 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Présentation de la connexion par autorisation utilisateur dans le développement de l'applet WeChat
Présentation de la connexion par autorisation utilisateur dans le développement de l'applet WeChat
Présentation de la connexion par autorisation utilisateur dans le développement de l'applet WeChat

Cet article aidera les lecteurs à obtenir une connexion autorisée des utilisateurs sur des mini-programmes basés sur les outils de développement WeChat et l'environnement C#.
Préparation :
Adresse de téléchargement des outils de développement WeChat : https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
Programme WeChat Mini documents de développement : https://developers.weixin.qq.com/miniprogram/dev/index.html
Développement :
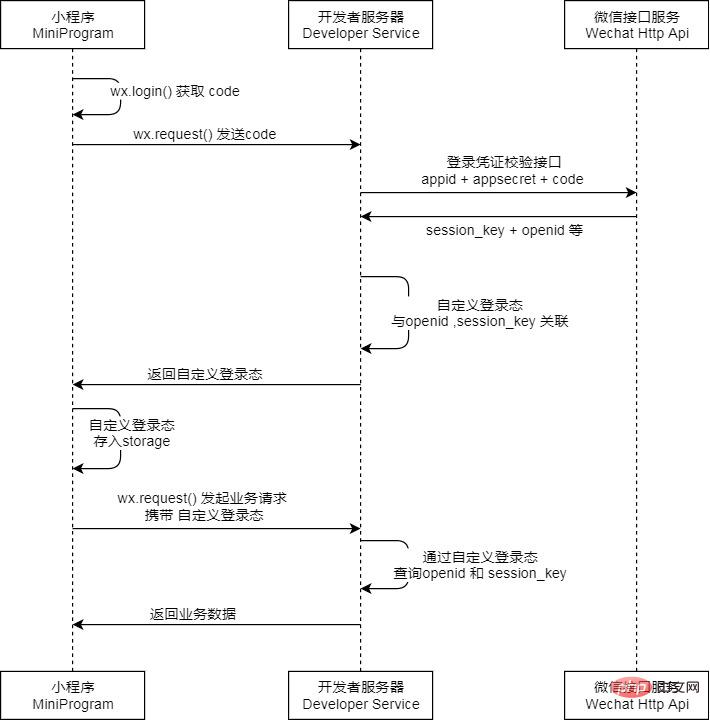
Au début du développement, nous devons d'abord préciser que WeChat a formulé Pour un bon processus de connexion d'autorisation, veuillez vous référer à l'API officielle - Interface de connexion.
Vous verrez le processus d'autorisation de connexion développé par WeChat pour les développeurs :

Comme le montre la figure, il s'agit d'un processus fluide processus Le processus d'autorisation de connexion de l'utilisateur.
Pourquoi dit-on qu'il s'agit d'un processus avancé ? Parce que dans le développement réel d'un mini-programme, nous ne savons pas quand l'utilisateur doit lancer le processus de connexion ci-dessus (par exemple : l'utilisateur perd ses informations d'identification dans certains scénarios spécifiques, mais il ne quitte pas le mini-programme mais à l'intérieur du mini-programme. Faire des sauts et d'autres opérations associées peuvent conduire à des exceptions inattendues), nous devons donc ajouter une couche de mécanisme de détection en plus de ce processus avancé pour résoudre ces scénarios anormaux, dans l'API officielle, wx .checkSession peut simplement résoudre ce problème dans une certaine mesure. étendue.
