 interface Web
interface Web
 js tutoriel
js tutoriel
 Une collection complète de questions et réponses d'entretien Web front-end sélectionnées en 2023 (Collection)
Une collection complète de questions et réponses d'entretien Web front-end sélectionnées en 2023 (Collection)
Une collection complète de questions et réponses d'entretien Web front-end sélectionnées en 2023 (Collection)
Cet article résume certaines questions d'entretien Web frontales sélectionnées qui méritent d'être collectées (avec réponses). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

HTML, CSS liés
1. Quels sont les formats d'image les plus couramment utilisés sur Internet
JPEG, GIF, PNG, Le plus populaire est le format jpeg, qui permet de compresser le fichier au minimum Fournit 11 niveaux de compression2 Veuillez décrire brièvement le modèle de boîte CSS
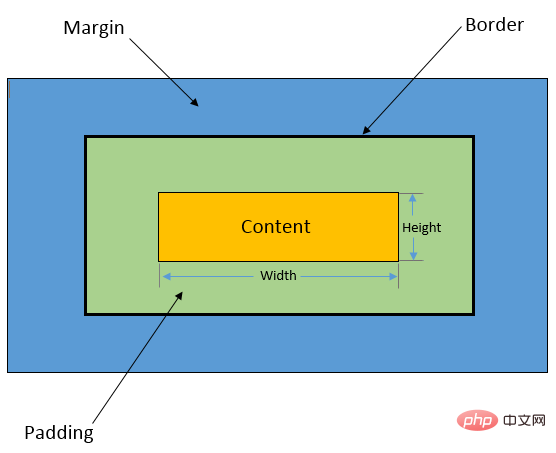
acss
La boîte peut être divisée en quatre parties de l'extérieur vers l'intérieur : 
(marge extérieure), bordure (bordure), padding (remplissage), contenu (contenu). Par défaut, les propriétés largeur et hauteur de la boîte sont simplement définies sur contenu (Contenu) largeur et hauteur, La largeur réelle de la boîte doit être : largeur du contenu+remplissage gauche et droit
+Marges gauche et droite+Bordures gauche et droiteLa hauteur réelle de la boîte doit être : hauteur du contenu+Remplissage supérieur et inférieur
+Marges supérieure et inférieure+Bordures supérieure et inférieure 3. Utilisation de balises vidéo/audioVidéo :
Attributs de la balise vidéo :
src
L'adresse de la vidéo à lirelargeur/hauteur
Définissez la largeur et la hauteur de la vidéo à lire, qui sont les mêmes que les attributs de largeur et de hauteur du img
taglecture automatique S'il faut jouer automatiquement
contrôlesS'il faut afficher la barre de contrôle
afficheavant de jouer Image du stand affichée
boucleS'il faut mettre en boucle le
perloadLe préchargement de la vidéo (cache) est en conflit avec la lecture automatique
Si leautoplay est défini, l'attribut perload sera invalide. muet Mode silencieux
Audio : Les attributs audio sont similaires aux attributs vidéo, mais les attributs largeur et hauteur et affiche ne peut pas être utilisé
4. Quels sont les nouveaux contenus du HTML5 ?
Nouvelles balises sémantiques
Nouveaux types de formulaires
Éléments de formulaire
Attributs de formulaire
Événements de formulaire
Balises multimédias
5.Nouvelle sémantique Html5 tags Quels sont les avantages des
balises sémantiques : 1.Améliorer l'accessibilité 2.seo 3.Structure claire, facile à entretenir
En-têteEn-tête de page principalContenu principal de la page pied de pageBas de page
NavBarre de navigation à côtéBarre latérale articlecharge un morceau de contenu indépendant sur la page
Section équivaut à p figureCharger le contenu indépendant (texte au dessus de l'image) figcaption figuretitre de
Hgroup balise de combinaison de titre marque Mettre en surbrillance la boîte de dialogue l'étiquette de la boîte de dialogue de chargement (doit correspondre à ouvrir attribut)
IntégrerCharger la balise du plug-in vidéoCharger la vidéo audioCharger l'audio (formats pris en charge ogg, mp3, wav )
6. Nouvelles fonctionnalités de Css3
Bordure :
border -radios Ajouter une bordure arrondie
border-shadow : Ajouter une ombre à la boîte (déplacement horizontal, déplacement vertical, rayon de flou, taille de l'ombre, couleur de l'ombre, insert(intérieur/ombre extérieure))
border-image : Définir l'image de bordure
border-image -source chemin vers l'image de bordure
border-image-slice image bordure décalée vers l'intérieur
border-image-width La largeur de la bordure de l'image
-
border- image-outset La quantité de zone d'image de bordure au-delà de la frontière
border-image-repeat Si la bordure de l'image est en mosaïque (répéteren mosaïque rondcouvert stretch stretch)
Fond :
Taille de l'arrière-plan Taille de l'image d'arrière-plan
Origine de l'arrière-plan Spécifie où l'attribut background-position est positionné par rapport à
Background-clip Spécifie la zone de dessin de l'arrière-plan (padding-box, border-box, content- box)
Dégradé :
Dégradé linéaire() Dégradé linéaire
Dégradé radial() Dégradé radial
Effets de texte :
-
Saut de mots : Définir comment couper les lignes
Word-wrap : Autoriser le retour automatique à la ligne du contenu long
Débordement de texte : Précisez ce qu'il faut faire lorsque le texte déborde de l'élément le contenant
Text-shadow : Ombre du texte ( déplacement horizontal, déplacement vertical, rayon de flou, couleur de l'ombre)
Transformation :
Transformer Appliquer à la transformation 2D3D, vous pouvez faire pivoter, redimensionner, déplacer, incliner les éléments
Transform- origin peut changer la position de la transformation de l'élément, (changer l'axe xyz)
-
Transform -style Spécifie comment les éléments imbriqués sont rendus dans l'espace tridimensionnel
2DMéthode de conversion :
rotationrotation traduire( x, y) précise le déplacement de l'élément dans l'espace bidimensionnel échelle ( n) Définir la transformation de mise à l'échelle
3DMéthode de conversion :
Perspective (n) est 3Dconverti traduire l'échelle de rotation
Transition :
Transition-propriété Nom de la propriété de transition
Transition-durée Le temps nécessaire pour terminer l'effet de transition
Transition- fonction de synchronisation Spécifiez la vitesse de l'effet de transition
Transition-délai Spécifiez quand démarrer l'effet de transition
Animation : animation
Animation-nom est @keyframesNom de l'animation
animation-durée Timer l'animation prend
animation-timing-function Comment l'animation termine un cycle
animation-delay Intervalle de délai avant le début de l'animation
animation-iteration-count Nombre d'animation playbacks
animation-direction S'il faut lire l'animation à l'envers à tour de rôle
7. Quels sont les moyens de dégager les flotteurs ? Veuillez nous indiquer les avantages de chaque
Réduction de la hauteur : Lorsque tous les éléments enfants flottent et que l'élément parent n'a pas de hauteur définie, l'élément parent apparaîtra .Effondrement élevé.
Effacer le mode flottant1 : Définir la hauteur de l'élément parent séparément
Avantages : Rapide et simple, moins de code
Inconvénients : Impossible de faire une mise en page réactive
Effacer le mode flottant2 : définition du parent débordement : caché ;zoom : 1 (compatible avec ie6)
Avantages : simple et rapide, moins de code, haute compatibilité
Inconvénients : les pièces excédentaires sont cachées , faites attention à
Effacer la méthode flottante 3 : Ajoutez une étiquette vide après l'élément flottant, clair:les deux;hauteur:0 ; Moins, compatibilité plus élevéeInconvénients : L'ajout de balises vides n'est pas propice à l'optimisation des pages
-
Effacer le mode flottant
4 - : définition parent
débordement
:
Avantages : Simple, moins de code, bonne compatibilitéInconvénients : La largeur et la hauteur internes dépassent le niveau parent Quand
p- , une barre de défilement
apparaîtra
Méthode flottante d'effacement5 : Méthode d'effacement universelle :
Ajouter des pseudo-objets aux éléments réduits
.father:after{
Content:“随便写”;
Clear:both;
display:block;
Height:0;
Overflow:hidden;
Visibility:hidden
}Avantages : Méthode d'écriture fixe, Haute compatibilité
Inconvénients : beaucoup de code
8. Les valeurs des attributs de positionnement sont : Quelle est la différence ?
Position a quatre valeurs d'attribut : relative absolue fixe statique
RelatifPositionnement relatif Ne se détache pas du flux documentaire, positionné par rapport à lui-même
Absolu Positionnement absolu, hors du flux documentaire Positionnement relatif au parent
Fixe Positionnement fixe, hors du flux de documents Flux de documents, positionné par rapport à la fenêtre du navigateur
-
Statique Par défaut, l'élément apparaît dans le flux normal
9. Comment centrer l'élément enfant dans l'élément parent
Horizontal centrage :
1 . La largeur des éléments enfants et parents est fixe et les éléments enfants sont définis sur marge : auto, et les éléments enfants ne peuvent pas être définis pour flotter , sinon le centrage échouera
2.La largeur des éléments enfant et parent est fixe et l'élément parent est défini text-align:center , les éléments enfants définissent affichage : inline-block, et les éléments enfants ne peuvent pas définir le flottement, sinon le centrage échouera
Centrage horizontal et vertical :
-
L'élément enfant est positionné de manière absolue par rapport à l'élément parent, et l'élément enfant est positionné de manière absolue par rapport à l'élément parent. Éléments haut, gauche défini 50%, éléments enfants marge-haut et marge-gauche moins la moitié de leur largeur et hauteur respectives
L'élément enfant est positionné de manière absolue par rapport à l'élément parent. Le haut, le bas, la gauche et la droite de l'élément enfant sont tous 0, et puis définissez l'élément enfant marge:auto
Paramètres de l'élément parent affichage :alignement vertical des cellules du tableau : milieu, réglage des sous-éléments marge : auto
les éléments enfants sont relativement positionnés, les éléments enfants haut, gauche Les valeurs sont 50%, transformer : traduire ( >-50%, -50%)
L'élément enfant est positionné de manière absolue par rapport à l'élément parent, l'élément enfant haut, gauche valeur Pour 50%, transformer : traduire( -50%,-50%)
Le l'élément parent définit la boîte flexible,
affichage : flex ; justfy-content : centre align-item : centre ; justfy-content:center
10. et content-box
Content-box Modèle de boîte standardlargeurhors rembourrage etbordure
Bordure-boîte modèle de boîte bizarrelargeur comprend rembourrage et bordure
Élément centré verticalement
1.Définissez la hauteur de ligne de l'élément enfant pour qu'elle soit la même que celle de l'élément parent
2.Définissez l'élément enfant comme un bloc en ligne, ajoutez alignement vertical : milieu
3. hauteur de l'élément, positionnement relatif de l'élément enfant, via transform:translateY(-50%)4.
Je ne connais pas la hauteur de l'élément parent, l'enfant a la même hauteur que l'élément parent, l'élément enfant haut : 50%, transformer : traduireY (-50%)5.
Créez un nœud caché pour que son la hauteur est la moitié de la hauteur restante6.
à l'élément parent afficher : table, élément enfant affichage : table-cell , alignement vertical : milieu7.
