0
4 S'il n'est pas défini, renvoyez NaN.
5. S'il s'agit d'une chaîne, suivez les règles suivantes :
a. Si la chaîne ne contient que des nombres, convertissez-la en décimal (en ignorant le 0 initial)
b. format, convertissez-la en une valeur à virgule flottante (en ignorant le 0 initial)
c. S'il s'agit d'une chaîne vide, convertissez-la en 0
d Si la chaîne contient un format autre que celui ci-dessus, convertissez-la en NaN.
6. S'il s'agit d'un objet, appelez la méthode valueOf() de l'objet, puis convertissez la valeur renvoyée selon les règles précédentes. Si le résultat de la conversion est NaN, appelez la méthode toString() de l'objet et convertissez à nouveau la valeur de chaîne renvoyée selon les règles précédentes.
Exemple
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>数据类型转换</title>
</head>
<body>
<script>
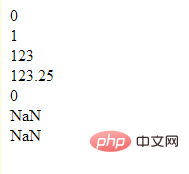
println(Number(false));
println(Number(true));
println(Number(123));
println(Number(123.25));
println(Number(null));
println(Number(undefined));
println(Number(person));
function println(a){
document.write(a+'<br>');
}
var person={};//字面量创建对象
// 设置字面量对象属性
person.name='huangshiren';
person.age=58;
person.appetite=3;
person.eat=function(){
document.write('正在吃饭');
}
</script>
</body>
</html>
[Apprentissage recommandé : Tutoriel avancé javascript]
Description du paramètre :
string La valeur à analyser. Si l'argument n'est pas une chaîne, il est converti en chaîne (à l'aide de l'opération abstraite ToString). Les espaces au début de la chaîne seront ignorés.
base Un entier compris entre 2 et 36 (la base des systèmes mathématiques) qui représente la base de la chaîne ci-dessus. Par exemple, le paramètre « 10 » signifie utiliser le système numérique décimal que nous utilisons habituellement. La spécification constante de ce paramètre élimine toute confusion lors de la lecture de ce code et garantit que les résultats de la conversion sont prévisibles. Différentes implémentations produisent des résultats différents lorsque la base n'est pas spécifiée, la valeur par défaut étant généralement 10.
fonction parseInt(string, radix), convertit une chaîne en une valeur de type entier. Il a également certaines règles :
1. Ignorez les espaces devant la chaîne jusqu'à ce que le premier caractère non vide soit trouvé
2 Si le premier caractère n'est pas un signe numérique ou un signe négatif, renvoyez NaN <🎜. >3. Si le premier caractère est un nombre, continuez l'analyse jusqu'à ce que la chaîne soit analysée ou qu'un symbole non numérique soit rencontré
4 Si le résultat de l'étape précédente commence par 0, il sera analysé comme octal si ; S'il commence par la fonction >
parseFloat(string)
parseFloat(string), convertit une chaîne en valeur de type à virgule flottante. Ses règles sont fondamentalement les mêmes que parseInt, mais il y a quelques différences : le premier symbole de point décimal dans la chaîne est valide, et parseFloat ignorera tous les 0 non significatifs si la chaîne contient un nombre qui peut être analysé comme un entier renvoie une valeur entière au lieu d'une valeur à virgule flottante.
Ses règles sont fondamentalement les mêmes que parseInt, mais il y a quelques différences : le premier symbole de point décimal dans la chaîne est valide, et parseFloat ignorera tous les 0 non significatifs si la chaîne contient un nombre qui peut être analysé comme un entier renvoie une valeur entière au lieu d'une valeur à virgule flottante.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>数据类型转换</title>
</head>
<body>
<script>
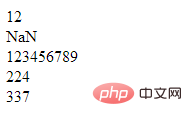
println(parseInt("12.34567",10));
println(parseInt("de",10));
println(parseInt("0123456789",10));
println(parseInt("0e0",16));
println(parseInt("0101010001",2));
function println(a){
document.write(a+'<br>');
}
</script>
</body>
</html>Convertir en type chaîne
 méthode toString (base). Tous les types de valeurs, sauf undefined et null, ont une méthode toString(), qui renvoie une représentation sous forme de chaîne de l'objet.
méthode toString (base). Tous les types de valeurs, sauf undefined et null, ont une méthode toString(), qui renvoie une représentation sous forme de chaîne de l'objet.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>数据类型转换</title>
</head>
<body>
<script>
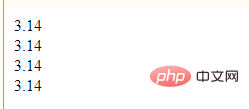
println(parseFloat("3.14"));
println(parseFloat("314e-2"));
println(parseFloat("0.0314E+2"));
println(parseFloat("3.14more non-digit characters"));
function println(a){
document.write(a+'<br>');
}
</script>
</body>
</html>Fonction booléenne (mix), convertit tout type de valeur en valeur booléenne .
Exemple<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>数据类型转换</title>
</head>
<body>
<script>
var count=10;
println(count.toString());
var boolean=true;
println(boolean.toString());
var today=new Date();
println(today.toString());
var shoppingCart=['鞋','连衣裙','皮带'];
println(shoppingCart.toString());
var person={};//字面量创建对象
// 设置字面量对象属性
person.name='huangshiren';
person.age=58;
person.appetite=3;
person.eat=function(){
document.write('正在吃饭');
}
println(person.toString());
function println(a){
document.write(a+'<br>');
}
</script>
</body>
</html>! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!