Ensuite, notre processus d'authentification devrait effectivement être :
- L'applet wx.checkSession vérifie que le statut de connexion est invalide
- réussite : l'appel de l'interface est Fonction de rappel réussie, session_key n'a pas expiré, le processus est terminé -
- échec : Fonction de rappel qui n'a pas réussi à appeler l'interface , session_key a expiré
-"L'applet WX. La connexion obtient le code et wx.request soumet le code à son propre serveur-" Soumettez Appid + AppSecret + Code du côté WeChat serveur pour obtenir session_key & openid -》 Votre propre serveur génère une 3rd_session basée sur session_key & openid (
Sur la base des considérations de sécurité proposées par WeChat, il est conseillé aux développeurs de ne pas transmettre d'informations clés telles que openid pour la transmission de données ) et renvoyer la 3ème_session au mini-programme
wx.setStorage dans le mini-programme stocke la 3ème_session (ce paramètre est joint lorsque des informations d'identification sont requises pour les opérations utilisateur ultérieures) wx.getUserInfo dans le mini-programme Obtenir des informations sur l'utilisateur + wx Une fois que .getStorage a obtenu les données de la 3ème_session, soumettez-les avec wx.request à votre propre serveur 🎜>Mini programme :
Dans le mini programme, créez un nouveau programme général. JS pour le support de base
et ajoutez-le à certaines pages qui doivent être référencées. Faites une référencevar common = require("../Common/Common.js")//用户登陆
function userLogin() {
wx.checkSession({
success: function () {
//存在登陆态
},
fail: function () {
//不存在登陆态
onLogin()
}
})
}
function onLogin() {
wx.login({
success: function (res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'Our Server ApiUrl',
data: {
code: res.code
},
success: function (res) {
const self = this
if (逻辑成功) {
//获取到用户凭证 存儲 3rd_session
var json = JSON.parse(res.data.Data)
wx.setStorage({
key: "third_Session",
data: json.third_Session
})
getUserInfo()
}
else {
}
},
fail: function (res) {
}
})
}
},
fail: function (res) {
}
})
}
function getUserInfo() {
wx.getUserInfo({
success: function (res) {
var userInfo = res.userInfo
userInfoSetInSQL(userInfo)
},
fail: function () {
userAccess()
}
})
}
function userInfoSetInSQL(userInfo) {
wx.getStorage({
key: 'third_Session',
success: function (res) {
wx.request({
url: 'Our Server ApiUrl',
data: {
third_Session: res.data,
nickName: userInfo.nickName,
avatarUrl: userInfo.avatarUrl,
gender: userInfo.gender,
province: userInfo.province,
city: userInfo.city,
country: userInfo.country
},
success: function (res) {
if (逻辑成功) {
//SQL更新用户数据成功
}
else {
//SQL更新用户数据失败
}
}
})
}
})
} À ce stade, le processus du mini-programme est pratiquement terminé, puis implémentez votre propre API de service
À ce stade, le processus du mini-programme est pratiquement terminé, puis implémentez votre propre API de serviceExemple de logique d'interface de connexion
if (dicRequestData.ContainsKey("CODE"))
{
string apiUrl = string.Format("https://api.weixin.qq.com/sns/jscode2session?appid={0}&secret={1}&js_code={2}&grant_type=authorization_code", ProUtil.SmartAppID, ProUtil.SmartSecret, dicRequestData["CODE"]);
HttpWebRequest myRequest = (HttpWebRequest)WebRequest.Create(apiUrl);
myRequest.Method = "GET";
HttpWebResponse myResponse = (HttpWebResponse)myRequest.GetResponse();
StreamReader reader = new StreamReader(myResponse.GetResponseStream(), Encoding.UTF8);
string content = reader.ReadToEnd();
myResponse.Close();
reader.Close();
reader.Dispose();
//解析
userModel ReMsg = JSONUtil.JsonDeserialize<userModel>(content); //解析
if ((!string.IsNullOrWhiteSpace(ReMsg.openid)) && (!string.IsNullOrWhiteSpace(ReMsg.session_key)))
{
// 成功 自定义生成3rd_session与openid&session_key绑定并返回3rd_session
}
else
{
// 错误 未获取到用户openid 或 session
}
}
else
{
// 错误 未获取到用户凭证code
}L'interface UserInfoUpdate ne sera pas décrit en détail ici. Les utilisateurs peuvent utiliser les données selon leurs propres conditions. Les informations sur les paramètres pertinents renvoyées lorsque l'appel WeChat est réussi sont les suivantes
À ce stade, le La connexion avec autorisation de base du mini-programme et l'acquisition des informations utilisateur sont terminées. Le dernier est un petit truc que j'ai appris des autres pour faire de la petite monnaie~ Donnez-moi de l'argent pour m'encourager !!! Après avoir lu attentivement tout ce qui précède
Après avoir lu attentivement tout ce qui précède
Développement d'applets WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)