Ajouter un pseudo-élément à l'élément parent
8.boîte flexible, élément parentaffichage : flex, élément enfantalign-self:center
12. Comment faire en sorte que le navigateur Chrome affiche un texte inférieur à 12 pixels
Attribut privé Google initialement ajouté -webkit-text-size-adjust : aucun, maintenant -webkit-transform:scale()
13. sélecteurs ? , quels attributs peuvent être hérités et comment calculer la priorité ? Quelles sont les nouvelles pseudo-classes en Css3 ? 🎜>id
sélecteur de groupe, sélecteur de classe,* sélecteur de caractères génériques, sélecteur de descendant
Css2 Sélecteur de pseudo-classe : a:link/visited/hover/activeCss3
sélectionnez Outil :Espace > +
Sélecteur de frères et sœurs adjacents~Universel sélection (Trouver tout ce qui suit)
Sélecteur de pseudo-classe de structure : Trouver le nombre de énième enfant(
n)
Trouver le nième de typenième de type Rechercher uniquement de type uniquement de type
Sélecteur d'attribut : Rechercher [attr=value]
: root Trouver l'élément racinehtml
tag : vide
Vérifiez la balise videSélecteur de pseudo-classe cible : (formulaire)
: activé Rechercher des balises pouvant être utilisées
- :
désactivé Rechercher les balises désactivées
: coché Rechercher coché tags
Sélecteur de pseudo-éléments-
::sélectionDéfinit la mise en surbrillance du contenu du texte sélectionné (ne peut être utilisé que pour la couleur d'arrière-plan et la couleur du texte)
Sélecteur de pseudo-classe négatif
non() Sélecteur de pseudo-classe de langue lang
(valeur)Priorité (poids) :
Sélecteur d'éléments1
sélecteur de pseudo-éléments1
classe sélecteur 10
Sélecteur de pseudo-classe10
Sélecteur d'attribut10
IdSélecteur100
Poids de style en ligne1000
Contient le poids du sélecteur est la somme des poids
. Le poids de style hérité est 0
Ces propriétés peuvent être hérité :
CssLes propriétés héritées sont principalement des aspects textuels
Tous les éléments héritent : visibilité et curseur
bloc Les éléments de niveau peuvent hériter : text-indent et text-align
éléments de liste Héritable : style-liste, type-style-liste, position-style-liste, list-style-image
Les éléments en ligne sont héritables : espacement des lettres, espacement des mots, hauteur de la ligne, couleur, police, font-family, font-size
Style de police, variante de police, poids de police , décoration de texte, transformation de texte, direction
Espacement des lettres Espacement des paragraphes Hauteur de la ligne Couleur de la police Type de police Taille de la police Police Style Poids de la police Texte en petites majuscules Modification du texte Convertir le texte en différents éléments Direction du texte
14. Il y a beaucoup d'images dans la page Web qui se chargent très lentement. Comment pouvez-vous les optimiser ?
1.L'image est chargée paresseusement et un événement de barre de défilement est ajouté à la zone invisible de l'image pour déterminer la distance entre la position de l'image et le haut du navigateur et la page. Si le premier Le second, Xiaoyu, se charge en premier
2. En utilisant la technologie de préchargement d'image, les images précédentes et suivantes de l'image actuellement affichée sont téléchargés en premier
3.Utilisez csssprite ou svgsprite
15. Que sont les éléments en ligne/éléments de niveau bloc ?
Éléments en ligne : les éléments en ligne adjacents seront disposés sur la même ligne et n'occuperont pas de ligne exclusive Le réglage de la largeur et de la hauteur n'est pas valide span
Éléments au niveau du bloc : occuperont une ligne exclusive Vous pouvez définir des attributs tels que la largeur et la hauteurp
Éléments variables : déterminez si l'élément est un élément de bloc ou un élément en ligne en fonction de l'avertissement contextuel
Élément de niveau bloc : p h1-h6 hr p ul ol table adresse blockquote dir from menu
Éléments en ligne : a br I em img input select span sub sup u textarea
Éléments variables : bouton del iframe ins
16. Quelle est la différence entre le mode standard du navigateur et le mode bizarre ?
Mode standard : Le navigateur analyse et exécute le code selon la norme W3C
Mode étrange : le navigateur analyse et exécute le code selon sa propre manière. Étant donné que différents navigateurs analysent et exécutent le code différemment, cela est appelé mode étrange
Différence :
-
En mode bizarre, le modèle de boîte est le modèle de boîte bizarre et en mode standard c'est le modèle de boîte standard
-
Alignement vertical des éléments de l'image
Pour les éléments en ligne et les éléments table-cell, en mode standard vertical- La valeur par défaut de l'attribut align est baseline, et en mode bizarre, la valeur de l'image dans le table cellule La valeur par défaut de la propriété vertical-align est bottom, donc là il y aura quelques pixels d'espace en bas de l'image
-
police dans l'élément
css dans fontLes attributs de peuvent être hérités en mode bizarre, pour l'élément table. , certains éléments de la police ne peuvent pas être hérités d'autres éléments encapsulés, notamment font-sizeAttribut
-
Le taille de l'élément en ligne
Standard En mode, les éléments en ligne non remplacés ne peuvent pas être personnalisés avec des majuscules. En mode bizarre, définition de la. la largeur et la hauteur de l'élément affecteront la taille de l'élément
-
Pourcentage de hauteur de l'élément
Lorsqu'un élément utilise le pourcentage de hauteur, en mode standard, la hauteur change en fonction du contenu, dans Weird Lost, le pourcentage est corrigé Appliquer
-
Gestion des débordements d'éléments
En mode standard, débordementLa valeur par défaut est visible En mode bizarre, ce débordement. sera traité comme une boîte étendue, qui est l'élément. La taille est déterminée par le contenu, le débordement ne sera pas recadré et le cadre de l'élément est automatiquement ajusté pour inclure le débordement. content
17. Quand la marge et le remplissage sont-ils utilisés
MargeMarge La distance entre une bordure et une autre bordure
Padding Padding La distance entre sa propre marge et son propre contenu
Utilisez marge lorsque vous devez ajouter de l'espace à l'extérieur de la bordure, et lorsque vous devez ajouter de l'espace à l'extérieur 🎜>Lors de l'ajout d'un espace à l'intérieur de la bordure, utilisez padding
18. Quels sont les attributs de mise en page de la boîte flexible ? les décrire brièvement ?
Flex-direction : Disposition des sous-éléments dans un conteneur flexible (disposition de l'axe principal)
Flex-wrap :Définissez s'il faut envelopper lorsque les éléments enfants de la boîte flexible dépassent le conteneur parent
Flex-flow : Ouiflex-direction et flex-wrap forme courte
Align-item : définissez l'élément de boîte flexible dans Align-content sur l'axe transversal
Align-content : définissez l'alignement des lignes
Justify-content : Définir l'alignement de l'élément de boîte flexible sur l'axe principal
19. Comment désactiver les étiquettes
Ajouter désactivé attribut
20.Principe de mise en page flexible
consiste à ajouter à l'attribut flex de la boîte parent pour contrôler la position et la disposition des sous-boîtes
21. La différence entre Px, rem et em
Px, unité de longueur absolue, pixelpx est par rapport à la résolution de l'écran du moniteur
em Unité de longueur relative, par rapport à la taille de la police du texte dans l'objet actuel
emLa valeur n'est pas fixe
em héritera de la taille de police de l'élément parent (la référence est celle de l'élément parent font-size)
Toutes les polices en em sont déterminées par rapport à la taille de l'élément parent
rem par rapport à html la font-size
1em=1rem=16px dans Ajouter font-size au corps : 62,5% De cette façon, c'est l'original pxLa valeur est divisée par 10 plus em pour obtenir le
22. Quelles sont les structures à trois couches des pages Web 🎜>Langage de balisage) Performances (
cssFeuille de style) Comportement (js)Veuillez décrire brièvement le enquête médiatique La requête Media étend l'attribut media , consiste à définir différents style css pour atteindre des objectifs adaptatifs. 24.Inconvénients de Rem Par exemple : nouveau site Web, plus l'écran d'un appareil mobile est petit, plus le texte sera petit si rem est utilisé. Cela rendra la lecture de l'article très difficile 25. N'oubliez pas quelques contenus de compatibilité courants dans la première étape 26. Méthode centrée verticale et horizontale 27. Méthode de disposition à trois colonnes avec milieu fixe adaptatif des deux côtés 1. marginMéthode des valeurs négatives : les colonnes de gauche et de droite flottent vers la gauche, et les colonnes de gauche et de droite utilisent des valeurs de marge négatives. La colonne du milieu est enveloppée par un élément flottant d'une largeur de 100% 2. auto-flottant méthode : colonne de gauche Flottez à gauche, faites flotter la colonne de droite et placez la colonne du milieu en dernier 3 Méthode de positionnement absolu : Les colonnes de gauche et de droite adoptent un positionnement absolu et sont fixés respectivement sur les côtés gauche et droit de la page. Sur le côté, utilisez les valeurs de marge gauche et droite pour répartir la distance entre la colonne du corps principal au milieu. 4.flex Largeur fixe gauche et droite Milieuflex : 1 5.Disposition en grille 6.tableau Mise en page 28. Fonction Doctype Déclarer le type de document 1. Quels sont les types de données de base de Js StringString NuméroNombre Booléenbooléen null non défini Objet Tableau 2. Comment utiliser Ajax Une requête AJAX complète comprend cinq étapes : Créer un objet XMLHTTPRequest en utilisant open crée une requête http et définit l'adresse de la requête (get/post, url, async , true (asynchrone), false (synchrone)) utilisent souvent les trois premiers paramètres envoyer pour envoyer la demande ajaxDéfinir l'événement) NaN Pas un numéro Mais avec type de la détection est numéro Type Utilisez la définition de NaN Utilisez typeof détermine s'il est de type number et détermine s'il satisfait à isnan Utiliser NaN est la seule caractéristique qui n'est égale à aucune des siennes n ! ==n Profitez du fourni dans ES6 Object.is()méthode (déterminant si deux valeurs sont égales) n==nan 4. La différence entre null et indéfini dans Js est la même que : lors du jugement avec if, les deux seront convertis. à faux Différences : nombreLes valeurs converties sont différentes numéro (null) est 0 numéro (non défini) est NaN Null signifie qu'une valeur est définie, mais cette valeur est nulle Indéfini Variable déclarée mais non affectée 5. Qu'est-ce qu'une fermeture ? Quelles sont les caractéristiques ? Quel impact cela aura-t-il sur la page ? La fermeture peut être simplement comprise comme : une fonction définie à l'intérieur d'une fonction. Une fermeture est formée lorsqu'une des fonctions internes est appelée en dehors de la fonction externe qui les contient. Caractéristiques : Fonction fonction imbriquée. Les paramètres et variables externes peuvent être référencés à l'intérieur de la fonction. Les paramètres et variables ne seront pas recyclés par le mécanisme de collecte des ordures. Utilisez : pour lire les variables à l'intérieur de la fonction Les valeurs de ces variables sont toujours conservées en mémoire et ne seront pas automatiquement effacées après l'appel de la fonction externe. Avantages : Les variables résident longtemps en mémoire Éviter la pollution des variables globales; L'existence de membres privés ; Inconvénients : Provoquera des fuites de mémoire Fuites de mémoire courantes dans Js : Variable globale inattendue Minuteur ou fonction de rappel oublié Dissocier la référence du DOM Fermeture 7. Qu'est-ce que la délégation événementielle ? Comment déterminer la source de l'événement (Event.target Celui qui l'appelle est la source de l'événement) JSÀ haut niveau : la délégation d'événement consiste à utiliser le bouillonnement d'événements et définir uniquement une heure. Les gestionnaires peuvent gérer tous les événements d'un certain type. La délégation d'événements, appelée proxy d'événement, est une technique très courante pour lier des événements dans js. La délégation d'événements consiste à lier des événements à l'origine. doivent être liés. L'événement de réponse défini dans l'élément enfant est délégué à l'élément parent, permettant à l'élément parent d'assumer le rôle de surveillance des événements. Le principe de la délégation d'événements est que l'événement bouillonne du Élément DOM 8. Qu'est-ce que le bouillonnement d'événement ? Après le déclenchement d'un événement, il sera propagé entre l'élément enfant et l'élément parent. Cette propagation est divisée en trois étapes, fenêtre vers le nœud cible (de l'extérieur vers l'intérieur), cette étape ne répondra à aucun événement), étape cible, (déclenchée sur le nœud cible ), l'étape de bouillonnement (effectuée du nœud cible vers l'objet fenêtre (de l'intérieur vers l'extérieur)), la délégation de l'événement / Le proxy d'événement consiste à utiliser le risque d'événement. Le mécanisme de bulle lie les événements auxquels la couche interne doit répondre à la couche externe <.