Apprenez à copier et coller des cours en ligne
Cet article vous apprendra comment copier et coller des devoirs de cours en ligne. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Je me suis réveillé le matin et j'ai ouvert les yeux, oh, la semaine des examens est de retour. Les devoirs de mi-session pour chaque matière ont été publiés sur leurs plateformes respectives. Toutes sortes de sujets compliqués sont ennuyeux.
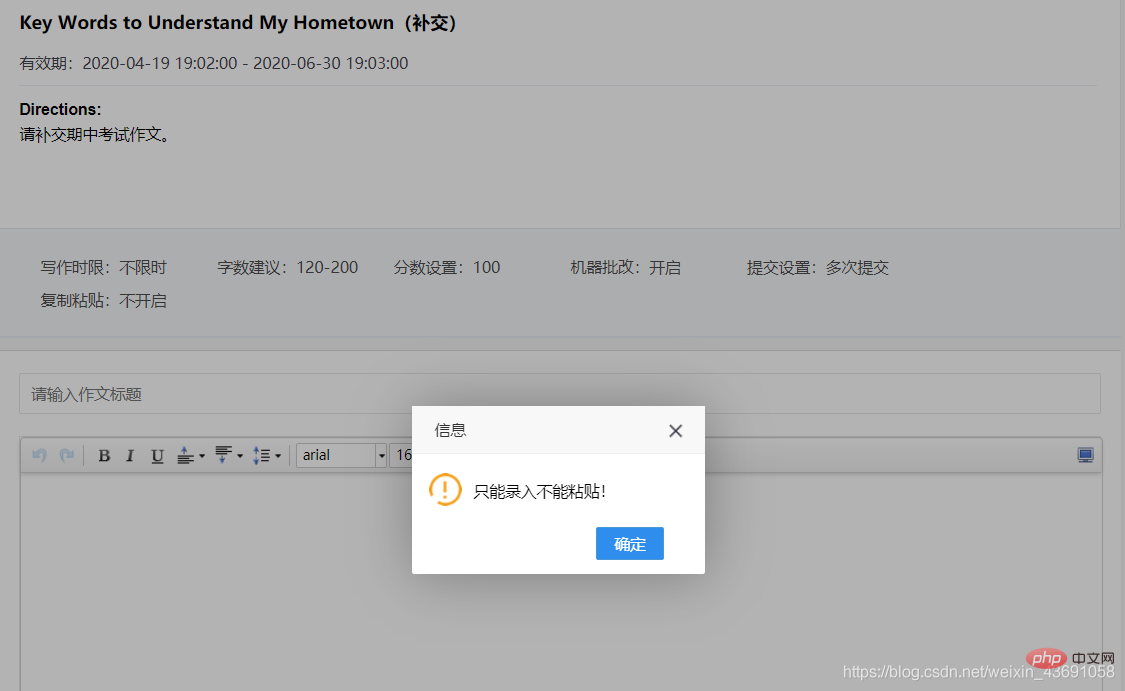
En prenant comme exemple la plateforme d'enseignement de l'anglais iwrite, rattrapons d'abord la composition en anglais qui m'a manqué auparavant. Dès que j'ai cliqué sur la zone de saisie, une boîte de message est apparue interdisant de coller, emmm, c'est l'université, n'avons-nous même pas cette confiance fondamentale entre professeurs et étudiants ? 
Cependant, en tant que quasi-programmeur, ce problème n'est pas difficile pour moi. L'essence de la programmation est de traiter l'information. Le sens de la programmation est d'améliorer l'efficacité. La joie de la programmation réside dans la résolution de problèmes. Puisque vous avez rencontré ce problème aujourd'hui, versez une tasse de thé et résolvez lentement ce bug
Pourquoi ne puis-je pas coller ?
Tout d'abord, nous devons comprendre le contenu copié par ctrl+c Pourquoi ne pouvons-nous pas le coller via ctrl+v ? Grâce à l'apprentissage de connaissances frontales, je sais que 消息弹框 et 鼠标行为 sur la page Web sont tous contrôlés par javascript. Donc 禁止粘贴 sur la page Web est en fait 网页对鼠标右键的粘贴行为进行了禁止.
