
Comment définir le gras en HTML : créez d'abord un exemple de fichier HTML ; puis entrez la balise p dans la balise body ; puis entrez le texte dans la balise b ; enfin, appuyez sur f12 pour prévisualiser et vous verrez la police avec Balise b ajoutée épaisse.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Créez un nouveau document HTML, comme indiqué dans l'image

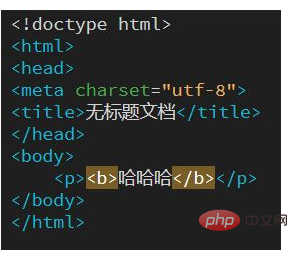
Entrez la balise p dans la balise body, comme indiqué dans l'image

Entrez ensuite la balise b dans la balise p, comme indiqué sur l'image

Entrez ensuite le texte dans la balise b, prenez hahaha comme exemple

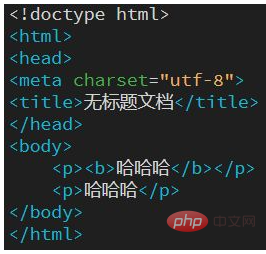
Entrez ensuite la balise p et hahaha, comme indiqué sur l'image

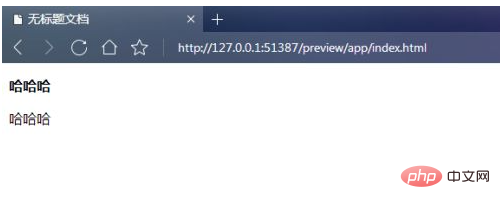
Appuyez sur f12 pour prévisualiser et vous pouvez voir la police avec la balise b Gras, ce qui suit est sans la balise b

[Apprentissage recommandé : Tutoriel vidéo HTML]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!