Comment afficher et masquer en CSS
Comment implémenter l'affichage et le masquage en CSS : 1. Utilisez l'attribut display et la syntaxe "display:none|block;" pour masquer et afficher les éléments HTML. 2. Utilisez l'attribut de visibilité et la syntaxe "visibility" ; :hidden|visible" pour masquer et afficher les éléments Display HTML.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Dans le processus de développement habituel, nous rencontrons toujours du texte affiché ou masqué dans des scénarios spécifiques pour obtenir l'effet souhaité. Dans la syntaxe d'affichage et de visibilité en CSS, ils peuvent à la fois masquer et afficher l'élément HTML. . Ils peuvent se ressembler, mais ils présentent néanmoins certaines différences.
Tout d'abord, jetons un coup d'œil aux attributs d'affichage et de visibilité
L'attribut d'affichage définit le mode d'affichage de l'élément. les valeurs facultatives sont none, block et inline, la description de chaque valeur est la suivante :
aucun : Masquer l'élément et ne conserve pas l'espace lorsque l'élément est affiché.
bloquer : Afficher les éléments en mode bloc.
inline : Afficher l'élément en ligne.
L'attribut de visibilité définit s'il faut afficher l'élément. La fonctionnalité de script correspondante est la visibilité. Les valeurs facultatives sont héritées, masquées et visibles.
hériter : hérite du paramètre d'attribut de visibilité de l'élément parent.
masqué : Cache l'élément mais conserve l'espace qu'il occupe.
visible : Élément d'affichage (valeur par défaut).
Mode d'emploi : Masquer l'élément html lorsque
display:none;, pour être précis, lors de la navigation Supprimer cet élément depuis le navigateur afin qu'il n'occupe pas d'espace à l'écran. S'il y a d'autres éléments en dessous, il sera déplacé vers cette zone spatiale.
dispaly:block; affiche l'élément html masqué. Si un autre élément occupe l'espace, il descendra et l'espace sera à nouveau occupé par l'élément d'origine.
visibilité : cachée ; Masquer l'élément, véritablement caché, mais il occupe toujours cet espace.
visibility:visible; Rendre l'élément visible.
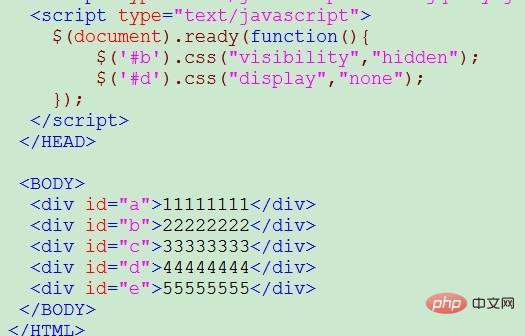
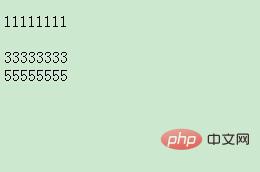
Un exemple simple est écrit ci-dessous pour voir l'effet :


Masquer la deuxième rangée et l'occuper toujours Après cachant la quatrième rangée, elle n'occupe pas la position d'origine.
[Apprentissage recommandé : Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-