>Cookie Cela signifie cookie. Comme son nom l'indique, le cookie est en effet très petit, et sa taille est limitée à environ 4 Ko. Son objectif principal est d'enregistrer les informations de connexion. Par exemple, lorsque vous vous connectez à un certain marché de sites Web, vous pouvez voir "Mémoriser le mot de passe". , ceci est généralement réalisé en stockant une donnée identifiant l'identité de l'utilisateur dans le Cookie . localStorage est HTML5 La technologie nouvellement ajoutée à la norme n’est pas une nouveauté historique. À l'époque de IE 6 , il existait quelque chose appelé userData qui était utilisé pour le stockage local, et la compatibilité du navigateur était prise en compte lors de cette fois-là, une solution plus générale consiste à utiliser Flash. De nos jours, localStorage est pris en charge par la plupart des navigateurs. Si votre site Web doit prendre en charge IE6+, utilisez userData. est un bon choix comme solution. sessionStorage et localStorage est similaire, mais le cycle de vie de la sauvegarde des données est différent de localStorage . Les étudiants qui ont fait du développement back-end doivent connaître la signification du mot Session La traduction littérale est " Session . " . Et sessionStorage est un concept frontal. Il ne peut enregistrer qu'une partie des données de la session en cours, et les données existeront toujours lorsque la page sera actualisée. Mais lorsque la page est fermée, les données de sessionStorage seront effacées. Les similitudes et les différences entre les trois 特性 Cookie localStorage sessionStorage 数据的生命期 一般由服务器生成,可设置失效时间。如果在浏览器端生成Cookie,默认是关闭浏览器后失效 除非被清除,否则永久保存 仅在当前会话下有效,关闭页面或浏览器后被清除 存放数据大小 4K左右 一般为5MB 与服务器端通信 每次都会携带在HTTP头中,如果使用cookie保存过多数据会带来性能问题 仅在客户端(即浏览器)中保存,不参与和服务器的通信 易用性 需要程序员自己封装,源生的Cookie接口不友好 源生接口可以接受,亦可再次封装来对Object和Array有更好的支持 Nouvelles fonctionnalités de 10.ES6 const et let, chaînes de modèles, fonctions fléchées, valeurs par défaut des paramètres de fonction, déstructuration d'objets et de tableaux, pour...de et pour ...in, classes en ES6 11. La différence entre Let, var et const VarLe les variables déclarées seront montées sur window, tandis que let et constIl y aura il n'y aura pas de promotion de variable pour les variables déclarées par Var, let et constIl n'y a pas de promotion de variable var peut être déclaré dans le même scope Les variables avec le même nom, let et const, ne peut pas être Let Les déclarations et const formeront une portée au niveau du bloc Letzone morte temporaire Const doit se voir attribuer une valeur une fois déclaré. Vous ne pouvez pas utiliser null comme espace réservé. Il ne peut pas être modifié après la déclaration. Si la déclaration est une donnée de type composite, les attributs peuvent être modifiés 12 Veuillez décrire brièvement les méthodes de tableau push() Ajouter depuis l'élément arrière, la valeur de retour est la longueur du tableau après avoir ajouté arr.pop() Supprimer les éléments depuis l'arrière, il ne peut y en avoir qu'un, la valeur de retour est supprimée. L'élément arr.shift() supprime l'élément du devant, et ne peut supprimer qu'un seul élément dont le retour la valeur est supprimée arr.unshift() Ajouter des éléments depuis l'avant, la valeur de retour est la longueur du tableau ajouté arr.splice(i,n) Supprimez l'élément à partir de i (valeur d'index). La valeur de retour est l'élément supprimé arr.concat() La valeur de retour est le nouveau tableau après concaténation str.split() Convertir la chaîne en tableau arr.sort() Trier le tableau et renvoyer la valeur C'est un tableau trié. La valeur par défaut est de trier par le nombre le plus à gauche, et non par la taille du nombre arr.reverse() Inverser le tableau, La valeur de retour est la tableau inversé arr.slice(start,end) Coupez le tableau du début de la valeur d'index à la fin de la valeur d'index, à l'exclusion de la fin de l'index La valeur de Et il affectera le tableau d'origine arr.map(callback) Map array (parcourir le tableau), return renvoie un nouveau tableau. arr.filter(callback) Filtrer le tableau et renvoyer un tableau qui répond aux exigences 13. pour mettre à jour Json Ajouter/supprimer des paires clé-valeur 14. Veuillez décrire brièvement ce qu'est l'orientation objet L'orientation objet est une idée basée sur l'orientation processus, c'est-à-dire que l'orientation objet consiste à réaliser des fonctions à travers des objets, à encapsuler des fonctions dans des objets et à laisser les objets réaliser des détails spécifiques. donner la priorité aux données. Il s'agit d'une optimisation des données, ce qui rend l'opération plus pratique et simplifie le processus. Js lui-même n'a pas de type class, mais chaque fonction a un attribut prototype, prototype pointe vers un objet lorsque la fonction est utilisée comme constructeur, prototype est joué. le rôle Semblable au rôle de la classe Orienté objet a trois caractéristiques : l'encapsulation (masquage des propriétés et des détails d'implémentation de l'objet , et fournir un accès public au monde extérieur) ), Héritage (pour améliorer la réutilisabilité du code, l'héritage est une condition préalable au polymorphisme), polymorphisme (les variables de référence définies par les classes parentes ou les interfaces peuvent pointer vers des sous-classes ou des classes d'implémentation spécifiques Objet d'instance) 15. La différence entre les fonctions ordinaires et les constructeurs Le Le constructeur est aussi une fonction ordinaire, La méthode de création est la même que celle des fonctions ordinaires, mais il est d'usage que les constructeurs mettent en majuscule la première lettre . La méthode d'appel est différente. Les fonctions ordinaires sont appelées directement et les constructeurs utilisent le mot-clé new pour appeler Quand appelé, un nouvel objet sera créé à l'intérieur du constructeur, qui est une instance. Les fonctions ordinaires ne le font pas. Un nouvel objet sera créé this à l'intérieur du constructeur pointe vers l'instance, et this pointe vers l'objet appelant la fonction (si aucun objet n'est appelé, la valeur par défaut est window) return
Qu'est-ce qu'un prototype : Toute instance d'objet a un prototype, également appelé objet prototype. Ce prototype L'attribut intégré _proto_ de l'objet pointe vers. l'objet pointé par le prototype de son constructeur, c'est-à-dire que tout objet est créé par un constructeur, mais tous les objets n'ont pas de prototype, seules les méthodes ont des prototypes. L'idée de base de la chaîne de prototypes est d'utiliser des prototypes pour permettre à un type de référence d'hériter des propriétés et des méthodes d'un autre type de référence. Nous savons que chaque constructeur a un objet prototype, chaque objet prototype a un pointeur vers le constructeur et l'instance contient un pointeur interne vers l'objet prototype. _proto_ de l'objet dépendant Lorsque l'attribut n'existe pas, l'objet est créé en couche par. layer constructeur, jusqu'à ce qu'il atteigne Object, il n'y a pas de _proto_ pointant vers lui. _proto_ recherche essentiellement un prototype, il suffit donc de chercher pour cette chaîne prototype sur le constructeur. Parmi eux, Object.prototype n'a pas d'attribut _proto_, il == null. Chaque constructeur a un objet prototype, l'objet prototype contient un pointeur vers le constructeur et l'instance contient un pointeur vers l'objet prototype. Nous rendons l'objet prototype (1) égal à l'instance d'un autre objet prototype (2), A ce moment, l'objet prototype (2) contiendra un pointeur vers l'objet prototype (1), puis Laissez l'instance de l'objet prototype (2) égale l'objet prototype (3). Cette progression couche par couche forme une chaîne d'instances et de prototypes. C'est le concept de la chaîne prototype L'héritage prototype est un moyen d'héritage en js La chaîne de prototypes est la principale méthode pour implémenter l'héritage , L'idée de base est d'utiliser des prototypes pour laisser un type référence hériter des propriétés et méthodes d'un autre type référence , Héritage prototypique : et peuvent réaliser l'héritage. Cette façon d'implémenter l'héritage est appelée héritage prototypique Qu'est-ce que la Promesse ? Quel problème utilisons-nous Promise pour résoudre ? Nous savons tous que Promesse signifie promesse, une promesse qu'elle vous donnera un résultat après un certain temps. Promise est une solution de programmation asynchrone, qui est plus raisonnable et puissante que la et événement. Syntaxiquement parlant, promise est un objet à partir duquel des messages d'opérations asynchrones peuvent être obtenus 2. promise ; a trois états état d'attente, rempliétat de réussite, rejetéétat d'échec une fois l'état modifié, Cela ne changera plus. Une fois l'instance promise créée, elle sera exécutée immédiatement. 3. Deux caractéristiques de la Promesse1 Promesse L'état de l'objet n'est pas affecté par le monde extérieur 2. Une fois le statut de la Promesse modifié, il ne changera plus. Vous pouvez obtenir ce résultat à tout moment. Le statut est irréversible , 1) Ne peut pas être annuléPromesse, Une fois créée, elle sera exécutée immédiatement et ne pourra pas être annulée à mi-chemin 2) Si la fonction de rappel n'est pas définie, l'erreur générée en interne par Promesse ne sera pas reflétée à l'extérieur 3) lorsqu'il est en statut en attente (en attente), il est impossible de savoir à quelle étape en est la progression actuelle, si elle vient de commencer ou si elle est sur le point d'être terminé la promesse est utilisée pour résoudre deux problèmes : .promise peut prendre en charge plusieurs requêtes simultanées et obtenir des données dans des requêtes simultanées . 19. Veuillez décrire brièvement l'utilisation de la Async est la génération et promise est du sucre syntaxique, async est le de générateur * est remplacé par async, et yiled est remplacé par attendre Vous devez ajouter un async avant la fonction, et ajouter un mot-clé await avant la méthode de fonctionnement asynchrone, c'est-à-dire Attendez un instant puis continuez après l'exécution. Remarque : await ne peut être exécuté qu'en async. fonction, sinon une erreur sera signalée PromesseSi un résultat incorrect est renvoyé et qu'aucune gestion d'exception n'est effectuée, une erreur sera signalée, utilisez donc try..catchAttrapez simplement l'exception 20.. Que se passe-t-il dans le processus depuis la saisie de l'URL jusqu'à la fin du chargement et de l'affichage de la page d'une page ? est divisé en 4 étapes : 1 Lors de l'envoi d'une demande d'URL, que l'URL soit ou non l'URL d'une page Web. ou une page Web Pour chaque URL de ressource, le navigateur ouvrira un fil de discussion pour gérer la requête et lancera une requête DNS sur le serveur DNS distant. Cela permet au navigateur d'obtenir l'adresse IP correspondant à la requête. 2. Le navigateur et le serveur Web distant négocient via la négociation à trois voies TCP pour établir un TCP/IP connexion . La poignée de main comprend un message de synchronisation, un message de réponse de synchronisation et un message de réponse, ces trois messages sont transmis entre le navigateur et le serveur. Dans cette poignée de main, le client tente d'abord d'établir la communication, puis le serveur répond et accepte la demande du client, et enfin le client envoie un message indiquant que la demande a été acceptée. 3. Une fois la connexion TCP/IP établie, le navigateur enverra une requête HTTP GET au serveur distant via la connexion. Le serveur distant trouve la ressource et la renvoie avec une réponse HTTP 4 À ce stade, le serveur Web sert la ressource et le client commence à télécharger la ressource. . Qu'est-ce que le prétraitement CSS sans sass ? Pourquoi les utiliser Sass et moins les deux sont cssLe préprocesseur est une couche d'abstraction sur css C'est une syntaxe spéciale qui sera éventuellement compilée en css , <.>less est un langage de style dynamique qui donne au css les caractéristiques d'un langage dynamique, telles que : variables, héritage, imbriqué. Less peut être exécuté à la fois sur le client et sur le serveur (nécessite l'aide de node) La différence entre .call() et .apply() dans Js apply : Appelez une méthode d'un objet et remplacez celle actuelle par un autre objet objet. call : Appelez une méthode d'un objet, en remplaçant l'objet actuel par un autre objet. Comme le montre la définition, call et apply sont deux méthodes pour appeler un objet, en remplaçant l'objet actuel par un autre objet. La différence réside dans les paramètres passés. apply ne peut avoir que deux paramètres au maximum - un nouvel objet this et un tableau argArray. Si arg n'est pas un tableau, une erreur sera signalée . Identique aux Points : Les deux méthodes ont exactement le même effet. La fonction d'appeler et de postuler est d'emprunter les méthodes d'autres personnes pour appeler, tout comme appeler la vôtre La différence : Paramètres transmis. par la méthode Différent Pourquoi cela pose-t-il un problème inter-domaines/Veuillez décrire brièvement la politique de même origine La raison pour laquelle cross- un problème de domaine se produit : En mode de séparation front-end et back-end, les noms de domaine des front-end et back-end sont incohérents et des problèmes d'accès entre domaines se produiront. Pendant le processus de demande, si nous voulons récupérer les données, il s'agit généralement d'une requête post/get, donc... des problèmes inter-domaines surviennent Les problèmes inter-domaines proviennent La politique de même origine de JavaScript, c'est-à-dire uniquement si le protocole + le nom d'hôte + le numéro de port (le cas échéant) sont identiques, l'accès mutuel est autorisé. En d’autres termes, JavaScript peut uniquement accéder aux ressources de son propre domaine et les exploiter, mais ne peut pas accéder aux ressources d’autres domaines et les exploiter. La même politique d'origine est une politique de sécurité bien connue proposée par NetScape. La soi-disant même origine fait référence au même protocole, nom de domaine et port. Pour des raisons de sécurité, le navigateur autorise uniquement l'interaction d'interface sous ce nom de domaine. Les scripts clients provenant de différentes sources ne peuvent pas lire ou écrire les ressources de l'autre partie sans autorisation explicite. Veuillez proposer trois façons de réduire le temps de chargement des pages 1 Optimiser les images 2. Sélection du format d'image (GIF : fournit moins de couleurs et peut être utilisé dans des endroits où les exigences de couleur ne sont pas élevées) 3. Optimiser le CSS (compresser et fusionner les CSS, tels que margin-top, margin-left...) Ajouter après le URL Slash (comme www.campr.com/directory, il déterminera le type de fichier ou le répertoire de ce répertoire.) hébergement cdn indique le. hauteur et largeur (si le navigateur ne trouve pas ces deux paramètres, il doit calculer la taille lors du téléchargement de l'image. S'il y a beaucoup d'images, le navigateur doit constamment ajuster la page. Cela affecte non seulement la vitesse, mais également l'expérience de navigation. Lorsque le navigateur connaît les paramètres de hauteur et de largeur, même si l'image ne peut pas être affichée temporairement, il fera de la place à l'image sur la page et continuera à charger l'image. contenu ultérieur. Cela accélérera le temps de chargement et offrira une meilleure expérience de navigation. OK) 6 Réduire les requêtes http (fusionner des fichiers, fusionner des images) <.