
Comment définir le bon alignement en CSS : 1. Utilisez l'attribut cssposition pour obtenir le bon effet d'alignement ; 2. Utilisez l'attribut float pour obtenir le bon effet d'alignement ; 3. Utilisez l'attribut text-align pour obtenir ; le bon effet d’alignement.

L'environnement d'exploitation de cet article : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Explication détaillée de la façon de définir l'alignement correct via CSS :
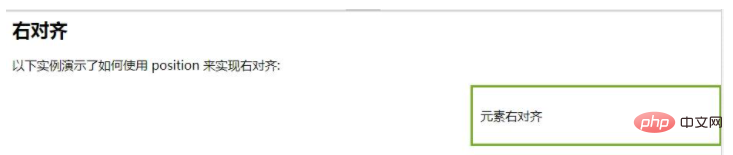
1. Alignement droit via l'attribut position de CSS
<h2>右对齐</h2>
<p>以下实例演示了如何使用 position 来实现右对齐:</p>
<div class="right">
<p>元素右对齐</p>
</div>
css代码:
.right {
position: absolute;
right: 0px;
width: 300px;
border: 3px solid #73AD21;
padding: 10px;
}Rendu :

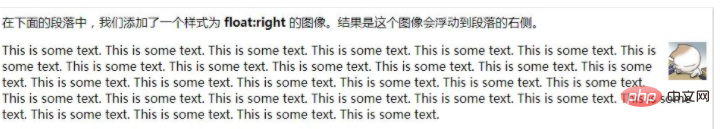
2. Alignement à droite via l'attribut float
<html>
<head>
<style type="text/css">
img
{
float:right
}
</style>
</head>
<body>
<p>在下面的段落中,我们添加了一个样式为 <b>float:right</b> 的图像。结果是这个图像会浮动到段落的右侧。</p>
<p>
<img src="/static/imghw/default1.png" data-src="/i/eg_cute.gif" class="lazy" / alt="Comment définir le bon alignement en CSS" >
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
</body>
</html>Rendu :

3. Alignement à droite via l'attribut text-align
<html>
<head>
<style type="text/css">
h1 {text-align: center}
h2 {text-align: left}
h3 {text-align: right}
</style>
</head>
<body>
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
</body>
</html>Rendu :

[Apprentissage recommandé : Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!