
6 méthodes d'héritage JavaScript : 1. Héritage de chaîne de prototypes, dont l'objectif est de rendre le prototype de la nouvelle instance égal à l'instance de la classe parent 2. Héritage de constructeur d'emprunt (également appelé faux objet ; ou héritage classique); 3 , héritage combiné (héritage combiné de chaîne de prototype et héritage de constructeur emprunté); 4. Héritage prototype; 5. Héritage parasite;

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Héritage en JavaScript
De nombreux langages orientés objet prennent en charge deux méthodes d'héritage : l'héritage d'interface et l'héritage d'implémentation. L'héritage d'interface hérite uniquement des signatures de méthodes, tandis que l'héritage d'implémentation hérite des méthodes réelles. En JavaScript, l'héritage d'interface ne peut pas être implémenté car la fonction n'a pas de signature, mais seul l'héritage d'implémentation est pris en charge, et l'héritage d'implémentation est principalement obtenu via la chaîne de prototypes.
Citez d'abord la description du document officiel de la chaîne de prototypes : L'idée de base est d'utiliser des prototypes pour permettre à un type de référence d'hériter des propriétés et des méthodes d'un autre type de référence. Pour comprendre ce concept, il faut d'abord clarifier la relation entre constructeurs, prototypes et instances : chaque constructeur (tant qu'il s'agit d'une fonction) possède un attribut prototype, qui pointe vers un objet (cet objet est l'objet prototype du constructeur ); l'objet prototype (Tant qu'il s'agit d'un objet), il existe un attribut constructeur qui pointe vers un constructeur et l'instance contient un pointeur interne « Prototype » qui pointe vers l'objet prototype ; Pour parler franchement, la construction de la chaîne de prototypes est réalisée en attribuant une instance d'un type au prototype d'un autre constructeur. De cette façon, le sous-type peut accéder à toutes les propriétés et méthodes définies sur le supertype. Chaque objet possède son propre objet prototype, qui utilise l'objet prototype comme modèle pour hériter des propriétés et des méthodes de l'objet prototype. L'objet prototype peut également avoir son propre prototype et en hériter des propriétés et des méthodes, couche par couche, et ainsi de suite. . La relation est appelée chaîne de prototypes et explique pourquoi un objet a des propriétés et des méthodes définies sur d'autres objets.
La façon dont JavaScript implémente l'héritage
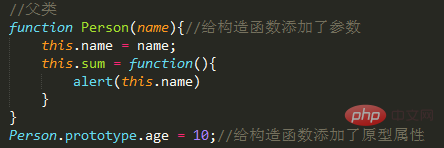
Si vous souhaitez hériter, vous devez fournir une classe parent (qui hériter, fournir les propriétés de l'héritage)

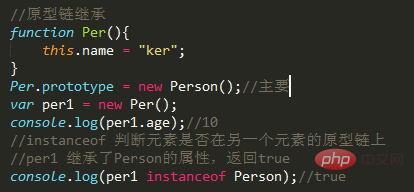
1. Héritage de la chaîne prototype

Point clé : Laissez le prototype de la nouvelle instance Égal à une instance de la classe parent.
Caractéristiques : 1. Les attributs qui peuvent être hérités par une instance incluent : les attributs du constructeur de l'instance, les attributs du constructeur de la classe parent et les attributs du prototype de la classe parent. (La nouvelle instance n'héritera pas des attributs de l'instance de classe parent !)
Inconvénients :
1 La nouvelle instance ne peut pas transmettre de paramètres au constructeur de classe parent.
2. Héritage unique.
3. Toutes les nouvelles instances partageront les attributs de l'instance de classe parent. (Les attributs du prototype sont partagés. Si une instance modifie l'attribut du prototype, l'attribut du prototype de l'autre instance sera également modifié !)
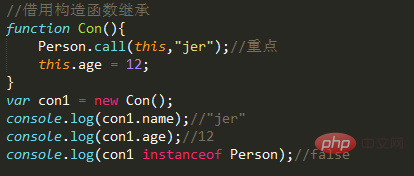
2. Emprunter l'héritage du constructeur (également appelé faux objet ou classique Héritage)

Points clés : Utilisez .call() et .apply() pour introduire le constructeur de classe parent dans la fonction de classe enfant (créer un parent dans le fonction de classe enfant Auto-exécution (copie) des fonctions de classe)
Caractéristiques :
1 Il hérite uniquement des attributs du constructeur de la classe parent et n'hérite pas des attributs du prototype de la classe parent. .
2. Correction des lacunes 1, 2 et 3 de l'héritage de la chaîne de prototypes.
3. Vous pouvez hériter de plusieurs attributs de constructeur (appelez plusieurs).
4. Les paramètres peuvent être transmis à l'instance parent dans l'instance enfant.
Inconvénients :
1. Il ne peut hériter que des attributs du constructeur de la classe parent.
2. La réutilisation des constructeurs ne peut pas être réalisée. (Il doit être rappelé à chaque fois qu'il est utilisé)
3. Chaque nouvelle instance possède une copie du constructeur de la classe parent, qui est gonflée.
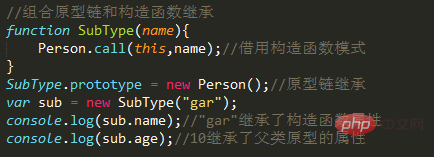
3. Héritage combiné (héritage combiné de chaîne de prototype et héritage de constructeur emprunté) (couramment utilisé)

