interface Web
interface Web
 Voir.js
Voir.js
 Installez la dernière version de vue-devtools dans Chome en un seul geste
Installez la dernière version de vue-devtools dans Chome en un seul geste
Installez la dernière version de vue-devtools dans Chome en un seul geste
本文给大家介绍Chome最新版vue-devtools的安装方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
准备工作
$ node -v # v14.16.0 $ npm -v # 6.14.11 $ yarn -v # 1.22.10 $ git --version # git version 2.31.0.windows.1 $ code -v # 1.55.1 x64
具体步骤
# 1. 克隆 Git 库到本地
$ git clone git@gitee.com:mirrors/vue-devtools.git
# 2. VSCode 打开文件夹
$ code ./vue-devtools/
# 3. 用 yarn 初始化项目
$ yarn install
# 4. 用 yarn 编译
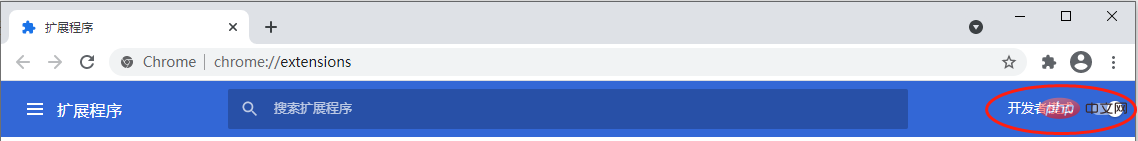
$ yarn run build- 打开 Chrome 扩展程序(chrome://extensions/),并启用 开发者模式:

-
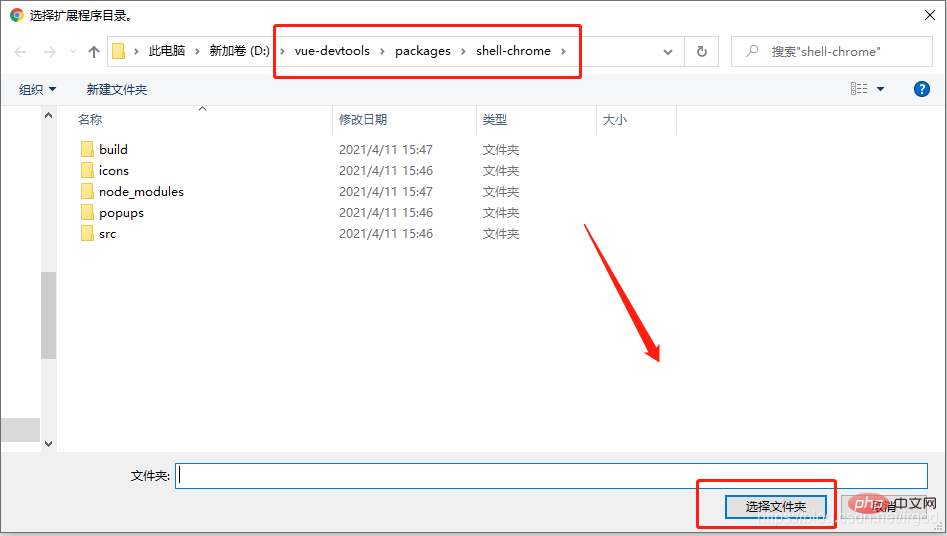
点击加载已解压的扩展程序按钮,并在弹出的对话框选中如下文件夹:vue-devtools/packages/shell-chrome/

