
En CSS, vous pouvez définir les polices via l'attribut "font-family". "font-family" peut enregistrer plusieurs noms de polices en tant que système "de secours". La syntaxe d'utilisation est telle que "font-family". :"Times New Roman", Géorgie, Serif;".

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
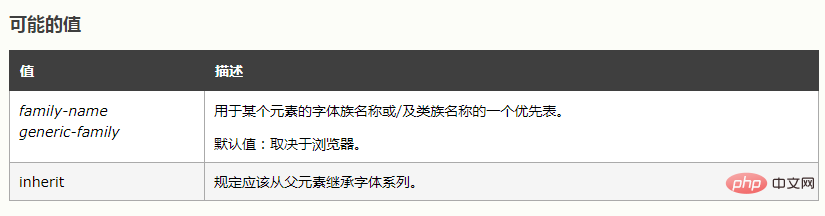
font-family spécifie la famille de polices de l'élément.
font-family peut enregistrer plusieurs noms de polices comme système de « secours ». Si le navigateur ne prend pas en charge la première police, il essaiera la suivante. Autrement dit, la valeur de l'attribut font-family est une liste de priorité des noms de famille de polices ou/et des noms de famille de classe à utiliser pour un élément. Le navigateur utilisera la première valeur qu'il reconnaît.
Il existe deux types de noms de famille de polices :
Nom de famille spécifié : le nom d'une police spécifique, telle que : "times", "courier", " aérien" .
Noms de famille de polices habituels : par exemple : "serif", "sans-serif", "cursive", "fantasy", "monospace"
Conseil : Séparez chaque valeur par une virgule et indiquez toujours un nom de famille en dernier recours.
Remarque : L'utilisation d'une famille de polices particulière (Genève) dépend entièrement de la disponibilité de cette famille de polices sur la machine de l'utilisateur ; cet attribut n'indique aucun téléchargement de police. Par conséquent, il est fortement recommandé d’utiliser un nom de famille de polices commun comme solution de secours.

Définissez la police du paragraphe - exemple :
<html>
<head>
<style type="text/css">
p.serif{font-family:"Times New Roman",Georgia,Serif}
p.sansserif{font-family:Arial,Verdana,Sans-serif}
</style>
</head>
<body>
<h1>CSS font-family</h1>
<p class="serif">This is a paragraph, shown in the Times New Roman font.</p>
<p class="sansserif">This is a paragraph, shown in the Arial font.</p>
</body>
</html>Effet de course :

[Apprentissage recommandé : Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!