
Comment rendre la hauteur adaptative en CSS : 1. Définissez la hauteur du calque parent sur l'attribut de style "height:auto;" 2. Ajoutez l'attribut de style "overflow:hidden;" calque, puis créez-en un nouveau. Placez le div à l'arrière et ajoutez l'attribut de style "clear:both".

L'environnement d'exploitation de cet article : système Windows7, version HTML5&&CSS3&&HBuilderX v2.1.3.20190723, ordinateur Dell G3.
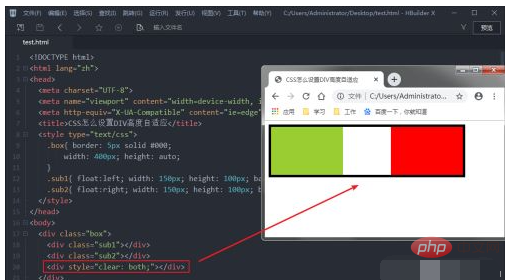
Ouvrez l'outil de développement Web et créez un nouveau fichier HTML (ici pour faciliter la démonstration)

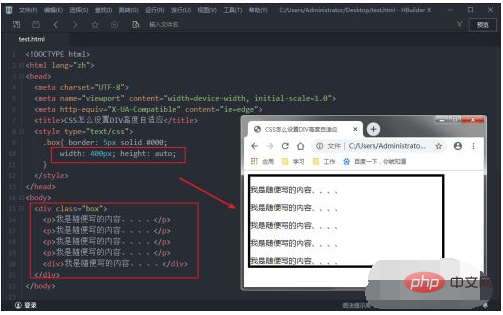
Mise en page normale : définissez simplement la hauteur extérieure sur : height: auto; l'attribut peut être adaptatif :

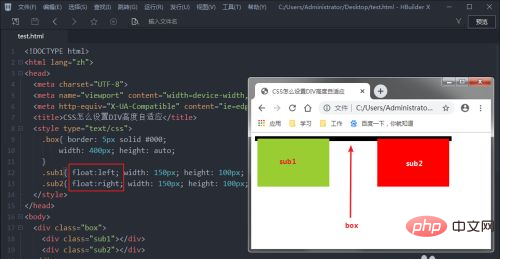
Méthode 2 (mise en page flottante) :
Si l'élément enfant définit l'attribut float, le DIV externe ne peut pas être ouvert automatiquement, comme le montre l'image :

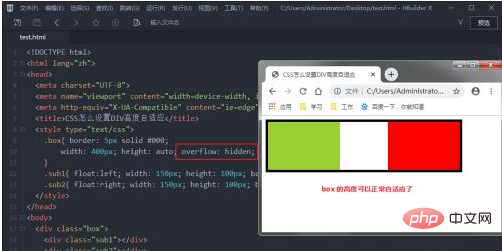
Solution 1 : Ajouter le calque parent : débordement : attribut caché

Solution 2 : Créez un nouveau div et placez-le derrière, et ajoutez le style : clear: Both;

[Apprentissage recommandé : Tutoriel vidéo CSS 】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!