> Global ceci → pointe vers la Fenêtre ceci dans l'objet → pointe vers lui-même Ceci dans l'événement → pointe vers l'objet événement Qu'est-ce que jsonp et comment ça marche ? Pourquoi n'est-ce pas vrai ajax Jsonp est en fait une solution inter-domaines. JsLa demande de données inter-domaines n'est pas autorisée, mais la demande inter-domaine js pour le script js est possible . demandées dans une instruction js et effectuer un appel de méthode. Vous pouvez transmettre des données en tant que paramètres à la méthode. Vous pouvez obtenir les données. Cela résout les problèmes inter-domaines. jsonpPrincipe : (Création dynamique de balises de script, Fonction de rappel) Le navigateur autorise les requêtes inter-domaines via src de la balise de script dans la requête js. Vous pouvez ajouter le nom de la méthode de rappel au résultat de la requête et définir la méthode dans la page de requête pour obtenir. il. Données demandées dans tous les domaines. Pourquoi ce n'est pas du vrai ajax ? 1, ajax et jsonp dans la méthode d'appel" Ça a l'air très similaire et a le même objectif, qui est de demander une URL puis de traiter les données renvoyées par le serveur. Par conséquent, des frameworks tels que jquery et ext encapsulent jsonp comme une forme d'ajax 2, Mais ajax et jsonp sont des choses essentiellement différentes. Le cœur d'ajax est d'obtenir le contenu de cette page via XmlHttpRequest, tandis que le cœur de jsonp est d'ajouter dynamiquement la balise <script> pour appeler le script js fourni par le serveur. <span style="color:#FF0000;"></script> 3 Donc, en fait, la différence entre ajax et jsonp n'est pas de savoir s'il s'agit d'un inter-domaine. côté proxy, et jsonp lui-même n'exclut pas l'acquisition de données dans le même domaine. 4 De plus, jsonp est une méthode ou un protocole non obligatoire comme ajax, il ne nécessite pas nécessairement le format json pour transmettre des données, si vous le souhaitez. , vous pouvez modifier les caractères, mais cela n'est pas propice à ce que jsonp fournisse des services publics. Veuillez maîtriser 2 façons ou plus de supprimer les doublons des tableaux Utilisez indexof() lastindexof() et indexofLa même méthodeindexofmatch de la têtelastindexofmatch de la tail ensembleensemblestructureensembleN'accepte pas les données en double
filiter et l'indexof méthodes ensemble set et Array.from La méthode () array.from peut convertir la structure set en un tableau épissure et double boucle comprend la méthode Copie approfondie : affectation de pointeur et copie de contenu, Copie superficielle : affectation simple de pointeur Copie superficielle du tableau : S'il s'agit d'un tableau, vous pouvez utiliser certaines méthodes du tableau pour l'implémenter : slice(), concat() renvoie une copie des caractéristiques du nouveau tableau. Utilisez l'opérateur spread spread pour implémenter la copie profonde du tableau : JSON.parse(JSON.stringify()) n'est pas seulement applicable à tableaux mais aussi à l'objet. Les fonctions, non définies et les symboles ne peuvent pas être copiés. Pourquoi js est un langage faiblement typé L'implémentation d'un langage faiblement typé est comparée à un langage fortement typé. Dans un langage fortement typé, il existe des variables. de nombreux types, tels que int char float Boolean Parfois, une conversion forcée est nécessaire pour convertir différents types entre eux, tandis que jacascript n'a que un typevar, lors de l'attribution d'une valeur à une variable, le type sera automatiquement déterminé et converti, c'est donc un langage faiblement typé. Comment convertir moins en CSS en utilisant webstorm Généré automatiquement Quels sont les echarts les plus couramment utilisés Graphiques et combinaisons de graphiques Quelle est la différence entre une boucle For et une boucle de carte ? ForItère sur l'objet lui-même et hérite de propriétés énumérables, et aussi C'est-à-dire quels attributs de la chaîne prototype seront inclus Map la méthode ne détectera pas les tableaux vides, mapUn nouveau tableau sera renvoyé et n'affectera pas le tableau d'origine Veuillez écrire une classe simple et un héritage Il y a trois étapes pour créer un Type de classe : en utilisant la fonction et ce mots-clés Méthode du prototype Utiliser prototype et ceMots clés Utilisez le object.create() méthode pour construire Il existe six types d'héritage : Héritage prototypique Héritage de constructeur emprunté Héritage combiné Héritage prototypique Héritage parasitaire Héritage combiné parasite La différence entre synchrone et asynchrone/la différence entre bloquant et non bloquant Synchrone (bloquant) Asynchrone (non bloquant) Pour exemple : synchronisation, on travaille ensemble, c'est l'heure de manger, j'y vais je t'ai demandé de manger ensemble, alors je vais m'asseoir et attendre que tu termines ton travail avant d'aller manger ensemble Au travail, c'est l'heure de manger, je t'appellerai pour manger ensemble. Tu es très occupé, donc je mangerai seul d'abord. tu as fini Synchrone (bloquant) et asynchrone (non bloquant) ces deux-là se concentrent sur L'état du programme en attendant le résultat de l'appel Que sont le redessinage et la refusion Redistribution : Quandarbre de rendu Une partie ou la totalité de doit être reconstruite en raison de changements dans la taille, la disposition, le masquage, etc. des éléments . La redistribution doit être effectuée au moins une fois sur chaque page. La redistribution se produit lorsque la page est chargée pour la première fois. La redistribution se produira certainement à ce moment-là car il est nécessaire de créer un arbre de rendu Pendant la redistribution, le navigateur invalidera la partie affectée de l'arbre de rendu et reconstruira cette partie de l'arbre de rendu. Après avoir terminé la redistribution, le navigateur redessinera la partie affectée à l'écran. Quand arbre de rendu doit mettre à jour les attributs, et ces attributs n'affecte que l'apparence des éléments, pas Cela affectera la mise en page et s'appelle redessiner Qu'est-ce que http ? Quelles sont les caractéristiques http est appelé Hypertext Transfer Protocol, qui est le protocole réseau le plus utilisé sur Internet Caractéristiques : basé sur les requêtes - mode de réponse Économie sans état Aucune connexion HTTP La différence entre le protocole et HTTPS http est un protocole de transfert hypertexte, et les informations sont transmises en texte clair, https est sécurisé sslprotocole de transfert de décryptage http et httpsLa méthode de connexion est complètement différente, et le port est également différent, http est 80, https est 443 http La connexion est très simple, est apatride. Le protocole https est un protocole réseau construit par le ssl+http protocole qui peut effectuer une transmission cryptée et une authentification d'identité, plus sûr que le http protocole apply() reçoit deux paramètres, l'un est la portée dans laquelle la fonction s'exécute (this), l'autre est le tableau de paramètres. Le premier paramètre de la méthode est le même que la méthode apply(), mais les paramètres passés à la fonction doivent être listés.
nouveau arguments, utilisez resteSolution de paramètre
this de la fonction flèche pointe toujours vers le this de son contexte, La fonction flèche ne peut pas lier ceci, et capturera le ceci du contexte dans lequel il se trouve. >Valeur, comme siennecettevaleur Qu'est-ce qu'une mémoire js fuir? La fuite de mémoire fait référence à un morceau de mémoire alloué qui ne peut pas être utilisé ou recyclé jusqu'à la fin du processus du navigateur Méthodes pour libérer de la mémoire : attribuer la valeur à null Comment optimiser les fichiers et les ressources de votre site internet ? 1, fusion de fichiers (le but est de réduire les requêtes http) 2, Compression de fichiers (le but est de réduire directement la taille des téléchargements de fichiers) 3, utilisez les ressources d'hébergement cdn 4, utilisez le cache 5, gizp compressez vos fichiers js et css 6, optimisation des balises méta (titre, description, mots-clés), optimisation des balises de titre, optimisation alt 7. Backlinks, optimisation des liens externes du site Web Veuillez décrire brièvement l'exécution d'ajax processus et codes d'état HTTP courants 100 : Ce code d'état indique au client qu'il doit continuer à envoyer des requêtes. Cette réponse temporaire est utilisée pour informer le client. Une partie de la demande a été acceptée par le serveur, mais le client doit continuer à envoyer la partie restante de la demande. Si la demande est terminée, la réponse est ignorée et le serveur enverra un résultat final au client après l'envoi. la demande est terminée 200 : Il s'agit du code d'état http le plus courant, indiquant que le serveur a accepté avec succès la demande et renverra le résultat final demandé par le client 202 : Indique que le serveur a accepté la demande, mais ne l'a pas encore traitée, et il est toujours incertain si la demande sera finalement traitée 204 : Le serveur a traité avec succès la demande, mais n'a renvoyé aucun contenu d'entité et peut renvoyer de nouvelles méta-informations d'en-tête 301 : La page Web demandée par le client a été déplacée définitivement vers un nouvel emplacement. Lorsque le lien change, un code 301 est renvoyé pour informer le client du changement de lien. Le client enregistre le nouveau. lien et fait une requête vers le nouveau lien. Le résultat de la requête a été renvoyé 404 : La requête a échoué, la ressource demandée par le client n'a pas été trouvée ou n'existe pas 500 : Le serveur a rencontré une erreur inconnue, entraînant l'impossibilité de terminer la demande actuelle du client. 503 : Le serveur ne parvient pas à résoudre la requête en cours en raison d'une surcharge temporaire du serveur ou d'une maintenance Préchargement et La différence entre le chargement paresseux et quel est le moment approprié pour le préchargement ? Le préchargement signifie télécharger les ressources requises à l'avance avant le chargement de la page, puis l'appeler depuis le cache lors de son utilisation. ; Le chargement paresseux est un chargement retardé, qui attend que certaines conditions ou exigences soient remplies avant de charger les ressources correspondantes La principale différence entre les deux est que l'un se charge à l'avance et l'autre se charge lentement. voire pas du tout. Le chargement paresseux peut soulager dans une certaine mesure la pression sur le front-end du serveur, tandis que le préchargement augmentera la pression sur le front-end du serveur . JqueryQuels sont les sélecteurs 1. > Le sélecteur de base est le sélecteur le plus couramment utilisé et le plus simple dans jQuery. Il recherche les éléments DOM via l'identifiant, la classe et le nom de la balise de l'élément. 1, sélecteur d'ID #id 2 , class selector.class 3, élément de sélection d'élément 4, * 5, selector1, selector2,...,selectorN 2. Sélecteur hiérarchique Le sélecteur hiérarchique obtient des éléments spécifiques basés sur des relations hiérarchiques. 