Que faire si HTML ne peut pas lire la vidéo
Apr 09, 2021 am 10:43 AMLa solution au problème selon lequel HTML ne peut pas lire les vidéos : ouvrez d'abord le fichier de code HTML correspondant ; puis spécifiez les formats vidéo MP4, WebM et Ogg dans le type MIME et enfin modifiez l'encodage de la vidéo ;

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Raisons courantes pour lesquelles les vidéos intégrées dans les pages HTML ne peuvent pas être lues
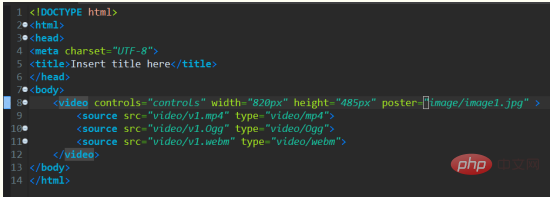
Il existe une balise
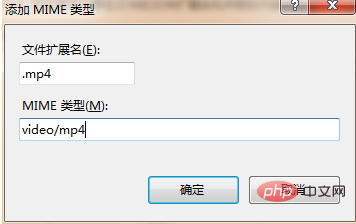
J'ai utilisé cette balise pour intégrer une vidéo hier. La balise


Après l'avoir configuré, je l'ai réexécuté et j'ai constaté qu'il ne fonctionnait toujours pas. Tous les navigateurs ne pouvaient pas l'afficher. Après avoir longuement cherché la raison, j'ai finalement trouvé la raison dans les instructions d'utilisation de la balise

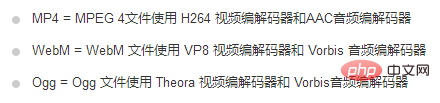
 C'est-à-dire que le navigateur ne prend en charge que les vidéos avec ces encodages. Je ne sais pas si c'est la raison. Quoi qu'il en soit, réessayez :
C'est-à-dire que le navigateur ne prend en charge que les vidéos avec ces encodages. Je ne sais pas si c'est la raison. Quoi qu'il en soit, réessayez :
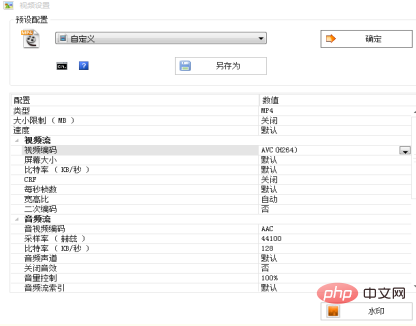
Utilisez la fabrique de formats pour modifier l'encodage de. la vidéo :

Relancez-le, mais quelque chose s'est mal passé, mon Dieu ! ! ! Encore perdu dans mes pensées. . . .
Finalement, après que mon colocataire l'a signalé, j'ai découvert que le chemin était mal écrit T_T
Mais il s'agissait en fait des deux raisons mentionnées ci-dessus : des problèmes de type MIME et d'encodage. (Vérifié à nouveau plus tard).
[Apprentissage recommandé :  Tutoriel vidéo HTML
Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?