Points clés : combiner les Deux avantages de ce mode, passage de paramètres et réutilisation
Caractéristiques : 1. Il peut hériter des attributs du prototype de la classe parent, transmettre des paramètres et être réutilisé.
2. Les attributs du constructeur introduits par chaque nouvelle instance sont privés.
Inconvénient : Le constructeur de la classe parent est appelé deux fois (consommation de mémoire), et le constructeur de la sous-classe remplacera le constructeur de la classe parent sur le prototype.
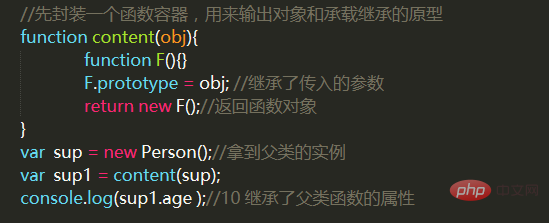
4. Héritage prototypique

Point clé : envelopper un objet avec une fonction, puis renvoyer l'appel de cette fonction, cette fonction Il devient une instance ou un objet qui peut ajouter des attributs à volonté. object.create() est ce principe.
Caractéristiques : Semblable à copier un objet et à l'envelopper avec une fonction.
Inconvénients : 1. Toutes les instances hériteront des attributs du prototype.
2. La réutilisation ne peut pas être réalisée. (De nouveaux attributs d'instance sont ajoutés ultérieurement)
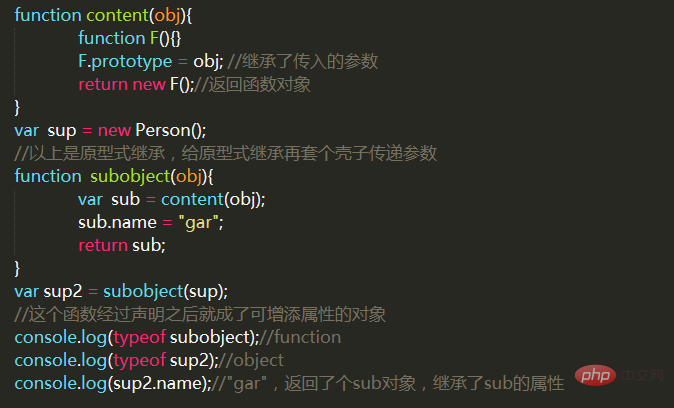
5. Héritage parasite

Le point clé : Il s'agit de mettre une coque à l'extérieur de l'héritage prototypique.
Avantages : Aucun type personnalisé n'est créé, car il s'agit simplement d'un shell pour renvoyer l'objet (this), et cette fonction devient naturellement le nouvel objet créé.
Inconvénients : Aucun prototype n’est utilisé et ne peut être réutilisé.
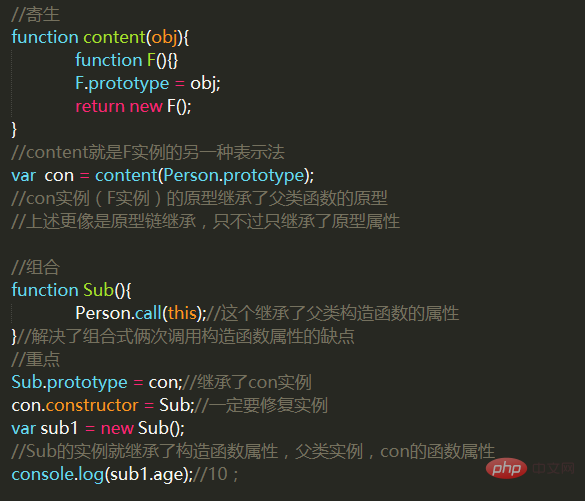
6. Héritage de combinaison parasite (couramment utilisé)
Parasite : Renvoie l'objet dans la fonction puis appelle
Combinaison : 1. Le prototype de la fonction est égal à Une autre instance. 2. Utilisez apply ou call pour introduire un autre constructeur dans la fonction, et vous pouvez transmettre des paramètres

Points clés : Correction du problème de l'héritage combiné
Hériter cette connaissance Il ne s'agit pas tant de l'héritage des objets, mais plutôt de l'utilisation fonctionnelle des fonctions. Comment utiliser les fonctions pour réaliser la réutilisation et la combinaison est la même chose que l'utilisation de l'héritage. Les méthodes d'héritage ci-dessus peuvent toutes corriger leurs défauts manuellement, mais avec l'ajout de cette réparation manuelle, cela devient un autre mode d'héritage.
L'objectif de l'apprentissage de ces modèles d'héritage est d'apprendre leurs idées. Sinon, lorsque vous coderez les exemples du livre, vous comprendrez pourquoi vous devez vous donner tant de mal alors que vous pouvez hériter directement. Tout comme l'héritage prototypique, il utilise une fonction pour faire une copie de l'objet interne. De cette façon, vous pouvez non seulement hériter des propriétés de l'objet interne, mais également appeler la fonction (objet renvoyé par l'objet interne) à volonté. , ajoutez-leur des propriétés et modifiez les paramètres. L'objet prototype peut être modifié et ces nouvelles propriétés ne s'affecteront pas.
[Apprentissage recommandé : Tutoriel JavaScript avancé]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!