
html Créez le style front-end, AJAX demandez les données de manière asynchrone, puis utilisez les layui.table données méthode de table à restituer, comme ceci Ceci termine l'affichage de la requête de pagination.
htmlCréer un style front-end
AJAXDemander des données de manière asynchrone
Utiliserlayui.tableMéthode de rendu du tableau de données.
Fichier 1.HTML
<p> </p>
Récupérez la page et limitez les variables depuis le front-end et donnez-les à MySQL limit Effectuez une requête de pagination, assemblez les résultats de la requête et renvoyez-les au format json spécifié par le framework frontal LayUI.
Fichier 2.laypage.php
La fonction de laypage.php est d'obtenir le nombre total de données et de le renvoyer au premier plan -fin pour l'affichage.
<?php require ('db_config.php');
$sql = 'select count(*) from donation_copy1';
$result = $mysqli->query($sql);
$sum = mysqli_fetch_row($result);
echo ceil($sum[0]/1);
?>Fichier 3.paging.php
La fonction de laypage.php est d'interroger les données dans les pages en fonction des paramètres spécifiés par la variable transmise par le devant et retournez-le à l'exposition du devant.
<?php header("content-type:text/html;charset=utf-8;");
require ('db_config.php');$limit = $_POST['limit'];
$page = $_POST['page'];$new_page = ($page - 1)*$limit;
$sql = "select * from donation_copy1 order by id desc limit " .$new_page.",".$limit;
$result = $mysqli->query($sql);
$sql2 = 'select * from donation_copy1';
$count = mysqli_num_rows($mysqli->query($sql2));
$arr = array();
while ($row = mysqli_fetch_array($result)) {
$arr[] = $row;}$donation_data = array( // 拼装成为前端需要的JSON
'code'=>0,
'msg'=>'',
'count'=>$count,
'data'=>$arr);
echo json_encode($donation_data);
//echo $sql;
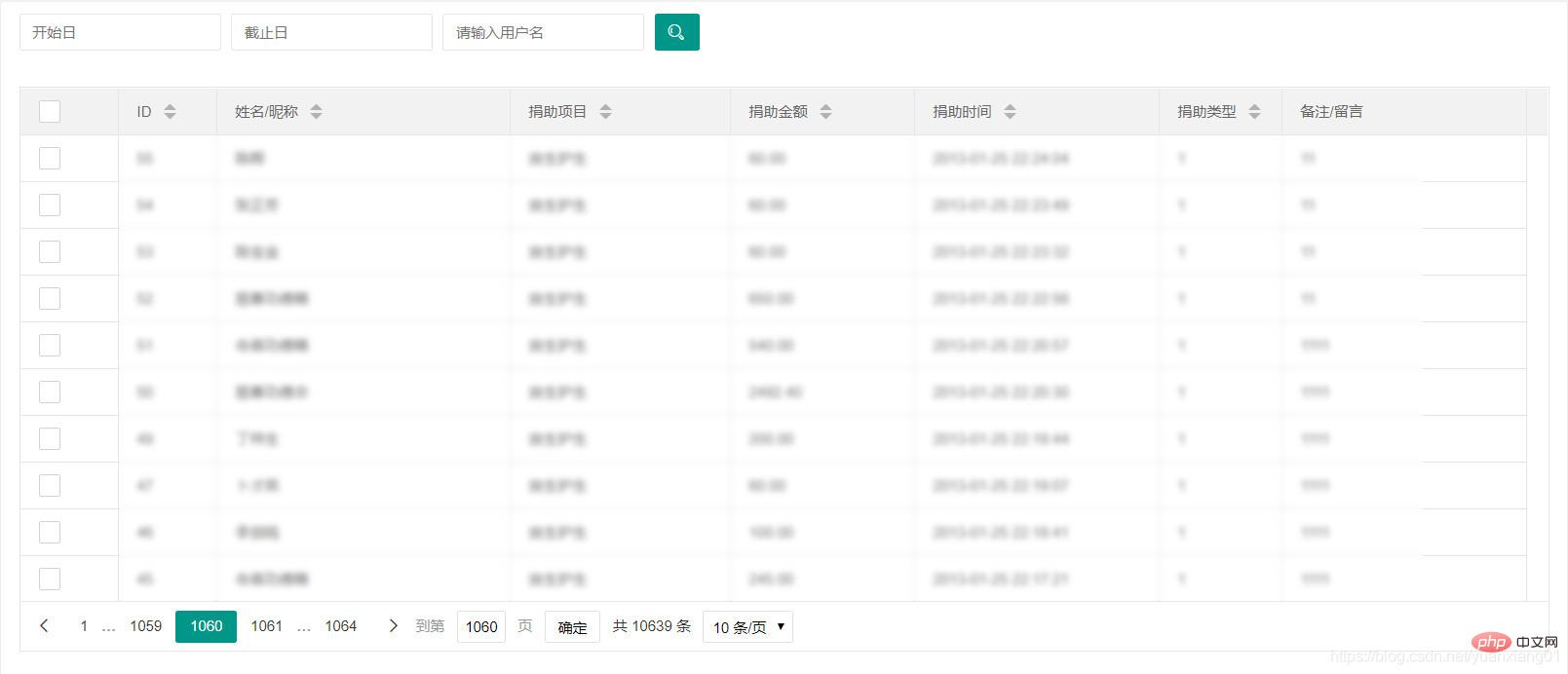
?>L'effet de page finale est le suivant : 
Recommandé : 《PHP en Résumé des questions d'entretien 2021 (collection) 》《tutoriel vidéo php》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 mysql modifier le nom de la table de données
mysql modifier le nom de la table de données
 MySQL crée une procédure stockée
MySQL crée une procédure stockée
 La différence entre MongoDB et MySQL
La différence entre MongoDB et MySQL
 Comment vérifier si le mot de passe MySQL est oublié
Comment vérifier si le mot de passe MySQL est oublié
 mysql créer une base de données
mysql créer une base de données
 niveau d'isolement des transactions par défaut de MySQL
niveau d'isolement des transactions par défaut de MySQL
 La différence entre sqlserver et mysql
La différence entre sqlserver et mysql
 mysqlmot de passe oublié
mysqlmot de passe oublié