Après avoir vérifié les informations, j'ai constaté que c'est effectivement le cas. Voici les déclarations dans JavaScript qui activent ou désactivent des fonctions spécifiques de la page Web. Évidemment, dans les fichiers Js de plateformes comme. iwrite, la fonction coller a été falseProcessus. Si vous souhaitez également ajouter des fonctions dégoûtantes comme celle-ci à votre page Web pendant le développement du site Web, entrez simplement le code suivant dans votre code Js.
script type=text/javascript// 禁止右键菜单
document.oncontextmenu = function(){
return false;
};// 禁止文字选择
document.onselectstart = function(){
return false;
};// 禁止复制
document.oncopy = function(){
return false;
};// 禁止剪切
document.oncut = function(){
return false;
};// 禁止粘贴
document.onpaste = function(){
return false;
};/script D'un point de vue technique, recherchez simplement l'instruction document.onpaste = function(){ return false; }; directement sur la page frontale et changez sa valeur de retour en true. Cependant, davantage de pages Web implémentent 动态Js事件 pour la souris en premier. S'il est réussi, vous ne pouvez utiliser 禁用JavaScript que pour ignorer l'instruction qui désactive le collage.
Maintenant que nous savons que la raison est que JavaScript restreint la fonction de collage, l'idée de résoudre le bug est très claire. Tant que le navigateur désactive JavaScript, le problème persistera. être résolu.
