
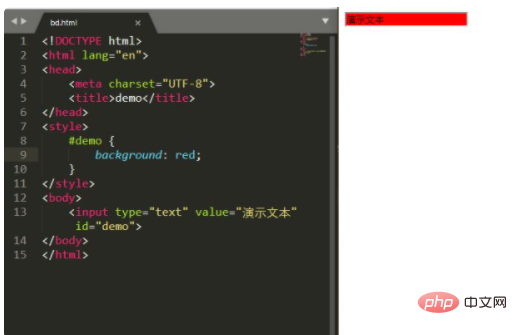
Comment définir la couleur d'entrée en CSS : créez d'abord un nouveau fichier html et entrez une balise d'entrée dans la balise body ; puis ajoutez la balise style entre la balise head et la balise body ; dans la balise de style demo{backgroung:red;}" suffit.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Comment définir la couleur d'arrière-plan de l'entrée
Elle peut être définie à l'aide de l'attribut background dans le CSS de l'entrée.
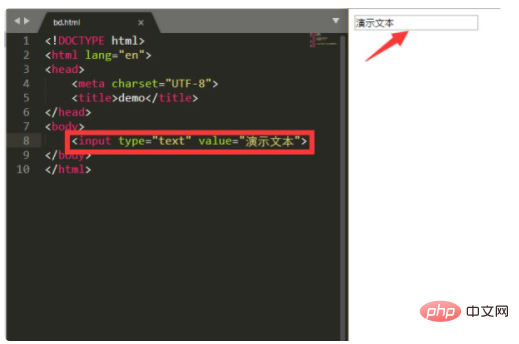
Créez un nouveau fichier html. Dans la balise body, saisissez une balise d'entrée. Ouvrez le fichier avec un navigateur. Vous pouvez constater que la couleur d'arrière-plan par défaut de la balise d'entrée est blanche :
. 
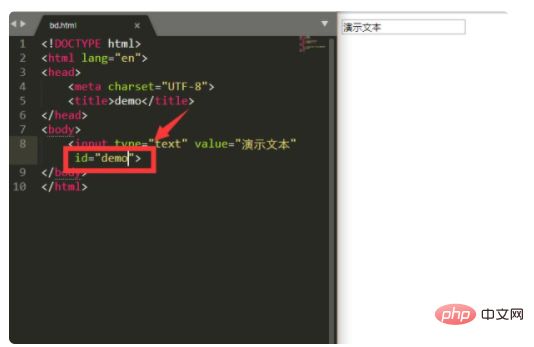
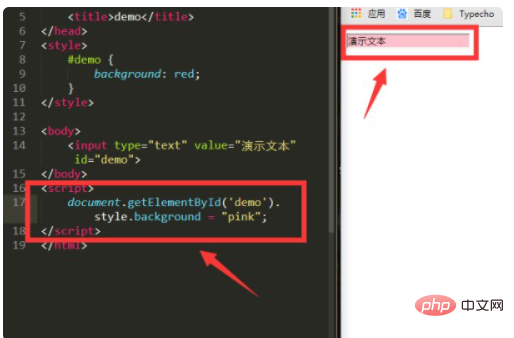
Afin d'éviter que la couleur d'arrière-plan d'entrée actuelle n'entre en conflit avec d'autres balises d'entrée, nous pouvons définir un identifiant unique pour l'entrée actuelle, nous utilisons ici « démo » comme exemple :
<.>


tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!