 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment définir un div pour qu'il soit centré horizontalement avec CSS
Comment définir un div pour qu'il soit centré horizontalement avec CSS
Comment définir un div pour qu'il soit centré horizontalement avec CSS
Comment définir le centrage horizontal des divs avec CSS : 1. Définissez le style "margin: 0 auto" sur l'élément div ; 2. Définissez le style "text-align: center" dans l'élément div parent ; , et au niveau enfant, définissez le style "display: inline-block" dans l'élément div.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
1. Marges adaptatives
Méthode : Attributs de liaison d'élément : margin: 0 auto;
<div class="div-parent">
<style>
.div-parent {
width: 400px;
height: 200px;
background-color: #aaa;
}
.div-child {
width: 100px;
height: 50px;
background-color: #007FFF;
margin: 0 auto;
}
</style>
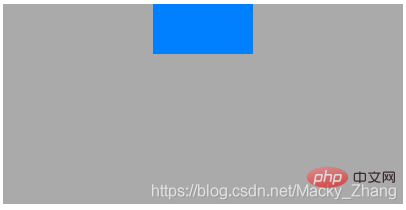
<div class="div-child"></div>
</div>Effet :

Remarque : couramment utilisé, adapté aux situations où la largeur de l'élément parent est connue
2. Élément de bloc en ligne
méthode : Attributs de définition de l'élément parent : text-align: center;
Définition des attributs des éléments de niveau enfant : display: inline-block;
<div class="div-parent">
<style>
.div-parent {
width: 400px;
height: 200px;
background-color: #aaa;
text-align: center;
}
.div-child {
width: 100px;
height: 50px;
background-color: #007FFF;
display: inline-block;
}
</style>
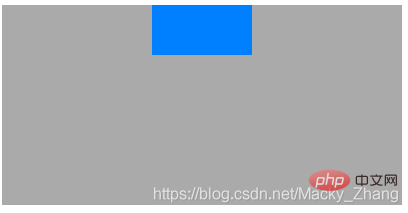
<div class="div-child"></div>
</div>L'effet est le suivant :

Remarque : inline-block présente des problèmes de compatibilité avec le navigateur, qui seront traités séparément en raison à la définition des effets secondaires du bloc en ligne. > Attributs de configuration des éléments de sous-niveau :
<div class="div-parent">
<style>
.div-parent {
width: 400px;
height: 200px;
background-color: #aaa;
position: relative;
}
.div-child {
width: 80px;
height: 50px;
background-color: #007FFF;
position:absolute;
left: 40%;
}
</style>
<div class="div-child"></div>
</div>Copier après la connexionL'effet est tel qu'illustré :
<div class="div-parent">
<style>
.div-parent {
width: 400px;
height: 200px;
background-color: #aaa;
position: relative;
}
.div-child {
width: 80px;
height: 50px;
background-color: #007FFF;
position:absolute;
left: 40%;
}
</style>
<div class="div-child"></div>
</div>Remarque : position: relative; s'applique à Lorsque la largeur de l'élément parent est connue, il est difficile de définir vous-même le positionnement central.
[Apprentissage recommandé : position: absolute;Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-



