
Comment masquer li en CSS : créez d'abord un nouveau fichier html ; puis utilisez la balise ul et la balise li pour créer une liste d'éléments puis créez un style avec un nom de classe yc ; yc, définissez l'attribut d'affichage Set sur none pour masquer la balise li.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Créez un nouveau fichier html, nommé test.html, pour expliquer comment masquer la balise li en CSS.

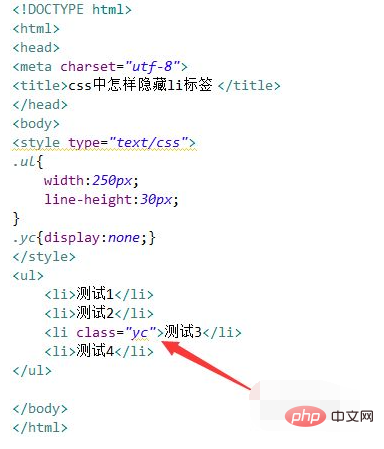
Dans le fichier test.html, utilisez la balise ul et la balise li pour créer une liste d'éléments, le code est le suivant :

Dans le fichier test.html, écrivez la balise , et le style css de la page sera écrit dans cette balise.

Dans la balise css, définissez son style CSS via le nom de l'élément ul, utilisez l'attribut width pour définir la largeur de ul à 250px et utilisez l'attribut line-height pour définir la hauteur de ligne de ul à 30px.

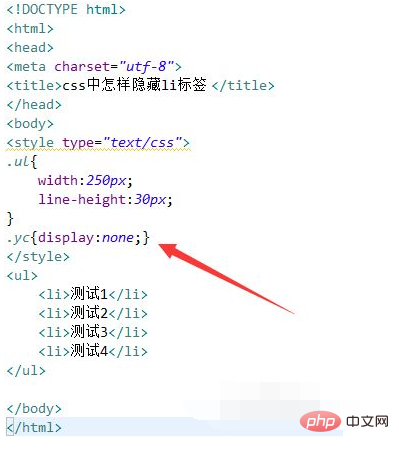
Dans la balise css, créez un autre style avec un nom de classe yc. Dans le style yc, définissez l'attribut d'affichage sur none, c'est-à-dire masquez l'élément.

Dans le fichier test.html, ajoutez l'attribut class à l'élément li qui doit être masqué et définissez-le sur yc pour obtenir l'effet de masquer le li spécifié élément.

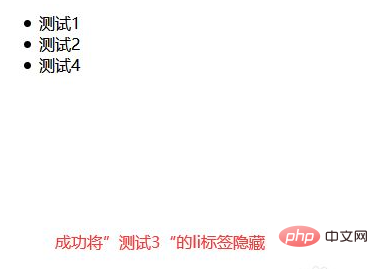
Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

[Apprentissage recommandé : Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!