
Comment utiliser la méthode item en JavaScript : créez d'abord un fichier html nommé item ; puis ajoutez un bouton bouton et ajoutez la fonction personnalisée myitem à l'événement click et enfin utilisez la méthode item pour obtenir l'objet nœud correspondant ; et le nom du nœud.

L'environnement d'exploitation de cet article : système Windows 7, version JavaScript 1.8.5, ordinateur Dell G3.
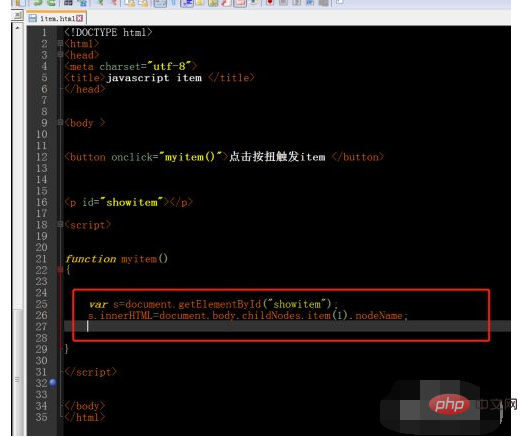
Créez un fichier html nommé item

Ajoutez un bouton bouton et ajoutez une fonction personnalisée à l'événement de clic myitem

Ajoutez une balise p et définissez l'identifiant sur showitem

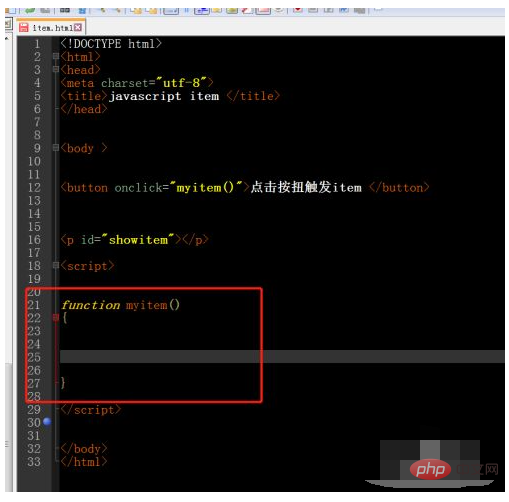
Créez une fonction personnalisée myitem

Obtenez l'objet élément p dans la fonction personnalisée, utilisez la méthode item pour obtenir l'objet nœud et le nom du nœud dont l'index est 1 dans le point propre du corps,

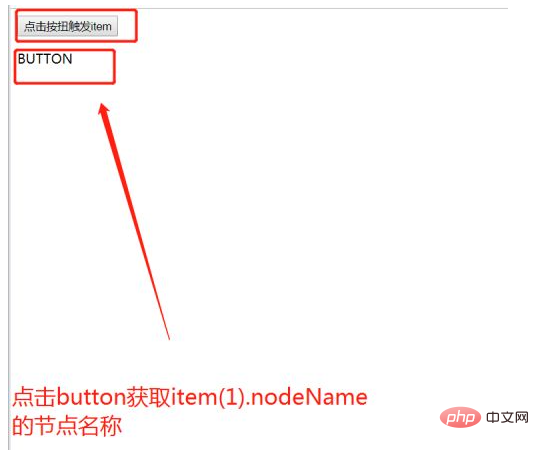
dans le navigateur Ouvrez le fichier et cliquez sur le bouton pour voir l'effet

[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!