
Comment définir la taille de la police HTML : 1. Utilisez le paramètre d'attribut size dans la balise font, la syntaxe est "". la police affichée changera et sera plus grande ; 2. Utilisez l'attribut "font-size" et la syntaxe "font-size: value".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML4, ordinateur Dell G3.
En HTML, utilise généralement la balise font pour définir le style de police et l'attribut size pour définir la taille de la police
comme indiqué ci-dessous :
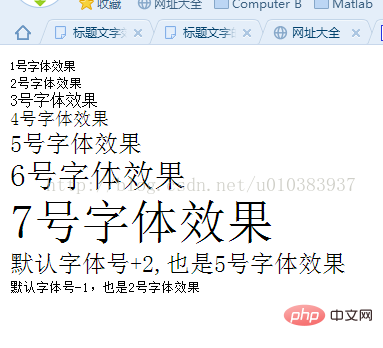
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> <title>设置不同文字大小</title> </head> <body> <font size="1"> 1号字体效果</font><br/> <font size="2"> 2号字体效果</font><br/> <font size="3"> 3号字体效果</font><br/> <font size="4"> 4号字体效果</font><br/> <font size="5"> 5号字体效果</font><br/> <font size="6"> 6号字体效果</font><br/> <font size="7"> 7号字体效果</font><br/> <font size="+2"> 默认字体号+2,也是5号字体效果</font><br/> <font size="-1"> 默认字体号-1,也是2号字体效果</font><br/> </body> </html>

L'attribut font-size définit la taille de la police
Cet attribut définit la taille de la police de l'élément. Notez que cela définit en fait la hauteur des cases de caractères dans la police ; le glyphe de caractère réel peut être plus grand ou plus court que ces cases (généralement plus court).
La police correspondant à chaque mot-clé doit être plus haute que la police correspondant au plus petit mot-clé, et plus petite que la police correspondant au mot-clé suivant en plus grand.
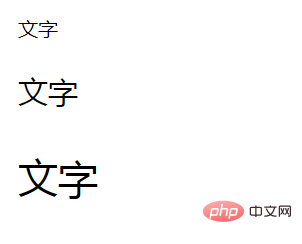
<!DOCTYPE html> <html> <body> <p style="font-size:20px">文字</p> <p style="font-size:30px">文字</p> <p style="font-size:40px">文字</p> </body> </html>

Apprentissage recommandé : cours vidéo html
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!