Attendez, le problème est-il vraiment aussi simple que de désactiver JavaScript ? En fait, c'est effectivement le cas. Désactiver JavaScript équivaut à désactiver la vérification frontale. Il y a un dicton dans le monde de la programmation : La vérification frontale empêche les messieurs, et la vérification back-end empêche les méchants. Cela signifie que la sécurité de la vérification frontale est de 0, tandis que la sécurité de la vérification back-end est imprenable.
La vérification frontale vise généralement à améliorer l'expérience utilisateur, mais l'expérience d'interdiction du collage est très subtile, ce qui est une vérification très ennuyeuse et importante, comme le nom d'utilisateur de connexion, le mot de passe et d'autres informations importantes ; , tous doivent être transmis au backend pour vérification via une technologie backend, telle que JSR303, etc. Le premier réduit la pression sur le serveur et le second est plus sécurisé. La combinaison des deux est merveilleuse.
Par exemple : supposons qu'il existe une simple fonction de connexion utilisateur et que nous effectuons uniquement des tests frontaux. À ce stade, l'utilisateur peut appuyer sur la touche F12 pour modifier manuellement le code frontal via la console du navigateur, modifier manuellement les règles de vérification frontale ou le fermer directement à ce moment, même si un mot de passe erroné est saisi. , la connexion sera réussie. La raison est le manque de vérification back-end plus sécurisée.
