
Javascript définit la méthode pour saisir uniquement des nombres : utilisez d'abord la balise input pour créer une zone de saisie de texte, puis définissez le bouton pour exécuter la fonction [pan()], puis utilisez la méthode [getElementById()] ; pour obtenir la zone de saisie via le contenu de l'attribut de valeur ; cliquez enfin sur le bouton pour afficher les résultats du jugement.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur DELL G3.
Comment configurer Javascript pour saisir uniquement des nombres :
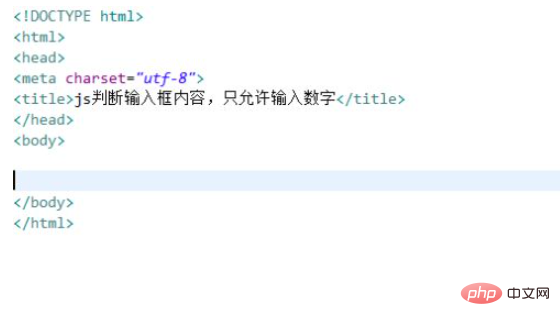
1 Créez un nouveau fichier HTML, nommé test.html, qui est utilisé pour expliquer js afin de juger le contenu. de la zone de saisie. Seuls les chiffres sont autorisés.

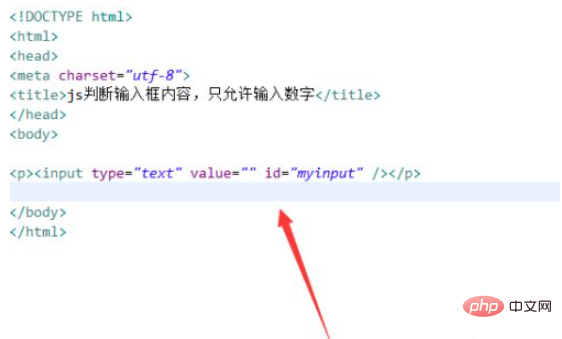
2. Dans le fichier test.html, utilisez la balise input pour créer une zone de saisie de texte et définissez son attribut id sur myinput.

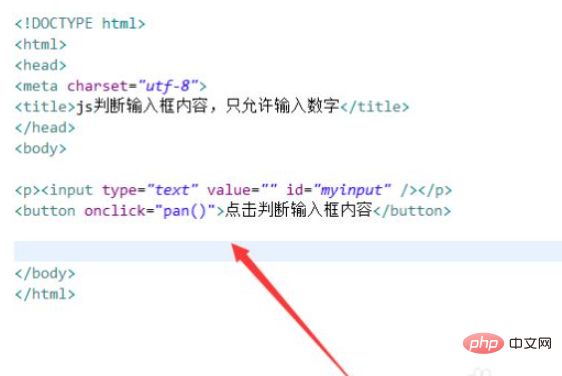
3. Dans le fichier test.html, utilisez la balise bouton pour créer un bouton, liez l'événement de clic onclick() au bouton, et lorsque le bouton est cliqué , exécutez la fonction pan().

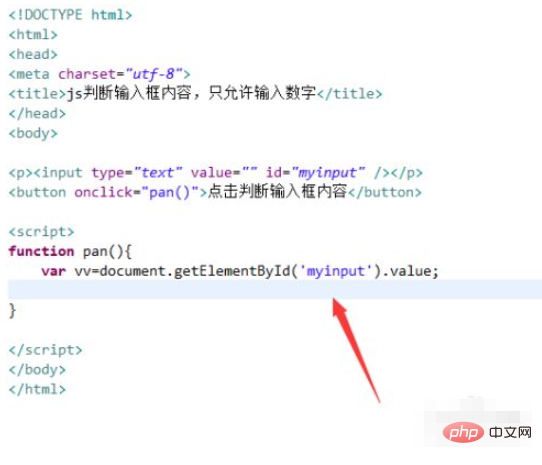
4. Dans le fichier test.html, dans la balise js, créez une fonction pan() Dans la fonction, utilisez la méthode getElementById() pour obtenir une entrée via. l'attribut value. Le contenu de la boîte.

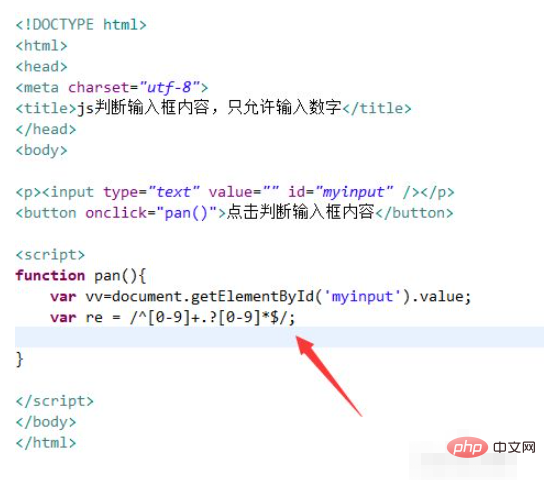
5. Dans la fonction pan(), créez une expression régulière qui correspond aux nombres et enregistrez-la dans la variable re.

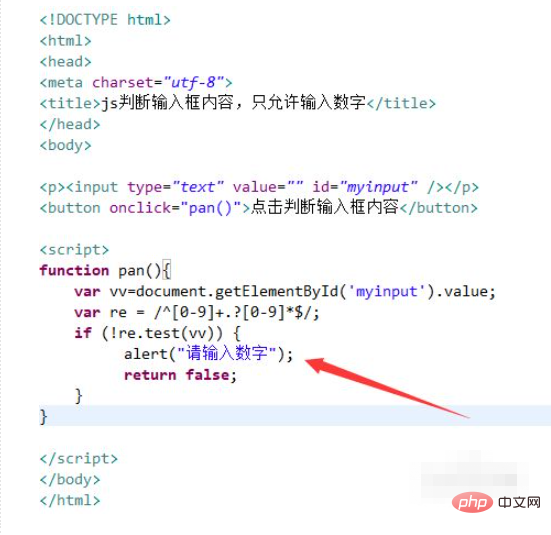
6. Dans le fichier test.html, utilisez l'instruction if et la méthode test() pour utiliser des expressions régulières afin de déterminer si le contenu de la zone de saisie est un nombre Si ce n'est pas le cas, utilisez la méthode alert() pour demander « Veuillez entrer un numéro ».

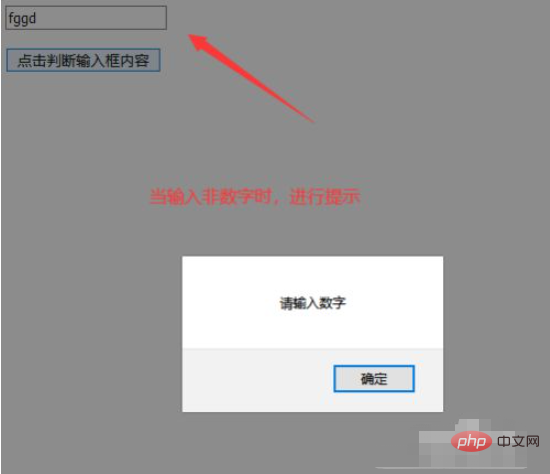
7. Ouvrez le fichier test.html dans le navigateur, saisissez le contenu non numérique dans la zone de saisie, cliquez sur le bouton pour afficher les résultats du jugement.

Recommandations d'apprentissage gratuites associées : Tutoriel d'apprentissage Javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!