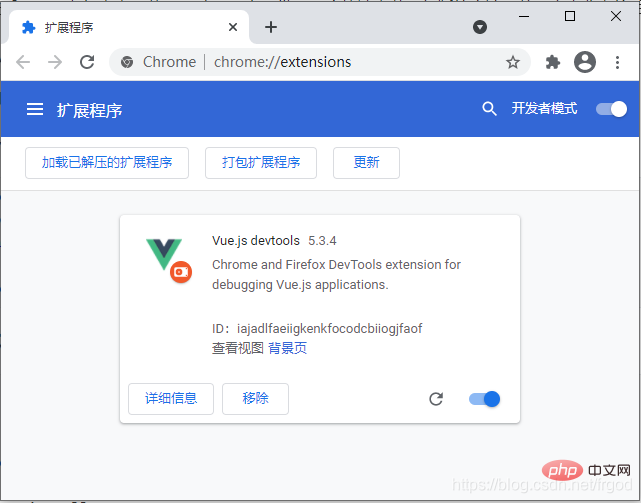
大功告成。

注意事项
- 推荐使用 Gitee 仓库,因为该镜像每天与 GitHub 上的 vue-devtools 同步,后面有更新版也不过是重新同步编译一下,何乐而不为?
根据官方文档的说法,该方法适用于 Node 6+ 及 NPM 3+ 的手动编译安装。
推荐学习:vue教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Vue est-elle utilisée pour le frontend ou le backend?
Apr 03, 2025 am 12:07 AM
Vue est-elle utilisée pour le frontend ou le backend?
Apr 03, 2025 am 12:07 AM
Vue.js est principalement utilisé pour le développement frontal. 1) Il s'agit d'un cadre JavaScript léger et flexible axé sur la construction d'interfaces utilisateur et d'applications à une seule page. 2) Le cœur de Vue.js est son système de données réactif, et la vue est automatiquement mise à jour lorsque les données changent. 3) Il prend en charge le développement des composants et l'interface utilisateur peut être divisée en composants indépendants et réutilisables.
 Comment créer et utiliser des plugins personnalisés dans vue.js?
Mar 14, 2025 pm 07:07 PM
Comment créer et utiliser des plugins personnalisés dans vue.js?
Mar 14, 2025 pm 07:07 PM
L'article discute de la création et de l'utilisation des plugins Vue.js personnalisés, y compris les meilleures pratiques de développement, d'intégration et de maintenance.
 Comment utiliser les tremblements d'arbres dans Vue.js pour supprimer le code inutilisé?
Mar 18, 2025 pm 12:45 PM
Comment utiliser les tremblements d'arbres dans Vue.js pour supprimer le code inutilisé?
Mar 18, 2025 pm 12:45 PM
L'article discute de l'utilisation des tremblements d'arbre dans Vue.js pour supprimer le code inutilisé, des détails de configuration avec des modules ES6, une configuration de webpack et des meilleures pratiques pour une implémentation efficace. Count de chargement: 159
 Vue.js est-il difficile à apprendre?
Apr 04, 2025 am 12:02 AM
Vue.js est-il difficile à apprendre?
Apr 04, 2025 am 12:02 AM
Vue.js n'est pas difficile à apprendre, en particulier pour les développeurs avec une fondation JavaScript. 1) Sa conception progressive et son système réactif simplifient le processus de développement. 2) Le développement basé sur les composants rend la gestion du code plus efficace. 3) Les exemples d'utilisation montrent une utilisation de base et avancée. 4) Les erreurs courantes peuvent être déboguées via Vuedevtools. 5) L'optimisation des performances et les meilleures pratiques, telles que l'utilisation des attributs V-IF / V et clés, peuvent améliorer l'efficacité de l'application.
 Quelles sont les principales caractéristiques de Vue.js (architecture basée sur les composants, DOM virtuel, liaison réactive des données)?
Mar 14, 2025 pm 07:05 PM
Quelles sont les principales caractéristiques de Vue.js (architecture basée sur les composants, DOM virtuel, liaison réactive des données)?
Mar 14, 2025 pm 07:05 PM
Vue.js améliore le développement Web avec son architecture basée sur des composants, son DOM virtuel pour les performances et la liaison des données réactives pour les mises à jour de l'interface utilisateur en temps réel.
 Comment configurer VUE CLI pour utiliser différentes cibles de construction (développement, production)?
Mar 18, 2025 pm 12:34 PM
Comment configurer VUE CLI pour utiliser différentes cibles de construction (développement, production)?
Mar 18, 2025 pm 12:34 PM
L'article explique comment configurer VUE CLI pour différentes cibles de build, commutation des environnements, optimiser les versions de production et assurer des cartes source dans le développement du débogage.
 Comment utiliser Vue avec Docker pour le déploiement conteneurisé?
Mar 14, 2025 pm 07:00 PM
Comment utiliser Vue avec Docker pour le déploiement conteneurisé?
Mar 14, 2025 pm 07:00 PM
L'article discute de l'utilisation de Vue avec Docker pour le déploiement, en se concentrant sur la configuration, l'optimisation, la gestion et la surveillance des performances des applications VUE dans les conteneurs.
 Quelle est la méthode de conversion des chaînes Vue.js en objets?
Apr 07, 2025 pm 09:18 PM
Quelle est la méthode de conversion des chaînes Vue.js en objets?
Apr 07, 2025 pm 09:18 PM
L'utilisation de la chaîne JSON.Parse () à l'objet est la plus sûre et la plus efficace: assurez-vous que les chaînes sont conformes aux spécifications JSON et évitez les erreurs courantes. Utilisez Try ... Catch pour gérer les exceptions pour améliorer la robustesse du code. Évitez d'utiliser la méthode EVAL (), qui présente des risques de sécurité. Pour les énormes cordes JSON, l'analyse de fouet ou l'analyse asynchrone peut être envisagée pour optimiser les performances.