
En JavaScript, les variables représentent des données modifiables et sont des conteneurs utilisés pour stocker des données. Elles peuvent changer ou être réattribuées pendant l'exécution du programme. Les variables ne peuvent être déclarées que sans affectation et la valeur de retour n'est pas définie ; sans déclaration, les variables globales sont utilisées pour l'affectation directe.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
Variables en JavaScript
Les variables représentent certaines données qui peuvent changer. Les variables sont des conteneurs utilisés pour stocker des données et peuvent changer ou être réaffectées pendant l'exécution du programme.
peut être redéclaré ;
peut être réaffecté ;
a un nom de variable à l'avance
ne peut être déclaré, sans assignation, return La valeur n'est pas définie ;
n'a pas de déclaration et les variables globales sont utilisées pour l'affectation directe ;
n'a pas de déclaration et est utilisée directement sans affectation, et une erreur sera signalée ;
les variables peuvent être déclarées plusieurs fois en même temps
Nous pouvons utiliser le mot-clé var pour déclarer des variables, et la valeur de la variable peut être de n'importe quel type. . Des exemples de variables sont les suivants :
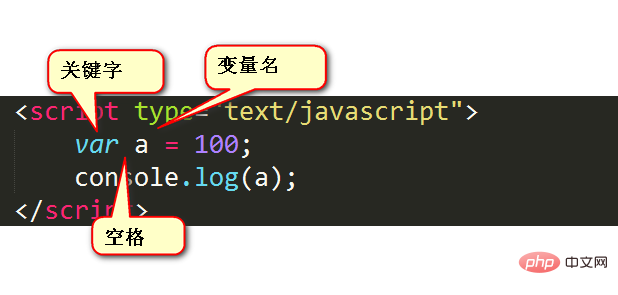
var a = 100;
Comme le montre la figure ci-dessous :

var est l'abréviation de la variable anglaise "variant". Vous devez ajouter un espace à la fin, et ce qui suit l'espace est le "nom de la variable" :
Définir les variables : var est un mot-clé, utilisé pour définir des variables. Les soi-disant mots-clés sont de petits mots dotés de fonctions spéciales. Les mots clés doivent être séparés par des espaces.
Affectation des variables : Le signe égal signifie affectation, attribuant la valeur à droite du signe égal à la variable de gauche.
Nom de la variable : Nous pouvons donner n'importe quel nom à la variable.
Dans ES6, il existe un nouveau mot-clé let pour déclarer les variables, qui est similaire à var, sauf que la variable déclarée n'est valide que dans la zone où elle se trouve :
let str="es6";//str为变量
Convention de dénomination des variables
Les noms de variables ont des conventions de dénomination : ils ne peuvent être composés que de lettres anglaises, de chiffres, de traits de soulignement et du dollar signe $ et ne peut pas commencer par un nombre. Et il ne peut pas s'agir d'un mot réservé JavaScript.
Les mots suivants sont appelés mots réservés, ce qui signifie qu'ils ne peuvent pas être utilisés comme noms de variables et n'ont pas besoin d'être mémorisés :
abstract、boolean、byte、char、class、const、debugger、double、enum、export、extends、final、float、goto implements、import、int、interface、long、native、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile
Les majuscules peuvent être utilisées et sont en casse- sensible. En d’autres termes, A et a sont deux variables.
var A = 250; //变量1 var a = 888; //变量2
[Apprentissage recommandé : Tutoriel JavaScript avancé]
Trions les règles de dénomination des variables :
1. Il est recommandé d'utiliser des règles de dénomination en casse chameau : getElementById/matherAndFather/aaaOrBbbAndCcc
2. Les noms de variables doivent commencer par des lettres ou des symboles d'indice "_" ou "$".
3. Le nom de la variable ne peut pas dépasser 255 caractères.
4. Les espaces ne sont pas autorisés dans les noms de variables et le premier caractère ne peut pas être un nombre.
5. N'utilisez pas les mots-clés et les mots réservés réservés dans les langages de script comme noms de variables.
6. Les noms de variables sont sensibles à la casse (javascript est un langage sensible à la casse).
7. Le chinois peut être utilisé comme nom de variable. Mais ce n’est pas recommandé car il est faible.
Identifiant
Identifiant : Tout dans JS peut être nommé indépendamment par nous peut être appelé identifiant.
Par exemple : les noms de variables, les noms de fonctions et les noms d'attributs sont tous des identifiants.Les règles de dénomination des identifiants sont les mêmes que les règles de commande des variables. Lisez simplement le paragraphe ci-dessus.
La chose importante à noter est la suivante : les identifiants ne peuvent pas utiliser lesmots-clés et les mots réservés réservés dans les langages de script. comme suit.
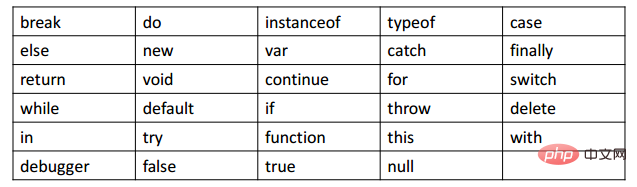
Mots clés :

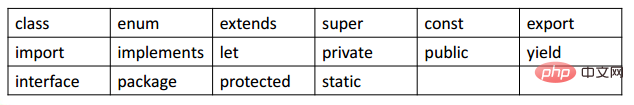
Mots réservés :

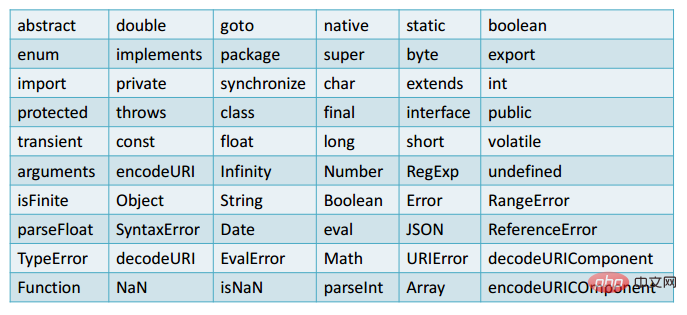
Autres identifiants obsolètes :

Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!