1, sélecteur descendant ;span> (remarque : le sélecteur descendant sélectionne tous les éléments sélectionnés spécifiés de l'élément parent, qu'il s'agisse d'un enfant ou d'un petit-enfant) 2, Enfant selector $("parent>child") éléments appartenant directement à l'élément parent) suivant avec la classe un 3. > 1>Sélecteur de filtre de base parmi tous les éléments 2>Sélecteur de filtre de contenu vides qui ne contiennent pas d'éléments enfants ou d'éléments de texte ( contenant l'élément ( ) contenant des éléments enfants ou des éléments de texte ( 3> Sélecteur de filtre de visibilité 4>Sélecteur de filtre d'attribut (renvoie une collection d'éléments) 5>Sélecteur de filtre d'attribut d'objet de formulaire (renvoie la collection d'éléments) Méthode Jquery de insertion de nœuds append() Ajouter du contenu à chaque élément correspondant appendTo() Ajoute tous les éléments correspondants à l'élément spécifié. En fait, l'utilisation de cette méthode inverse l'opération $(A).append(B) normale pour ajouter A à B prepend() Préparer le contenu à l'intérieur de chaque élément correspondant prependTo() Préparer tous les éléments correspondants dans l'élément spécifié. En fait, l'utilisation de cette méthode inverse l'opération conventionnelle $(A).prepend(B), c'est-à-dire qu'au lieu d'ajouter B à A, A est ajouté à B after() Insérer du contenu après chaque élément correspondant insertAfter() Insérer tous les éléments correspondants derrière l'élément spécifié. En fait, l'utilisation de cette méthode inverse l'opération conventionnelle $(A).after(B), c'est-à-dire qu'au lieu d'insérer B après A, A est inséré après B before() Insérer du contenu avant chaque élément correspondant insertBefore() Insère tous les éléments correspondants devant l'élément spécifié. En fait, utiliser cette méthode inverse l'opération conventionnelle $(A).before(B), c'est-à-dire qu'au lieu d'insérer B devant A, insérez A devant B La différence entre la limitation de fonction et l'anti-shake de fonction dans Js La limitation de fonction signifie que la méthode js n'est exécutée qu'une seule fois dans un certain délai. période de temps. La fonction anti-shake signifie que lorsqu'elle est déclenchée fréquemment, le code ne sera exécuté qu'une seule fois s'il y a suffisamment de temps d'inactivité La fonction de limitation est la instruction Une variable est utilisée comme indicateur pour enregistrer si le code actuel est en cours d'exécution, s'il est en cours d'exécution, annulez l'exécution de la méthode et retournez s'il est inactif. exécution de la méthode normalement La fonction anti-shake est qui nécessite un retardateur pour aider à la mise en œuvre et retarde l'exécution du code qui doit être exécuté. Si la méthode est déclenchée plusieurs fois, utilisez. le dernier code d'exécution retardé enregistré avec cleartimeoutEffacer et recommencer. Si le minuteur est terminé et qu'il n'y a aucun moyen d'accéder au déclencheur, exécutez le code Get est différent de post Get consiste à obtenir des données du serveur, post consiste à envoyer des données au serveur sur le client, get soumet les données via url, les données peuvent être vues dans la méthode url, post, les données sont soumises dans en-tête HTML Problèmes de sécurité ObtenirLes données soumises ne peuvent avoir que jusqu'à 1024 octets, post Aucune restriction Qu'est-ce qu'une attaque CSRF Csrf (falsification de requêtes intersites) Une fois que l'utilisateur s'est connecté au site Web cible, l'attaquant incite l'utilisateur à visiter une page d'attaque, utilise la cible la confiance du site Web dans l'utilisateur et utilise l'identité de l'utilisateur pour attaquer la page afin de lancer une demande de fausse opération d'utilisateur vers le site Web cible afin d'atteindre l'objectif de l'attaque Écrire une profonde copier en Js Quand utiliser la copie profonde/copie superficielle Peu importe sa profondeur, c'est nécessaire. Lorsqu'une copie profonde se produit, cela indique généralement qu'il existe une relation d'agrégation. Lorsqu'une copie superficielle se produit, cela indique généralement qu'il existe une relation de connaissance Par exemple Exemple simple : lorsque. implémentant un modèle de combinaison Modèle composite , la copie profonde est généralement implémentée lors de l'implémentation d'un modèle d'observateur Modèle d'observateur. , vous devez implémenter une copie superficielle 1.Vue Quel est le cœur de Vue est un ensemble de développement incrémentiel ascendant progressif pour la création d'interfaces utilisateur MVVM framework, vue Le noyau se concentre uniquement sur le couche de vue, Idée de base : Basé sur les données (le contenu de la vue change à mesure que les données changent) Componentisation (peut augmenter la réutilisabilité, la maintenabilité, la testabilité du code, améliorer l'efficacité du développement, faciliter la réutilisation et refléter une cohésion élevée et un faible couplage) 2. compréhension de vue Vue est un ensemble de méthodes progressives pour créer des interfaces utilisateur Le MVVM framework est développé progressivement de bas en haut. Le noyau est de se concentrer sur la couche de vue, Le noyau de vue<.> est afin de résoudre le problème de la liaison de données, afin de développer de grandes applications d'une seule page et la composantisation, donc le cœur de vue L'idée est basée sur les données et composée de composants. Ici, nous parlons également de l'idée MVVM. L'idée MVVM est . Modèle Vue vm est le pont reliant v et m , lorsque les données de la couche modèle sont modifiées, la couche VM la détectera et notifiera la couche de vue pour apporter les modifications correspondantes 3. Veuillez décrire brièvement le flux de données unidirectionnel de Vue La mise à jour du parent prop descendra vers l'enfant composant, chaque fois que le composant parent est mis à jour, tous les prop du composant enfant seront actualisés à la dernière valeur les données sont transmis du composant parent au composant enfant, et ne peut être lié que dans une seule direction. Il est déterminé que les données transmises par le composant parent ne peuvent pas être directement modifiées à l'intérieur du composant enfant (vous pouvez utiliser data et calculés pour résoudre ce problème) 4 Quels sont les modificateurs couramment utilisés dans Vue Modificateurs : .lazy Déclenché après changements, la valeur ne changera que lorsque le curseur quittera le entrée zone de saisie .number Convertissez la chaîne de sortie en numéro tapez .trim Filtre automatiquement les entrées de l'utilisateur Les espaces de début et de fin modificateur d'événement : .stop empêche les événements de clic de bouillonner, équivalent à event.stopPropagation().prevent en natif js Empêcher l'exécution de comportements prédéfinis équivaut à event.preventDefault().capture Javascript
xhr.open
3. Comment juger si une donnée est NaN
*****16 Veuillez décrire brièvement l'héritage prototype/chaîne de prototypes/(Prototype)****.
1
. Bon sang de rappel, le code est difficile à maintenir, souvent la première fonction La sortie est l'entrée de la deuxième fonction
jQueryConnaissances connexes
ES6 et l'opérateur de propagation
La différence entre le prototype. et héritage, prototype, appel et application d'héritage (premier Les deux paramètres sont les mêmes, quelle est la différence avec le second)
Description : fait correspondre un élément en fonction de l'identifiant donné, renvoie un seul élément (Remarque : Dans la page web, le nom de l'identifiant ne peut pas être répété)
Exemple : $("#test") sélectionne l'élément avec l'identifiant de test
Description : faire correspondre les éléments en fonction du nom de classe donné et renvoyer la collection d'éléments
Exemple : $( ".test") Sélectionnez tous les éléments avec le test de classe
Description : Faites correspondre les éléments en fonction du étant donné le nom de l'élément, renvoie l'ensemble d'éléments
Exemple : $("p") sélectionne tous les éléments
Description : Faire correspondre tous les éléments et renvoyer l'ensemble d'éléments
Exemple : $("*") sélectionne tous les éléments
Description : Fusionner les éléments correspondant à chaque sélecteur et les renvoyer ensemble, et renvoyer l'élément fusionné set
Exemple : $("p,span,p.myClass") sélectionne l'ensemble d'éléments , avec la classe myClass 🎜>
Exemple : $("p span") sélectionne tous les éléments dans
Exemple : $("p>span") sélectionne tous les éléments sous l'élément
3, sélecteur frère $("prev+next")
Description : Sélectionnez l'élément suivant immédiatement après que l'élément précédent renvoie l'ensemble d'éléments
Exemple : $(".one+p") sélectionne l'ensemble d'éléments frères
4, sélecteur de frères et sœurs $("prev~siblings")
Description : Sélectionnez tous les éléments frères et sœurs après l'élément précédent et renvoyez l'ensemble d'éléments
Exemple : $("#two~p") sélectionne l'ensemble de tous les éléments frères et sœurs après l'élément portant l'identifiant deux
1, :first
Description : Sélectionnez le premier Un élément renvoie un seul élément
Exemple : $("p:first") sélectionne le premier élément
, :last
Description : Sélectionnez le dernier élément et renvoie un seul élément
Exemple : sélection $("p:last") Le dernier élément
3, :not(selector)
Description : Supprimez tous les éléments avec Étant donné les éléments correspondants par le sélecteur, renvoie l'ensemble d'éléments
Exemple : $("input:not(.myClass)") sélectionne l'élément dont la classe is not myClass
4, :even
Description : Sélectionnez tous les éléments dont l'index est un nombre pair. L'index commence à 0 et renvoie l'ensemble d'éléments .
5 , :odd
Description : Sélectionnez tous les éléments dont l'index est un nombre impair L'index commence à 0 et renvoie l'ensemble d'éléments .
6, :eq(index)
Description : Sélectionnez l'élément dont l'index est égal à index L'index commence à 0 et renvoie un seul élément.
7 , :gt(index)
Description : Sélectionnez les éléments dont l'index est supérieur à index L'index part de 0 et renvoie le. element set
8, : lt(index)
Description : Sélectionnez les éléments dont l'index est inférieur à index L'index commence à partir de 0 et. renvoie l'ensemble d'éléments
9, :focus
Description : Sélectionnez l'élément actuellement ciblé
1, :contains(text)
Description : Sélectionnez des éléments avec un contenu textuel sous forme de texte et renvoie la collection d'éléments
Exemple : $(" p:contains('I')") Sélectionnez les éléments contenant le texte "I"
2, :empty
Description : Sélectionnez les éléments non vides qui contiennent des éléments enfants ou des éléments de texte, renvoyez la collection d'éléments
Exemple : $("p :empty") sélectionne les éléments
3, :has (sélecteur)
Description : Sélectionnez les éléments contenant les éléments correspondant à l'élément sélecteur, renvoie la collection d'éléments
Exemple : $("p:has(p)" ) sélectionne l'élément
4, : parent
Description : Sélectionnez des éléments contenant des éléments enfants ou du texte et renvoyez une collection d'éléments
Exemple : $("p:parent") sélectionne des éléments
1 , :hidden
Description : Sélectionnez tous les éléments invisibles et renvoyez l'ensemble d'éléments
2, :visible
Description : Sélectionnez tous les éléments visibles et renvoyez la collection d'éléments
1, [attribut]
Exemple : $("p[id]") sélectionne l'élément p avec l'attribut id
2, [attribute=value]
Exemple : $("input[name=text]") sélectionne l'élément d'entrée avec l'attribut name égal à text
3, [attribute!=value]
Exemple : $("input[name!=text]") Sélectionnez les éléments d'entrée dont l'attribut name n'est pas égal au texte
4, [attribut ^= value]
Exemple : $("input[name^=text]") Sélectionnez l'élément d'entrée dont l'attribut name commence par text
5 , [attribute$=value]
Exemple : $("input[name$=text]") sélectionne l'élément d'entrée dont l'attribut name se termine par text
6, [attribute*=value]
Exemple : $("input[name*=text]") Sélectionnez l'élément d'entrée
7, [attribute~=value]
Exemple : $("input[class~=text]") sélectionne l'attribut de classe séparé par espaces Éléments d'entrée avec du texte dans la valeur
8, [attribute1][attribute2][attributeN]
Description : Combinez plusieurs attributs pour filtrer sélections Appareil
1, : activé
Description : Sélectionnez tous les éléments disponibles
2, :disabled
Description : Sélectionnez tous les éléments indisponibles Éléments
3, :checked
Description : Sélectionnez tous les éléments sélectionnés (cases radio, cases à cocher)
Exemple : $("input:checked") sélectionne tous les éléments sélectionnés
4, :selected
Description : Sélectionner tous les éléments d'option sélectionnés (liste déroulante)
Exemple : $("select option:selected") Sélectionnez tous les éléments d'option sélectionnésLié à Vue
🎜>Utilisez le mode de capture d'événement lors de l'ajout d'un écouteur d'événement, c'est-à-dire celui qui a le le modificateur d'événement le déclenchera en premier
.selfne déclenchera que les événements dans sa propre portée, à l'exclusion des éléments enfants
.onceExécuter une seule fois