Heureusement, la désactivation de la fonction Coller est contrôlée par JavaScript et ne concerne que le contenu front-end. La méthode suivante résout ce problème en désactivant JavaScript
Solution
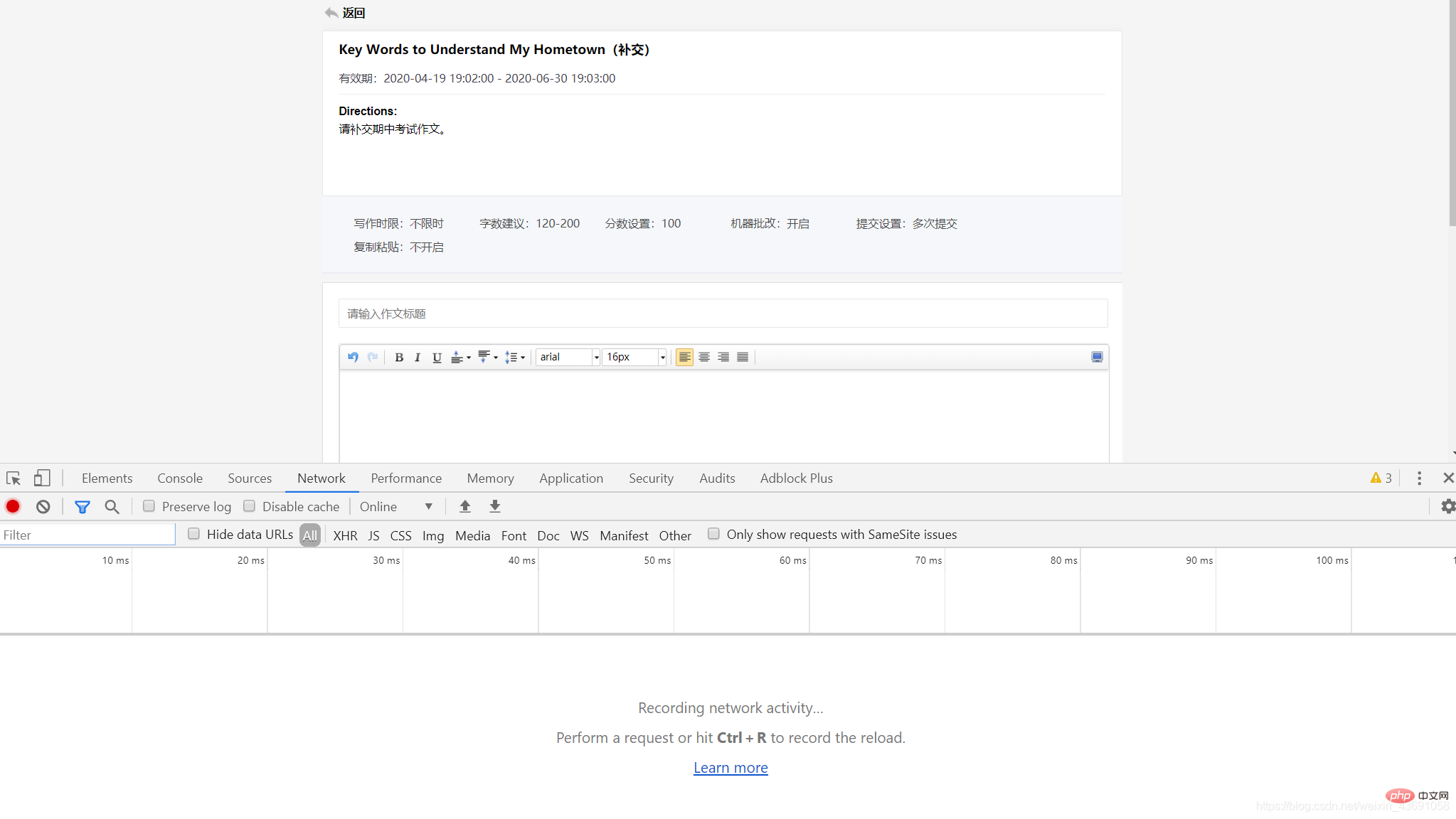
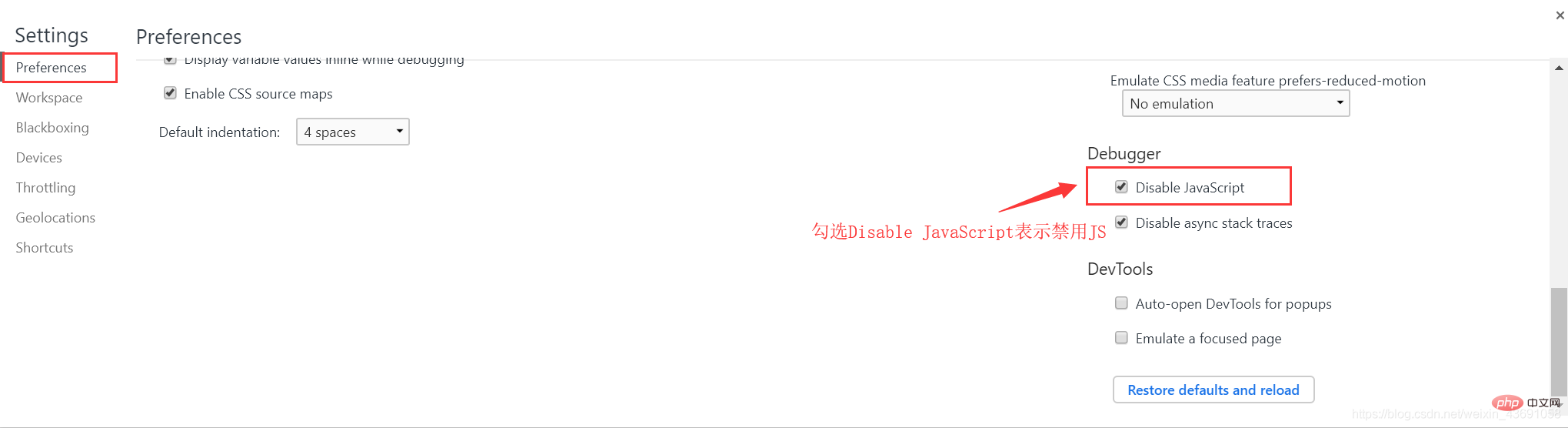
Tout d'abord, Appuyez sur la touche F12 de la page où vous souhaitez coller et ouvrez la console 
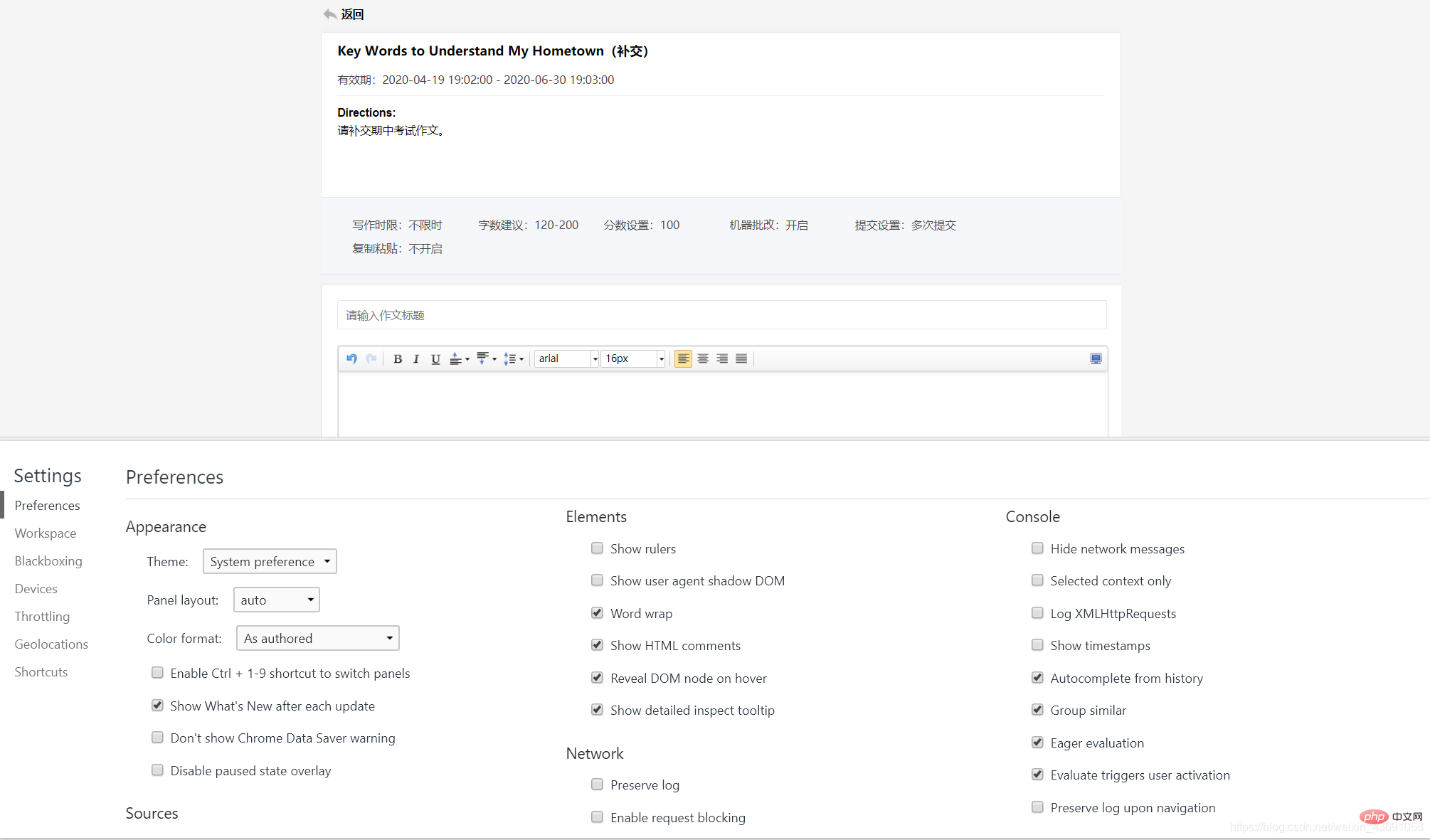
Ensuite, appuyez sur la touche F1 de la page de la console pour ouvrir les paramètres de la console

Recherchez et cochez la case Debugger dans Disable JavaScript sur la page des paramètres de la console. 
À l'heure actuelle, la fonction JavaScript a été désactivée et la fonction coller sur la page a été restaurée. Dépêchez-vous et collez votre propre composition.

Après la soumission, j'ai obtenu un score de 81 points, donc je suppose que la fonction de synchronisation de la page n'entre pas dans le cadre de la notation automatique, vous pouvez donc l'utiliser en toute confiance.

La solution ci-dessus est en fait applicable à certains sites Web 内容无法复制的情况. Par exemple, dans une certaine bibliothèque, vous devez payer pour copier du texte. En désactivant JavaScript, vous pouvez également copier de grandes sections de texte. En résolvant ce petit problème d’apprentissage, vous constaterez que le front-end et le back-end sont en réalité très intéressants !
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.






