
Méthode JS pour supprimer les propriétés d'un objet : 1. Utilisez la méthode deleteProperty, la syntaxe "Reflect.deleteProperty (nom du tableau, "nom de l'objet élément")" ; 2. Utilisez le mot-clé delete, la syntaxe " ; supprimer la propriété du tableau".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
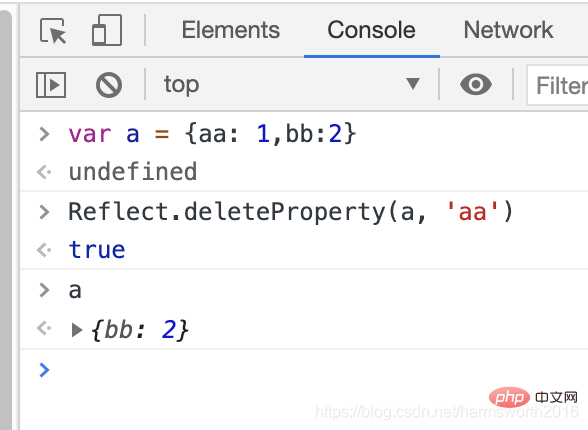
Méthode 1 : Utiliser la méthode statique deleteProperty de l'objet Reflect dans ES6

var a = {aa: 1,bb:2}
Reflect.deleteProperty(a, 'aa')méthode 2 : utilisez le mot-clé delete
delete obj.age
console.log(obj) // { name: 'xiaoming', id: 2 }delete ne peut supprimer que les attributs de l'objet, pas les variables définies, et cet opérateur/comportement est très lent
[Apprentissage recommandé : tutoriel vidéo javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!