Modificateur de clavier : .enter Touche Entrée .tab Touche Tab .escTouche Retour .space Barre d'espace .upTouche Haut .down Flèche vers le bas .leftConstruire à gauche .rightFlèche droite Système modificateurs : .ctrl .alt .shift .meta 5.v-text et { {}} et v-html {{}} analyse les données en texte brut et ne peut pas afficher le résultathtml v-html peut restituer la sortiehtml v-text Analyse les données en texte brut et ne peut pas afficher le vrai html La différence avec les accolades est que les doubles accolades ne sont pas affichées lorsque la page. est chargé. v-text Commande : Fonction : Manipuler le contenu du texte brut dans les éléments de la page Web. {{}} est une autre façon d'écrire v-text et {{}}Différence : v-text et {{ }} est équivalent, {{}} est appelé interpolation de modèle, v-text Instructions d'appel. Une différence est que lors du rendu d'un grand nombre de données, des accolades peuvent s'afficher, communément appelées écran clignotant : 6. V-on peut-il lier plusieurs méthodes Oui Si vous liez plusieurs événements, vous pouvez utiliser des paires clé-valeur Type d'événement : nom de l'événement Si la liaison est composée de plusieurs événements identiques, séparez-les simplement par des virgules 7. Fonction clé de boucle Vue CléL'existence de la valeur garantit l'unicité, VueUne fois exécuté , le nœud sera vérifié. S'il n'y a pas de valeur key, alors vue<.> Vérifiez qu'il y a un nœud dom ici, le contenu sera effacé et une nouvelle valeur sera attribuée, s'il y a un key existe, alors les nouveaux et anciens nœuds seront comparés, en comparant les deux key Qu'elles soient identiques, échangez les positions ou supprimez-les . Les attributs calculés sont utilisés pour décrire de manière déclarative qu'une valeur dépend d'autres valeurs. Lorsque la valeur dont elle dépend change, le DOM est mis à jour Lors de la liaison de données à une propriété calculée dans un modèle, vue sera mise à jour lorsque l'une des valeurs dont elle dépend entraîne une modification de la propriété calculéeDOM Chaque propriété calculée comprend un getter et un setter, getter est déclenché lors de la lecture, et setter est déclenché lors de la modification 9. Avantages et inconvénients de Vue monopage Page uniquespa Avantages : séparation front-end et back-end Bonne expérience utilisateur Un mot Rapide Les modifications de contenu ne nécessitent pas de recharger la page entière Inconvénients : Pas bon pour seo , Le temps de chargement initial est long (le navigateur doit charger html css js au début, et tout le contenu de la page est inclus dans la page principale) , la complexité de la page a augmenté et la navigation n'est pas disponible 10. Qu'est-ce que Vuex ? Comment utiliser ? Utiliser dans ce scénario Vuex est un outil de gestion d'état développé spécifiquement pour le mode des applications vue.js, par la création d'un stockage de données centralisé facilite l'accès à tous les composants du programme. En termes simples, vuex est vue L'outil de gestion d'état vue . 🎜>Vuex possède cinq propriétés État est l'emplacement de stockage de la source de données, correspondant aux données générales de l'objet vue, état est réactif. Lorsque les données dans état changent, les composants correspondant à ces données changent également Appelez les avec this.$store.state.xxx Équivalent au propriétés calculées de store, en filtrant principalement les données dans state, en utilisant this.$ store.getters. xxxAppel Mutations Les méthodes de traitement de la logique des données sont toutes placées dans mutations , lorsque l'événement déclencheur veut modifier les données état, utilisez mutations, utilisez this.$store.commit est appelé, ajoutez un paramètre à cette méthode, qui est la charge utile de mutation ( charge utile) Actions Exploiter les données de manière asynchrone, mais par mutation Utiliser this.$store.dispatch pour déclencher des actions prend également en charge la charge utile scénarios d'utilisation : Statut entre les composants , statut de connexion, ajouter au panier, lecture de musique VuexProcessus d'utilisation : Télécharger vuex crée un store et index.js présente et vuex, Utiliser vuex pour exporter l'objet instance dans Introduit dans le fichier .vue et utilisé dans 11. Mode saut d'itinéraire dans Vue (déclaratif/programmatique) Il existe deux types de sauts d'itinéraire dans Vue Utiliser la méthode de saut est appelée navigation programmatique ceci .$router.push() L'utilisation de pour sauter est appelée déclarative router-view sortie de routage, l'emplacement où le modèle de routage est affiché attribut dans le routage ? dans routeur-lien Naviguez à l'itinéraire correspondant en utilisant 1. en-tête 2. jq pour fournir jsonp3. http-proxy-middleware (Configurer le middleware du serveur proxy) 13. Veuillez décrire brièvement le cycle de vie de Vue vue vue Le processus depuis la création d'une instance jusqu'à sa destruction. Pendant cette période, il y aura 8 fonctions hook appelées. beforeCreate créé beforeMount monté (création terminée), beforeUpdate (mise à jour démarrée) mis à jour (mise à jour terminée), beforeDestroy (destruction commencée) détruit(destroy terminé) 14 Le rôle du cycle de vie de Vue donne aux utilisateurs la possibilité de s'ajouter eux-mêmes. à différentes étapes Opportunités pour le code 15 Le rendu DOM est terminé dans cette étape du cycle de vie Le rendu DOM. se fait en montéIl a été complété dans le cycle Mise en œuvre du routage Vue Le routage front-end est mis à jour Afficher mais ne demande pas la page, utilise le point d'ancrage pour terminer le changement, la page ne sera pas actualisée Le site officiel recommande d'utiliser vue -router.js pour introduire le module de routage définir composants de routage Définir des itinéraires, utiliser composant pour les composants de mappage d'itinéraire, utiliser nom pour accéder à l'itinéraire correspondant Créez une instance de routeur et passez dans le routes configuration Créer et monter l'instance racine en utilisant router-linkDéfinir le saut d'itinéraire 17. historique, parlez-en brièvement Hash La barre d'adresse du mode a #, historique ne l'est pas, historique Actualiser en mode, 404 apparaîtra et une configuration en arrière-plan est requise en utilisant JavaScript Pour attribuer une valeur à loaction.hash , modifiez le Le hash de l'URL Vous pouvez utiliser le hashchange événement pour surveiller les changements dans la valeur de hachage HTML5 fournit API d'historique pour implémenter les modifications apportées à l' URL . Les API les plus importantes sont les deux suivantes : history.pushState() et history.repalceState( ) . Ces deux API peuvent exploiter l'historique du navigateur sans rafraîchir. La seule différence est que le premier ajoute un nouveau document historique, tandis que le second remplace directement le document historique actuel. 18. Deux façons de transmettre des paramètres dans le routage Vue, les paramètres et les méthodes de requête et leurs différences Le routage dynamique peut également être appelé paramètres de routage signifie rendre différents contenus dans le même composant selon différents choix Utilisation : query est introduit avec path, et params est introduit avec name introduit , et les paramètres reçus par sont similaires, à savoir this.$route.query.name et this.$route.params.name url s'affiche sur :params similaire à post, query est similaire à get, qui est une sécurité problème, params est relativement plus sûr à transmettre par valeur query transmet le paramètre via url. et actualisez la page. Toujours là, paramsActualisez la page et c'est parti 19. 🎜> Reliure unidirectionnelle Doubles bretelles {{}} html Liaison de chaîne interne bind htmlliaison d'attribut Reliure bidirectionnellev-model Reliure unique v-once dépend du v-model Vue.componnet ("Nom du composant"{Objet modèle Contenu de la construction Garde globale : avantChaque(à,de, suivant) et aprèsEach (à,de) avantEntrée /update/ 🎜>Comment configurer le routage dynamique dans Vue ? Quels sont les moyens ? Comment récupérer les données transmises ? Le routage dynamique comprend la requête prramsDeux façons de transmettre des paramètres query est introduit avec path, et params est introduit avec name est introduit, query utilise this.$route.query.name pour recevoir les paramètres paramsUtilisez this.$route.params.name pour recevoir des paramètres 23. Quels sont les composants communs dans Elementui ? Veuillez décrire brièvement ceux que vous utilisez souvent et quels sont leurs attributs ? ConteneurConteneur de mise en page Dropdown Menu déroulant Éléments déroulants Tableau Tableau Onglets Onglet Formulaire Formulaire Pagination Pagination Message Invite de message 24. Comment personnaliser les instructions dans Vue-cli 25 .Quelles sont les instructions dans Vue v-for : tableaux de boucles, objets, chaînes, nombres v -on : Lier l'écouteur d'événement v-bind : Lier dynamiquement un ou plusieurs attributs v-model : Créez une liaison bidirectionnelle sur des contrôles ou des composants de formulaire v-if v-else v-else-if Rendu conditionnel v-show Changer l'affichage v de l'élément -html Mettre à jour le innerhtml v-text Mettre à jour le textcontent de l'élément v-pre Ignorer le processus de compilation de cet élément et sous-éléments v-clock Cette directive reste sur l'élément jusqu'à ce que l'instance associée termine la compilation v-once Rend une seule fois 26. Comment Vue définit un filtre 过滤器本质就是一个有参数有返回值的方法
使用方法: 过滤器高级用法:可以指定参数,告诉过滤器按照参数进行数据的过滤 27.对vue 中keep-alive的理解 概念:keep-alive是vue的内置组件,当它动态包裹组件时,会缓存不活动的组件实例,它自身不会渲染成一个DOM元素也不会出现在父组件链中 作用:在组件切换过程中将状态保留在内存中,防止重复渲染DOM,减少加载时间以及性能消耗,提高用户体验。 生命周期函数:Activated在keep-alive组件激活时调用,deactivated在keep-alive组件停用时调用 28.如何让组件中的css在当前组件生效 在styled中加上scoped 29.Vue生命周期一共几个阶段 创建 加载 更新 销毁 Beforecreate创建前 Created 创建后 Beforemount 加载前 Mounted 加载后 Beforeupdate 更新前 Updated 更新后 Beforedestroy 销毁前 Destroyed 销毁后 页面第一次加载会触发 beforecreate created beforemount mounted DOM渲染在mounted周期中就已经完成 30.Mvvm与mvc的区别 Mvc模型视图控制器,视图是可以直接访问模型,所以,视图里面会包含模型信息,mvc关注的是模型不变,所以,在mvc中,模型不依赖视图,但是视图依赖模型 Mvvm 模型 视图 和vm vm是作为模型和视图的桥梁,当模型层数据改变,vm会检测到并通知视图层进行相应的修改 31. Pourquoi les données du composant Vue sont-elles une fonction Data est une fonction ? Chaque instance de composant a sa propre portée. Chaque instance est indépendante les unes des autres et ne s'affectera pas S'il s'agit d'un type de référence (objet), lorsque plusieurs composants partagent les mêmes données Lors de la source, si une donnée change, toutes les données du composant changeront, utilisez donc la fonction pour renvoyer une copie de l'objet via return (renvoie une nouvelle donnée), donc que chaque instance Ils ont leur propre portée et ne s'affectent pas les uns les autres. 32. Le principe de la liaison bidirectionnelle Vue VueLa liaison bidirectionnelle est la suivante : mise à jour des modifications des données. la vue, la vue Modifier les données de mise à jour Vuela liaison bidirectionnelle des données est obtenue grâce au détournement de données et au mode observateur. Détournement de données, object.defineproperty Son objectif est le suivant : lors de l'attribution d'une valeur à une propriété, le programme peut la détecter. et contrôlez-le Changer la valeur de l'attribut Mode observateur Lorsque l'attribut change, l'endroit où les données sont utilisées change également 33. Comment transmettre les valeurs des composants dans Vue Forward : Passer du parent à l'enfant Le composant parent lie les données à transmettre l'attribut et l'envoie au composant enfant Via Inverse : Zi Chuanfu émettre (nom de l'événement personnalisé, données à envoyer), le composant parent définit un événement d'écoute à recevoir, puis obtient les données Brother : eventbus Bus événementiel centralvia Vuex 34. Le principe du Bootstrap Le principe de mise en œuvre du système de grille est de définir la taille du conteneur et de le diviser également en 12 parties, (24 parties ou 32 parties), puis ajustez les marges intérieures et extérieures, combinées aux requêtes multimédias, il devient un puissant système de grille réactif. Par exemple row col-xs-436. projets 37. Veuillez décrire brièvement le créneau Il peut être grossièrement divisé en ces points. Tout d'abord, quel contenu peut être placé dans le. emplacement (emplacement) ? Où le mettre ? Qu'est-ce que ça fait ? Vous pouvez placer n'importe quel contenu et l'utiliser dans des composants enfants pour afficher normalement les données du modèle de composant enfant dans le composant parent. Les emplacements nommés et les emplacements anonymes, les emplacements de portée, pour parler franchement, sont des attributs du composant, qui peuvent être utilisés dans les éléments du composant, Vous pouvez utiliser slot-scope pour obtenir des données des composants enfants dans le composant parent38. Regardez, veuillez donner une brève description Watch est utilisé pour surveiller le changement d'une valeur et appeler la méthode qui doit être exécutée en raison du changement 39.Vant Ui Veuillez décrire brièvement Terminal mobile léger et fiable Vue Bibliothèque de composants40 .La différence entre les propriétés calculées et les montres Montre calculée La différence est calculée par la fonction de cache Lorsque des données non pertinentes changent, elles ne seront pas recalculées et la valeur dans le cache sera utilisée directement. Les attributs calculés sont utilisés pour décrire de manière déclarative qu'une valeur dépend d'autres valeurs. Lorsque la valeur dépendante ou la variable change, l'attribut calculé change également, . Watch surveille les variables définies dans data Lorsque la variable change, watch. 