
Cet article présente onze petits jeux pour apprendre le CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Il existe de nombreux jeux sur Internet qui sont utiles pour apprendre le CSS. Cet article a rassemblé quelques jeux CSS gratuits très pratiques. J'espère que ces jeux pourront vous aider à découvrir le plaisir. de CSS encore !

Je dois admettre que ma mémoire n'est pas très bonne. Surtout, je ne me souviens pas des CSS comme la disposition Flexbox, etc. Les propriétés d'un conteneur flexible justify-content peuvent avoir plus de 12 valeurs différentes, dont beaucoup peuvent être combinées avec les mots-clés safe ou unsafe.
Récemment, j'ai découvert par hasard un jeu pédagogique flexbox de style tower defense. Ce jeu est vraiment...
Attends, qu'as-tu dit ?
Vous avez bien entendu, il s'avère qu'il existe effectivement de nombreux jeux sur Internet qui sont utiles pour apprendre le CSS. J'ai rassemblé quelques jeux CSS gratuits très pratiques. J'espère que ces jeux pourront également vous aider à retrouver le plaisir du CSS !
Flexbox Defense

C'est le jeu que j'ai mentionné ci-dessus. Il couvre les attributs flex align-items, justification-content, flex-direction, align-self et order. Le jeu lui-même comporte un total de 12 niveaux. Les 4 derniers niveaux sont particulièrement intéressants et très difficiles.
Adresse du jeu : http://www.flexboxdefense.com

Il s'agit également d'un jeu impliquant Flexbox, qui couvre davantage d'attributs flex : align-items, justification-content, align-content, flex-direction, align-self, flex-wrap et flex-flow, et le jeu Il y a 24 niveaux au total. Si vous le terminez, n'oubliez pas de me le dire.
Adresse du jeu : https://flexboxfroggy.com

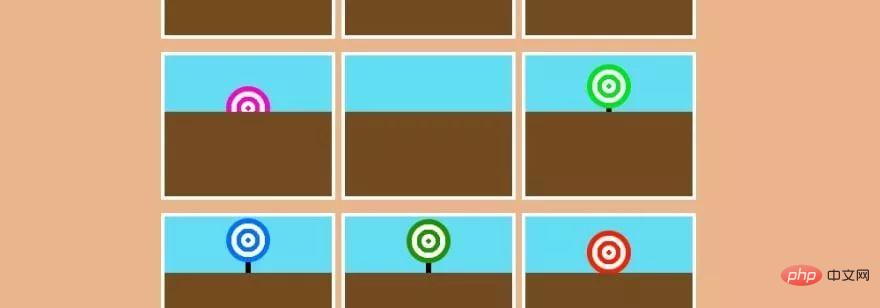
Ce jeu comporte un total de 28 niveaux, à partir desquels vous pouvez apprendre la disposition de la grille CSS. Il couvre les propriétés de grille suivantes : début de colonne de grille, fin de colonne de grille, colonne de grille, début de ligne de grille, fin de ligne de grille, ligne de grille, zone de grille, ordre, colonnes de modèle de grille. , lignes de modèle de grille et modèle de grille.
Adresse du jeu : https://cssgridgarden.com

Il s'agit d'un petit jeu sur différents sélecteurs CSS, avec un total de 32 niveaux. Après avoir terminé les niveaux, vous pouvez vous qualifier d'expert en sélecteur CSS, et vous aurez encore plus faim en jouant.
Adresse du jeu : http://flukeout.github.io

Ce n'est pas exactement un jeu, mais plutôt une démonstration interactive sur les transformations CSS 3D. Vous trouverez peut-être cela ennuyeux, mais croyez-moi, les animations du jeu sont très excitantes et vous penserez certainement qu'il est impossible d'obtenir de tels effets avec du CSS pur.
Adresse du jeu : https://rupl.github.io/unfold

Vous aurez besoin d'une certaine quantité d'habileté et de vitesse pour battre ce jeu, mais le jeu lui-même est réalisé en utilisant uniquement CSS et HTML. Il n'enseigne pas directement le CSS, mais vous en apprenez beaucoup sur les chemins de clips, les transformations et les animations avec @keyframes en étudiant le code source ! Veuillez laisser un commentaire ci-dessous et dites-nous combien de tentatives il vous a fallu pour terminer le niveau. Il m'a fallu 8 tentatives !
Adresse du jeu : http://victordarras.fr/cssgame

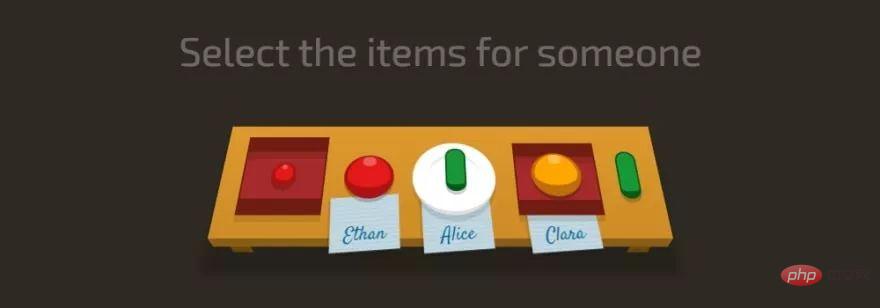
Vous devez atteindre toutes les cibles en 8 secondes ! C'est un petit jeu CSS très sympa qui utilise des cases à cocher et des animations CSS.
Adresse du jeu : https://codepen.io/una/pen/NxZaNr

C'est un mini-jeu classique. Ce jeu de tic-tac-toe pur CSS n'a que 2 niveaux et utilise également des cases à cocher et des animations CSS.
Adresse du jeu : https://codepen.io/alvaromontoro/pen/BexWOw

Ce jeu est livré avec un scénario dans lequel vous pouvez apprendre à utiliser Flexbox et l'arbalète pour combattre les zombies. Ce jeu nécessite une inscription.
Adresse du jeu : https://mastery.games/p/flexbox-zombies
Prix : 179 $

Dans ce jeu d'aventure, vous pourrez apprendre à éviter les pièges des PWA. Vous pouvez améliorer vos compétences et grandir avec les personnages du jeu. Peut-être pourriez-vous essayer de tuer la bête féroce qui ravage le pauvre village depuis des siècles ! Ce jeu nécessite une inscription.
Adresse du jeu : https://serviceworkies.com
Prix : 179 $

Dans ce jeu, votre voyage vers la maîtrise de CSS Grid commence avec ce mystérieux Grid Warrior. Votre mission est d'utiliser le puissant outil Grid pour sauver la vie extraterrestre de l'extinction. Ce jeu nécessite une inscription.
Adresse du jeu : https://gridcritters.com
Prix : 179 $
Partage vidéo d'apprentissage : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!