41. Qu'est-ce que le framework mvvm ? Quelle est la différence entre celui-ci et les autres frameworks (jquery) ? Quels scénarios sont adaptés ? La différence entre Mvvm et les autres frameworks est que vuepilotée par les données pass Data est utilisé pour afficher des vues au lieu d'opérations de nœuds Convient aux scénarios avec de nombreuses opérations de données 42. La raison pourquoi le premier écran de Vue se charge lentement, comment le résoudre, comment détecter le temps d'écran blanc, comment résoudre le problème de l'écran blanc La raison pour laquelle le premier écran se charge lentement : Premier chargement La page contient de nombreuses données de composants qui doivent être rendues Solution : 1.Chargement paresseux de l'itinéraire composant : ()=>import("adresse de routage") 2.uiLe framework est chargé à la demande 3.gzipCompression Écran blanc Détection du temps : ? ? ? ? Résoudre le problème de l'écran blanc : ①Utilisez v-textdonnées de rendu ②Utilisez la syntaxe {{}} pour restituer les données, mais utilisez également v-cloak Directive (utilisée pour rester sur l'élément jusqu'à la fin de l'instance associée pour compilation), où doit être placé v-cloak, v - la cape n'a pas besoin d'être ajoutée à chaque tag, il suffit de l'ajouter sur le tag monté par el 43. Dans le processus de double liaison de données Vue, comment informer l'autre côté du changement lorsque les données changent ? Détournement de données et mode observateur Vuela liaison bidirectionnelle des données est mise en œuvre via le détournement de données et le mode observateur, data Hijack, object.defineproperty Son objectif est le suivant : lors de l'attribution d'une valeur à une propriété, le programme peut la détecter, contrôler la plage effective de la valeur de la propriété et modifier les valeurs d'autres propriétés Le but du modèle d'observateur est que lorsque les propriétés changent, l'endroit où les données sont utilisées change également 44.Processus Vuex Dans le composant vue, déclenchez des actions 2.Appelez ensuite l'encapsulé axios en action Demande, réception de données de manière asynchrone, commit soumis à mutationsMutations Changer l'état dans état et attribuer la valeur obtenue à partir de à état46. Comment soumettre une action à une mutation dans VuexAction reçoit une fonction avec des instances store qui ont les mêmes méthodes et propriétés que les objets context . Vous pouvez appeler context.commit pour soumettre une mutation, ou obtenircontext .state et context.getters >state et getters47. La différence entre Route et routeur1. Routeur est un objet de VueRouter Vue.use(VueRouter) VueRouter Le constructeur obtient un objet instance de router. Cet objet est un objet global. Il contient toutes les routes et de nombreux objets et attributs clés. 2.route est un objet de routage de saut. Chaque itinéraire aura un objet route. objet local qui peut obtenir le nom, chemin, paramètres, requête Quelle est la propriété d'État de vuex. ? État est l'endroit où la source de données est stockée sont réactives Oui, si les données en changent, le composant correspondant à ces données changera également L' État transmet le mapstate à l'état global et les getters sont mappés aux propriétés calculées du composant actuel 50. Quelle est la propriété Getter de vuex ? Getter peut effectuer des opérations de calcul sur état, qui est le magasin Les propriétés calculées de Getter peuvent être réutilisées entre plusieurs composants Si un état est uniquement dans Lorsqu'ils sont utilisés dans un composant, les getters 51. Quelle est la fonctionnalité Mutation de vuex ? La seule façon de changer le statut dans la magasin vuex est de soumettre une mutation , oui Modifier le statut dans store dans la fonction de rappel 52 Quelles sont les fonctionnalités d'actions de vuex ? L' Action est similaire à la mutation, sauf que action Ce qui est soumis est une mutation, qui n'est pas un changement d'état direct. Elle peut inclure toute opération asynchrone Avantages de. vuex Avantages : Résoudre la communication des composants non parent-enfant, réduire le nombre de requêtes ajax, certaines peuvent être obtenues directement de état dans 🎜> Inconvénients : Actualisez le navigateur, état dans vuex Il reviendra à l'état initial. La solution est vuex-along, qui doit être implémentée avec des attributs calculés et sessionstorage 55.Vue Routage Lazy Load (chargement des itinéraires à la demande) 56.v-pour et priorité v-if Tout d'abord, n'utilisez pas v-if et v-for sur le même élément. Raison : v-for a priorité sur v-if Si vous en avez besoin. Parcourez l'ensemble du tableau à chaque fois, cela affectera la vitesse, surtout lorsque cela est nécessaire lors du rendu d'une petite partie. v-for a une priorité plus élevée que v-if récupérer VS ajax VS axios Traditionnel Ajax fait référence à XMLHttpRequest (XHR ) , est la première technologie d'envoi de requêtes backend, appartenant au js d'origine, et le noyau utilise XMLHttpRequest Objet, s'il existe une relation de séquence entre plusieurs requêtes, un enfer de rappel se produira. JQuery ajax est une encapsulation de XHR axios est un package basé sur Promise , qui est essentiellement un package du XHR natif, sauf qu'il s'agit d'un Promesse La version d'implémentation de est conforme à la dernière spécification ES, fetch n'est pas Encapsulation supplémentaire d'ajax, mais natif js, sans utiliser le XMLHttpRequest objet. Traitement des événements React --- modifiez-le pour pointer vers la méthode1 : Lier sur place via la méthode bind, modifiant ainsi ce pointe vers la voie 2 : En créant un fonction flèche manière 3 : dans constructeur méthode4 : Changez l'écriture des appels d'événements sous la forme de fonctions fléchées React provient de facebook, react est un utilisé pour créer des interfaces utilisateur jsbibliothèque
Conception déclarative : react adopte la déclaration de paradigme. Les développeurs n'ont qu'à déclarer le contenu d'affichage, et react le complétera automatiquement<.> : réagissez par association Simulation du dom (c'est-à-dire du dom virtuel), minimisant l'interaction avec le dom : réagir peut fonctionner avec des bibliothèques connues ou le le cadre fonctionne bien Composants : Construire des composants via react, laissez Le code est plus facile à réutiliser et peut être bien appliqué dans le développement de projets à grande échelle. Les fonctions de la page sont divisées en petits modules Chaque petit module est un composant Flux de données unidirectionnel : réagir est un flux de données unidirectionnel, les données transitent par props est transmis du nœud parent au nœud enfant. Si l'un des props change, réagit sera restitué à tous les nœuds enfants Transfert de données entre les composants de réaction Transfert de valeur en avant se fait à l'aide de props Transfert de valeur inversé à l'aide de fonctions pour transmettre des valeurs Passer des fonctions via des appels d'événements Transfert de valeur fraternelle Utilisez pubsub-js Utilisez pubsub.publish(nom de l'événement, données) lancer des données Utilisez pubsub.subscribe(événement écouté, ()= ){}) Recevoir des données transmettre à travers les composants Utiliser contexte utiliser context Pour transmettre des valeurs entre les composants, vous devez utiliser la méthode createContext(). a deux objets fournisseur Producteur Consommateur Consommateur La différence entre Vue et réagir Mêmes points : Les deux prennent en charge le rendu du serveur Les deux ont un dom virtuel, le développement de composants, le transfert de données de composants parent-enfant via accessoires paramètres, tous implémentés webcomponentSpécification sont toutes des vues basées sur les données Les deux ont une gestion d'état, react aredux, vue avuex prend en charge toutes les solutions natives'réagirOuiréagir native vueOuiweex Différences : react est strictement réservé à mvccouche vue, vue est mvvmmode virtueldom est différent, vue suivra les dépendances de chaque composant, il n'est pas nécessaire de restituer l'intégralité de l'arborescence des composants dom, contrairement à react, lorsque l'état de l'application est modifié, tous les composants seront restitués. Rendu, donc react utilise la fonction de hook de cycle de vie shouldcomponentupdate pour contrôler Les composants sont écrits différemment , react est jsx et le style en ligne consiste à écrire tout le html et css dans js , vue est html, css , js dans le même fichier la liaison des données est différente, vue réalise une liaison de données bidirectionnelle, reactle flux de données est unidirectionnel dans Dans react, l'objet state doit utiliser la méthode setstate pour mettre à jour l'état, en vue, l'objet state n'est pas nécessaire, les données sont fournies par le dataattribut dans vueGestion dans l'objet Veuillez décrire brièvement l'attribut virtuel algorithme dom et diff VirtuelDOM est également communément appelé nœud virtuel, qui est objetjs 🎜> les objets simulent des nœuds dans DOM, puis les restituent en réel DOM via le nœud de méthodes de rendu spécifiques. DOM, ou un grand nombre de redessins et redistributions de pages algorithme : décomposez l'arborescence selon les niveaux, comparez uniquement les éléments du même niveau et ajoutez une valeur clé unique à chaque unité de la structure de liste pour faciliter la comparaison Composable, réutilisable, maintenable, testable React Après avoir appelé setstate, react fusionnera l'objet paramètre entrant et l'état actuel du composant pour déclencher le processus de réconciliation, Pendant le processus de réconciliation, react construira l'arborescence des éléments react pour restituer l'intégralité du basé sur la nouvelle interface d'état >UI, après avoir obtenu l'arborescence des éléments, react calculera automatiquement la différence entre l'ancien et le nouveau nœuds, et minimiser et restituer l'interface en fonction de la différence réagir Fonction de cycle de vie <.>componentWillMount Avant le rendu du composant, appelez componentDidMount Après le premier rendu, appelez composantWillReceiveProps Après la réception du composant Un nouveau props est appelé lors de l'appel de shouldComponentUpdate à déterminer si le composant est mis à jour html componentWillupdate Le composant est sur le point d'être mis à jourhtml Appelé lorsque >Appel immédiatement après la fin de la mise à jour du composant componentWillUnmount Appel avant la suppression du composant ******Pourquoi le virtuel js et Un cache est ajouté au milieu du vrai dom , et l'algorithme dom diff est utilisé pour éviter opérations dom inutiles, améliorant ainsi les performances( composants Il est en lecture seule pour les composants qui l'utilisent. Une fois attribué, il ne peut pas être modifié. Nouveau props ne peut être activement transmis que via des composants externes pour restituer le sous-composant État La forme d'affichage d'un composant peut être déterminée par l'état des données et les paramètres externes. Les paramètres externes sont les props, et les paramètres externes. l'état des données est state, tout d'abord, lors de l'initialisation du composant, utilisez this.state pour définir un state, ces données seront utilisées pour restituer le composant lors du premier rendu. state est différent de <.>props À un moment donné, state peut être modifié via this.setState() Méthode pour modifier l'état react est destinée à résoudre ce problème : Utilisez Modifiez l'intégralité des données. Après les modifications des données, tout le contenu sera restitué pendant la traversée. Une petite quantité de données est acceptable, mais une grande quantité. les données affecteront sérieusement les performancesSolution : 1.shouldcomponentupdate 2.purecomponent dom dans les composants de classe Utilisation 3.react.memo() est similaire au composant pur utilisation dans les apatrides composant react diff interface utilisateur Web de comparaison d'arbres dom il y a très peu d'opérations de mouvement de nœuds à plusieurs niveaux et peut être ignorédiff des composants élément diff idDifférencier state L'élément du formulaire d'entrée est appelé un composant contrôlé . Super () appelle la méthode constructeur de la classe parent. Il y a des super Seul le composant a son propre this, qui est global dans le composant Vous pouvez utiliser this, s'il s'agit simplement d'un constructeur sans exécuter super. , alors this sont tous faux, super hérite de this Composants personnalisés : composants de fonction ou composants sans état La première lettre du composant est en majuscule Composant de classe : Un composant de classe doit implémenter une méthode render, qui doit renvoyer un élément jsx, envelopper tout le contenu avec un élément externe Avantages des mini programmes Pas besoin de télécharger et d'installer, utilisez-le directement, exécutez-le rapidement, construisez des projets rapidement, courts et concis, chacun applicationLe code source ne dépasse pas 2 Mo Composition des pages du mini programme (4 fichiers) Index .js index.json index.wxml index.wxss Cycle de vie du mini programme Onload onready onshow onhide onunload Onpulldownrefresh onreachbottom onshareappmessage Comment l'applet demande des données Comment améliorer l'applet Le temps de chargement du premier écran du programme Demande à l'avance : la demande de données asynchrones n'a pas besoin d'attendre la fin du rendu de la page Utiliser le cache : Utiliser API de stockage met en cache les données de requête asynchrone Lors du deuxième démarrage, les données mises en cache sont d'abord utilisées pour afficher la page. , puis la mise à jour en arrière-plan est effectuée Pour éviter un écran blanc : affichez d'abord le squelette de la page et le contenu de base Commentaires en temps opportun : donnez en temps opportun retour sur les opérations interactives qui obligent les utilisateurs à attendre, pour éviter aux utilisateurs de penser que le mini programme ne répond pas Optimisation des performances : évitez une utilisation inappropriée de setdata et onpagescroll Veuillez décrire brièvement les petits fichiers que vous utilisez souvent. Composants du programme Afficher le texte de l'icône Carte des boutons de saisie du navigateur d'image swiper Veuillez décrire brièvement la différence entre Wxss et CSS WxssNouvelle unité de taille rpx Fournit un style global et un style local WxssPrend uniquement en charge certains csssélecteur id' classe éléments, etc. Comment mettre en œuvre un mini programme réactif Rpx Comment optimiser le mini programme Améliorer la vitesse de chargement des pages Prédiction du comportement des utilisateurs Réduire la taille des données par défaut Solution composée Apprenez indépendamment votre propre serveur Comment afficher les avatars des utilisateurs dans les mini-programmes L'interface traditionnelle wx.getuserinfo avec le nom d'utilisateur est actuellement disponible et nécessite l'autorisation de l'utilisateur. Il y aura une invite officielle lors de son utilisation. Cette méthode doit être mise à niveau La dernière méthode : balise open-data, utilisez cette balise pour obtenir directement l'avatar et le nom d'utilisateur sans autorisation de l'utilisateur, Vous pouvez écrire opendata comme attribut dans bouton et obtenez-le directement en écrivant un événement de clic Veuillez parler des similitudes et des différences entre la liaison bidirectionnelle des mini-programmes et vue ? VueLa liaison bidirectionnelle s'effectue via l'interception de données et le mode observateur, via this.value Pour obtenir la valeur, l'applet déclenche la liaison des éléments du formulaire. Dans la méthode, utilisez this.setData({key:value}) pour obtenir la valeur Comment passer les paramètres dans le mini programme et vue Une introduction par analogie Parlons des problèmes d'adaptation des mini-programmes WeChat Comment transférer des données entre mini-programmes méthode des pages ? Comment encapsuler la demande de données de l'applet WeChat ? Parlez-moi du problème d'adaptation de l'applet WeChat Comment accéder à une page dans un mini programme Comment accéder à un autre mini programme dans un mini programme WeChat Solutions pour ralentir le chargement des mini-programmes Qu'est-ce que Typescript ? Veuillez le décrire brièvement ? Quels sont les avantages de Typescript et javascript ? La différence entre Webpack et gulp Gulp est un outil qui peut optimiser le processus de développement front-end, webpack est une solution modulaire (grunt) Veuillez décrire brièvement Quelle est la différence entre les chargeurs et les plugins dans webpack ? Le chargeur de fichiers peut charger des fichiers de ressources et traiter ces fichiers, comme la compilation, la compression, etc., et enfin les regrouper dans des fichiers spécifiés. Qu'est-ce que le plugin, il y a de nombreux événements dans le cycle de vie du webpack en cours d'exécution, le peut surveiller ces événements Différence : Le chargeur est utilisé pour charger des fichiers, webpack lui-même ne peut charger que des fichiers js (Intégrébabel-loader), pour charger d'autres fichiers, vous devez installer un autre chargeur , par exemple : css-loader file-loader Plugin est une extension du webpack fonction Oui, grâce au plugin , webpack peut réaliser des fonctions complexes qui ne peuvent pas être complétées par loader Comment améliorer les performances des pages ? Quelles sont les optimisations de performances ? A quoi sert Node ? >Webpack Parlez-moi du packaging principe de traite le projet dans son ensemble En donnant un fichier principal, webpack démarrera à partir de ce fichier principal. Tous les fichiers dépendants du projet sont traités à l'aide de la classe , et finalement empaquetés dans un ou plusieurs navigateurs. -fichiers js reconnaissables Commonjs ES6 différence de module ? Le module est une copie et la valeur peut être modifiée. Le es6 le module est une référence. Statut en lecture seule, la valeur ne peut pas être modifiée commonjs le module est chargé au moment de l'exécution, es6Les modules sont des interfaces de sortie au moment de la compilation Comment utiliser Git/quelles sont les commandes courantesQue fait la technologie que vous utilisez dans le backendVous Pourquoi utilisez-vous toujours Vue Family Bucket pour un projet relativement petit Veuillez décrire brièvement le framework d'interface utilisateur que vous utilisez dans le projet Parlez de votre compréhension de websocked Websocked est un protocole de communication bidirectionnel, après avoir établi une connexion, websocked le serveur et le navigateur peuvent activement s'envoyer ou recevoir des données, websocked requis Les clients et serveurs similaires à tcp sont connectés via une poignée de main seulement après la connexion. est réussi, peuvent-ils communiquer entre eux. Les données transmises en arrière-plan sont cellesParlez des différences entre Ajax , fetch , axios Processus de projet dans l'entreprise1. Processus de développement de projet WEB front-endAnalyse des exigences du projet Ce lien implique principalement les concepteurs d'interface utilisateur. Les concepteurs d'interface utilisateur analysent les documents en fonction des exigences du produit et conçoivent le style artistique global, la conception de l'interaction, la structure de l'interface, le processus de fonctionnement, etc. Responsable de la conception et de la production de diverses interfaces interactives, icônes, LOGOs, boutons et autres éléments connexes dans le projet. Et assurez-vous d'utiliser la technologie codage Cette partie est implémentée par les programmeurs. (Les programmeurs sont divisés en ingénieurs de développement WEB front-end et ingénieurs de développement back-end. Les développeurs front-end font principalement les pages que nous pouvons voir sur la page Web, tandis que le back-end fait certains systèmes de gestion et implémentations de fonctions que nous ne pouvons pas voir.) Les programmeurs travaillent sur l'interface utilisateur selon la conception du concepteur utilise le codage pour remplir diverses fonctions de l'ensemble du projet. Tests Cette partie est complétée par le testeur du programme. Les testeurs de programmes testent principalement pour trouver les bogues qui existent encore dans le programme. De manière générale, il existe des problèmes avec les programmes qui viennent d'être codés. Les testeurs doivent tester à plusieurs reprises et transmettre les résultats des tests problématiques aux codeurs pour corriger les bogues. Lorsque presque toutes les corrections de bugs sont terminées, le projet est presque prêt à être mis en ligne. Maintenance La maintenance du programme est la dernière étape de l'ensemble du projet, mais c'est aussi l'étape la plus longue et la plus coûteuse. La maintenance du programme comprend les corrections de bogues ultérieures et les mises à jour de la version du programme après le lancement du programme. 2. Changer le nom de domaine de l'interface signifie que l'interface d'arrière-plan appelée lors du développement est l'interface pour les tests en arrière-plan. Une fois le projet mis en ligne, l'interface demandée doit être remplacée par le domaine en ligne. nom 3. Outils fréquemment utilisés Plateforme de gestion de code : nuage de code github Plateforme de publication des exigences : tâche DingTalk, ZenTao Plateforme d'interaction Ui : Bleu Lake Outil de prototype de produit : axure E-mail d'entreprise : e-mail d'entreprise d'Alibaba Tencent Langage backend : java php python (pas beaucoup à Xi'an) 4. Grandes entreprises et petites entreprises Différences dans le développement de l'entreprise Les grandes entreprises d'externalisation sont plus axées sur les processus, disposent de plus de personnel et ont moins de communication. Elles n'ont pas besoin de maintenir elles-mêmes le projet après la livraison et de l'adopter. le modèle de développement en cascade (basé sur des documents) Petites entreprises : peu de personnes, changements fréquents, communication facile et développement agile (lancer rapidement la version v1, puis itérer) 5. la séparation du front et du backend ? Qu'utilisez-vous pour le développement back-end ? Comment rafraîchir la page sur mobile ? Initialisation du projet et processus de construction De quoi êtes-vous fier dans le projet ? Parlez-moi de vos lacunes Qu'est-ce qu'un déploiement à chaud ? Combien d'utilisateurs y a-t-il Comment appeler l'interface (comment communiquer avec le backend) Comment faire des tests cellulaires Comment gérez-vous les variables d'environnement de l'environnement de développement, de l'environnement de test et de l'environnement en ligne pendant le développement ? Pour plus de connaissances liées à la programmation, veuillez visite : Vidéo de programmation ! !
new Vue({
filters:{
myCurrency:function(myInput){
return 处理后的数据
}
}
}){{表达式 | 过滤器}}
React lié
dom améliore-t-il les performances ?( Test obligatoire )virtuel dom
est équivalent à ) statut Quelle est la différence entre (état) et les propriétés (accessoires)Quelle est la différence entre State et props Props
est un paramètre transmis au composant depuis l'extérieur. Sa fonction principale est de transmettre les données du parent. composant au composant enfant, mais props
Qu'est-ce que Cette fonction de hook de cycle de vie
Il repose sur trois stratégies :
Dans
Réagir Le composant responsable du rendu du formulaire. La valeur est contrôlée par
Quel est le but d'appeler super(accessoires)
Comment créer des composants dans React
Mini programme lié
Autres
Qu'est-ce que cors
Ce lien est complété par le projet Le chef de projet communique d'abord avec le client pour comprendre ses besoins, puis analyse la faisabilité du projet. Si le projet peut être réalisé, le chef de projet rédige les exigences du projet. Le document est remis au concepteur. compléter le développement ultérieur.
Conception des pages/
Sélection des projetsQuestion étrange
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Quels sont les frameworks pour le front-end Web ?
Aug 23, 2022 pm 03:31 PM
Quels sont les frameworks pour le front-end Web ?
Aug 23, 2022 pm 03:31 PM
Les frameworks front-end Web comprennent : 1. Angular, un framework front-end pour créer une interface d'application unique ; 2. React, un framework de développement JavaScript pour créer des interfaces utilisateur ; 3. Vue, un ensemble de frameworks de développement progressifs pour créer des interfaces utilisateur ; Framework JavaScript ; 4. Bootstartp, un framework front-end basé sur HTML, CSS et JavaScript ; 5. QUICK UI, un ensemble de solutions de développement web front-end au niveau de l'entreprise ;
 Qu'est-ce qu'un ingénieur web front-end
Aug 23, 2022 pm 05:10 PM
Qu'est-ce qu'un ingénieur web front-end
Aug 23, 2022 pm 05:10 PM
Un ingénieur front-end Web est un ingénieur engagé dans le développement front-end Web. Sa tâche principale est de développer, d'optimiser et d'améliorer le site Web. Sa principale responsabilité est d'utiliser diverses technologies professionnelles pour développer des produits clients, puis de les combiner. la technologie de développement back-end pour simuler l'effet global et fournir au site Web les produits et services fournis sur réaliser des interfaces Web de première classe, optimiser le code et maintenir une bonne compatibilité, et s'engagent à améliorer l'expérience utilisateur grâce à la technologie.
 Cinq questions et réponses courantes en matière d'entretien en langage Go
Jun 01, 2023 pm 08:10 PM
Cinq questions et réponses courantes en matière d'entretien en langage Go
Jun 01, 2023 pm 08:10 PM
En tant que langage de programmation devenu très populaire ces dernières années, le langage Go est devenu un point chaud pour les entretiens dans de nombreuses entreprises. Pour les débutants du langage Go, comment répondre aux questions pertinentes lors du processus d’entretien est une question qui mérite d’être explorée. Voici cinq questions et réponses courantes d’entretien en langage Go pour référence pour les débutants. Veuillez présenter comment fonctionne le mécanisme de récupération de place du langage Go ? Le mécanisme de récupération de place du langage Go est basé sur l'algorithme de balayage de marque et l'algorithme de marquage à trois couleurs. Lorsque l'espace mémoire du programme Go n'est pas suffisant, le garbage collector Go
 Résumé des questions d'entretien React front-end en 2023 (Collection)
Aug 04, 2020 pm 05:33 PM
Résumé des questions d'entretien React front-end en 2023 (Collection)
Aug 04, 2020 pm 05:33 PM
En tant que site Web d'apprentissage de la programmation bien connu, le site Web chinois php a compilé pour vous des questions d'entretien React afin d'aider les développeurs front-end à préparer et à éliminer les obstacles aux entretiens React.
 Une collection complète de questions et réponses d'entretien Web front-end sélectionnées en 2023 (Collection)
Apr 08, 2021 am 10:11 AM
Une collection complète de questions et réponses d'entretien Web front-end sélectionnées en 2023 (Collection)
Apr 08, 2021 am 10:11 AM
Cet article résume certaines questions d'entretien Web frontales sélectionnées qui méritent d'être collectées (avec réponses). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.
![[Compilation d'hématémèse] Les dernières questions et réponses d'entretien frontal en 2023 (Collection)](https://img.php.cn/upload/article/000/000/024/62bbc4b816943531.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [Compilation d'hématémèse] Les dernières questions et réponses d'entretien frontal en 2023 (Collection)
Jun 29, 2022 am 11:20 AM
[Compilation d'hématémèse] Les dernières questions et réponses d'entretien frontal en 2023 (Collection)
Jun 29, 2022 am 11:20 AM
Cet article résume certaines questions d'entretien Web frontales sélectionnées qui méritent d'être collectées (avec réponses). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.
 Chapitre HTML de la banque de questions de test écrit frontal Web
Apr 21, 2022 am 11:56 AM
Chapitre HTML de la banque de questions de test écrit frontal Web
Apr 21, 2022 am 11:56 AM
J'ai résumé quelques questions d'entretien Web (test écrit) à partager avec vous. Cet article partagera d'abord avec vous la partie HTML des questions du test écrit (avec réponses). répondez correctement !
 Quels sont les avantages des standards du Web
Sep 20, 2023 pm 03:34 PM
Quels sont les avantages des standards du Web
Sep 20, 2023 pm 03:34 PM
Les avantages des normes Web incluent une meilleure compatibilité multiplateforme, une meilleure accessibilité, de meilleures performances, un meilleur classement dans les moteurs de recherche, des coûts de développement et de maintenance, une meilleure expérience utilisateur, ainsi qu'une maintenabilité et une réutilisation du code. Description détaillée : 1. La compatibilité multiplateforme garantit que le site Web peut s'afficher et fonctionner correctement sur différents systèmes d'exploitation, navigateurs et appareils ; 2. L'amélioration de l'accessibilité garantit que le site Web est accessible à tous les utilisateurs ; vitesse, les utilisateurs peuvent accéder et parcourir le site Web plus rapidement, offrir une meilleure expérience utilisateur ; 4. Améliorer le classement des moteurs de recherche, etc.



